前言
好的排错思路至关重要,
这里我分享一个我做前后端分离项目排错思路,
学起来~~~
实例
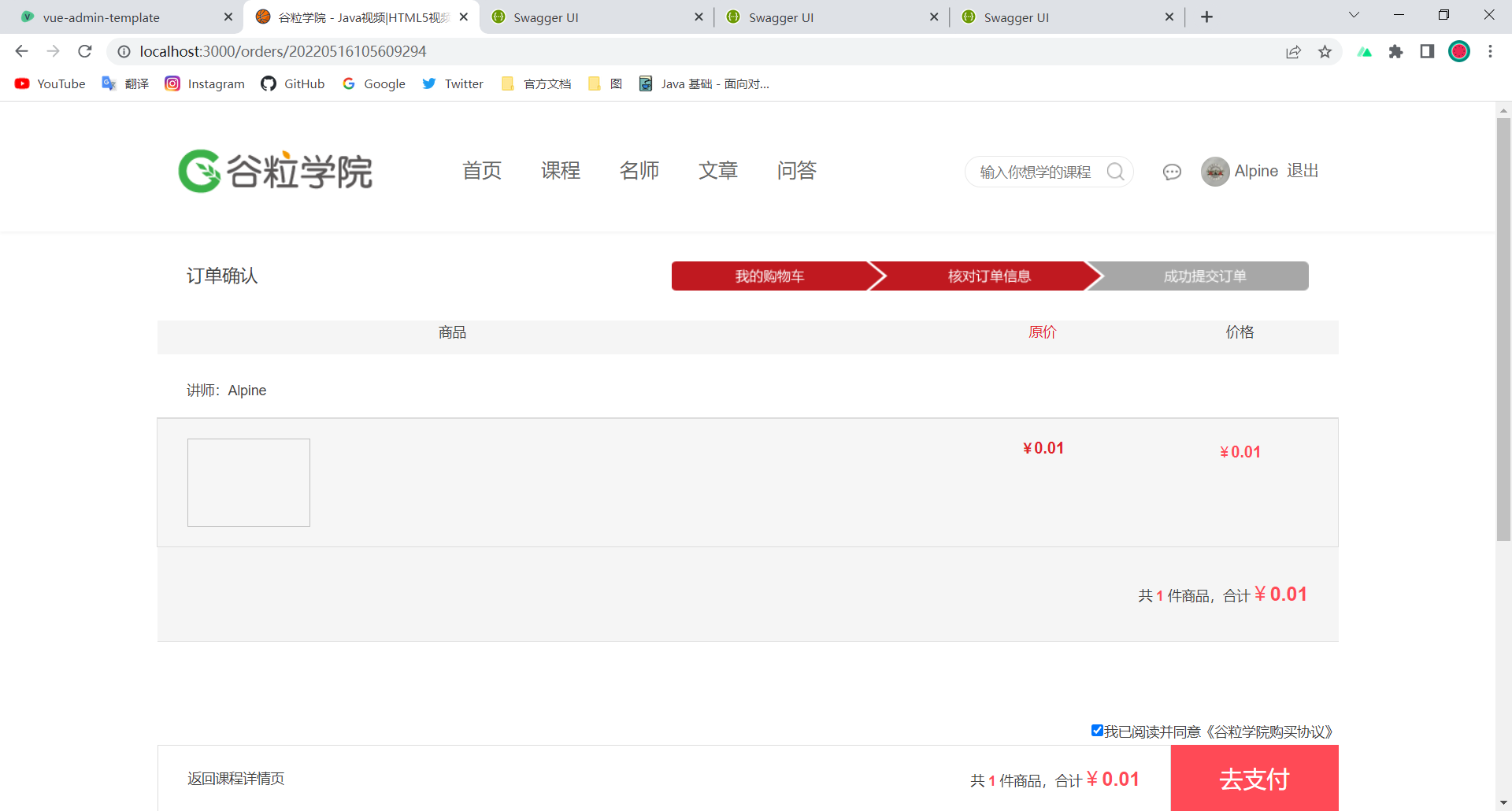
前端页面不显示后端的数据

排错思路
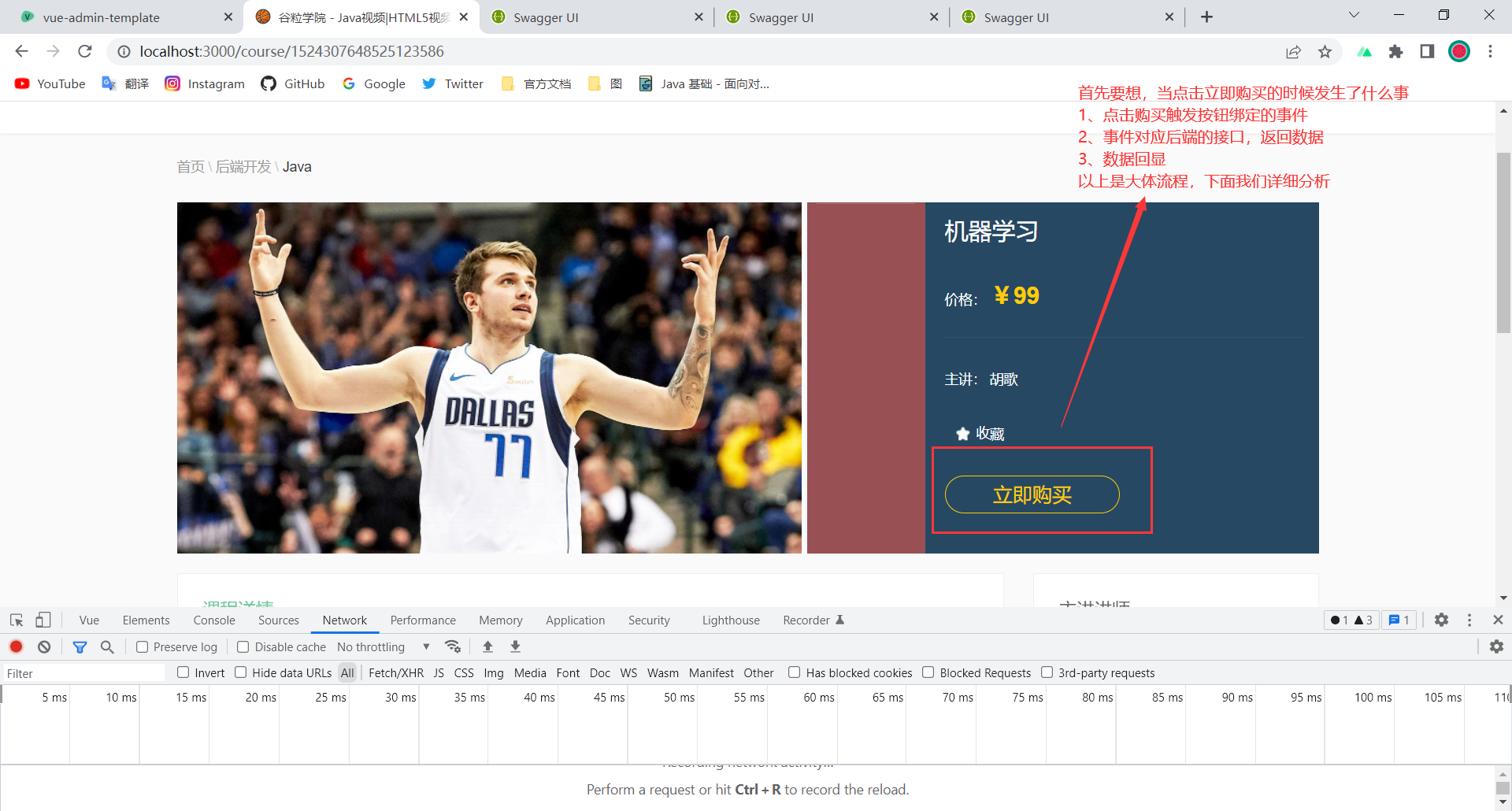
从头开始想,当我点击这个按钮的时候发生了什么事,从前端想到后端依次检查。如果都没有错误那就检查其他配置,如nginx,nacos,等第三方技术
好,那么我们来实践一下
1、从前到后发森什么事了?

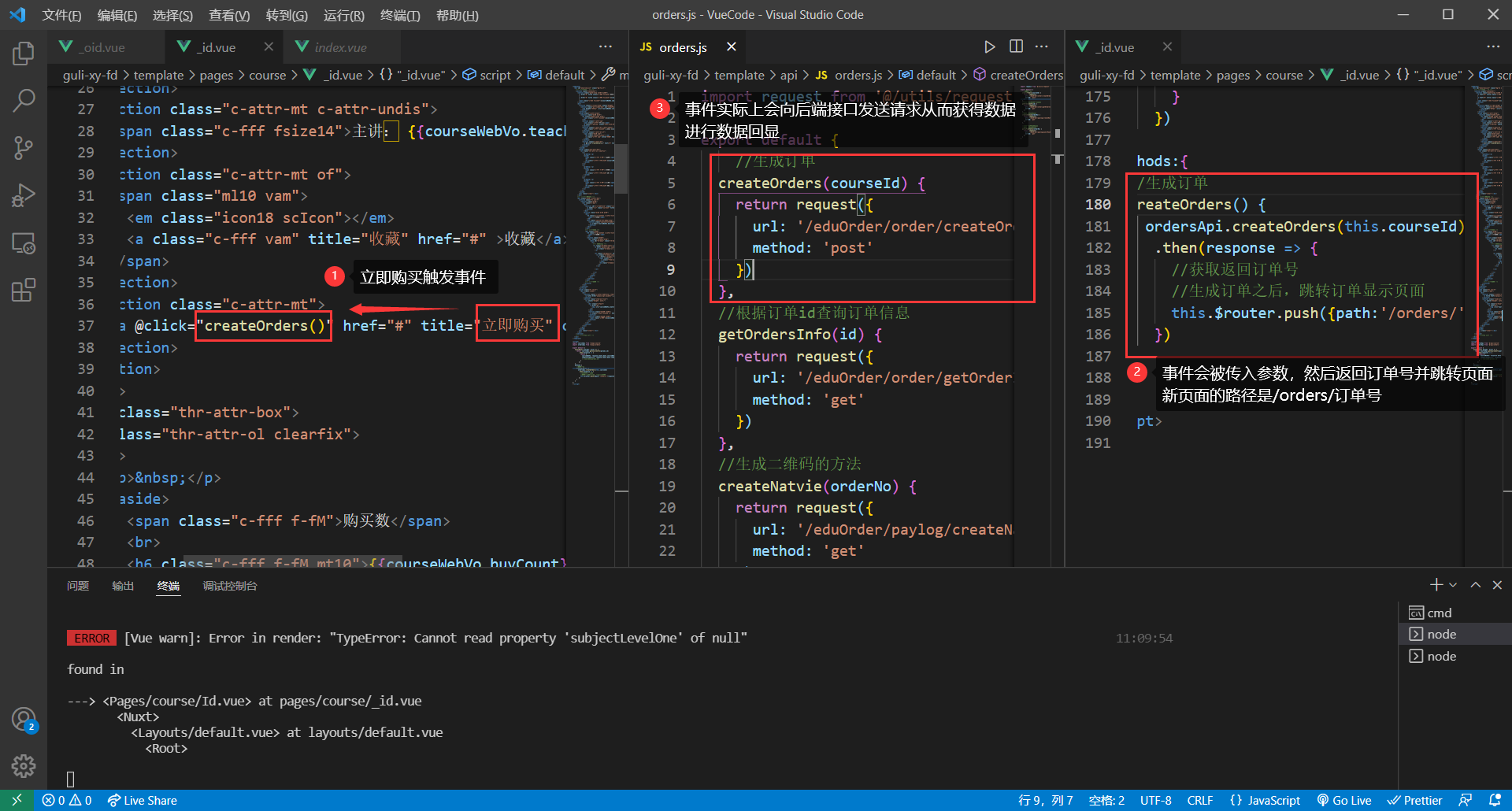
2、详细分析

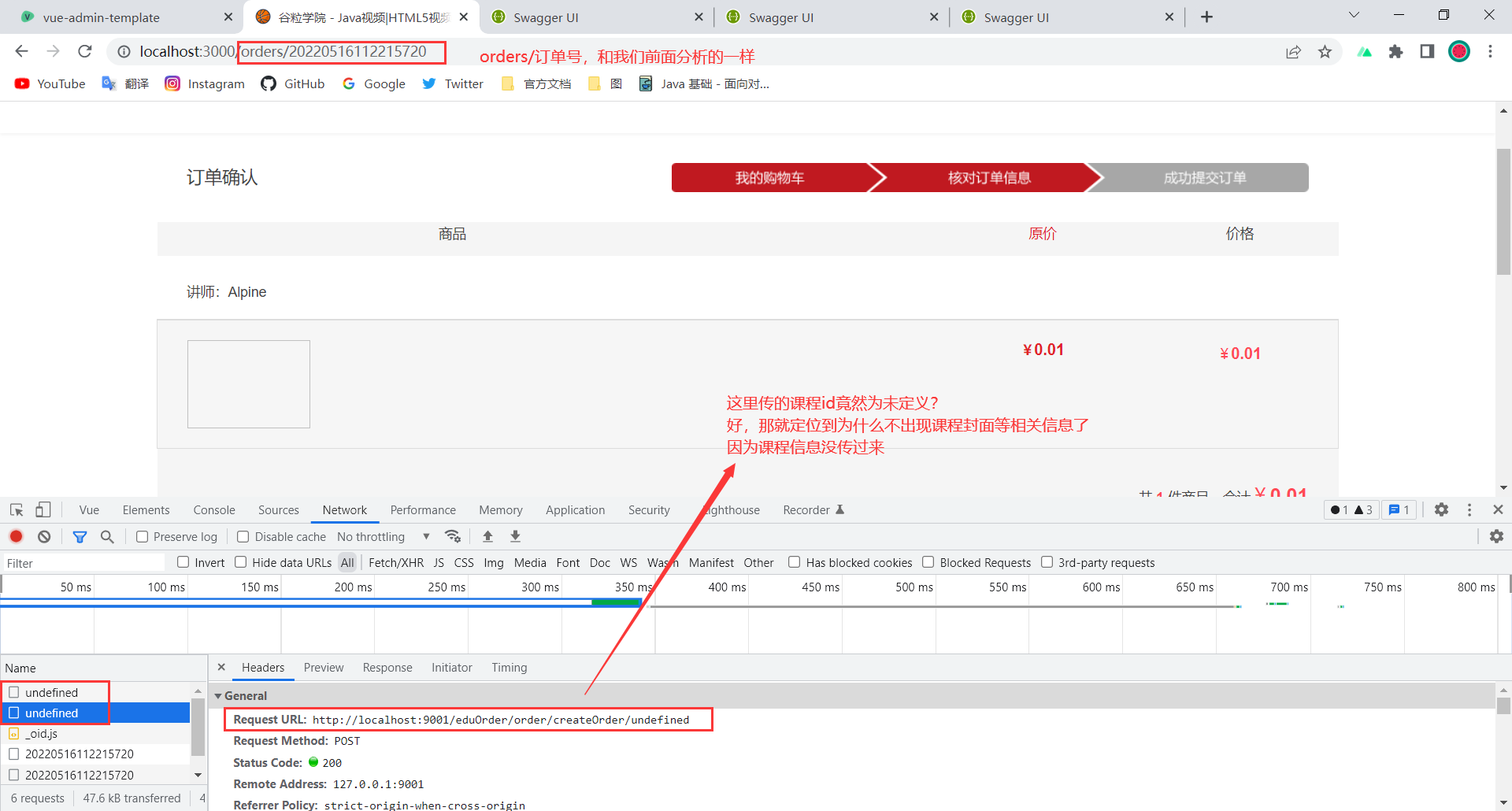
巧用开发者工具
用开发者工具抓包,看看请求的过程都发生了什么

前后端测试
因为整个项目是微服务架构,这里其实是订单微服务调用了课程信息、用户信息微服务。
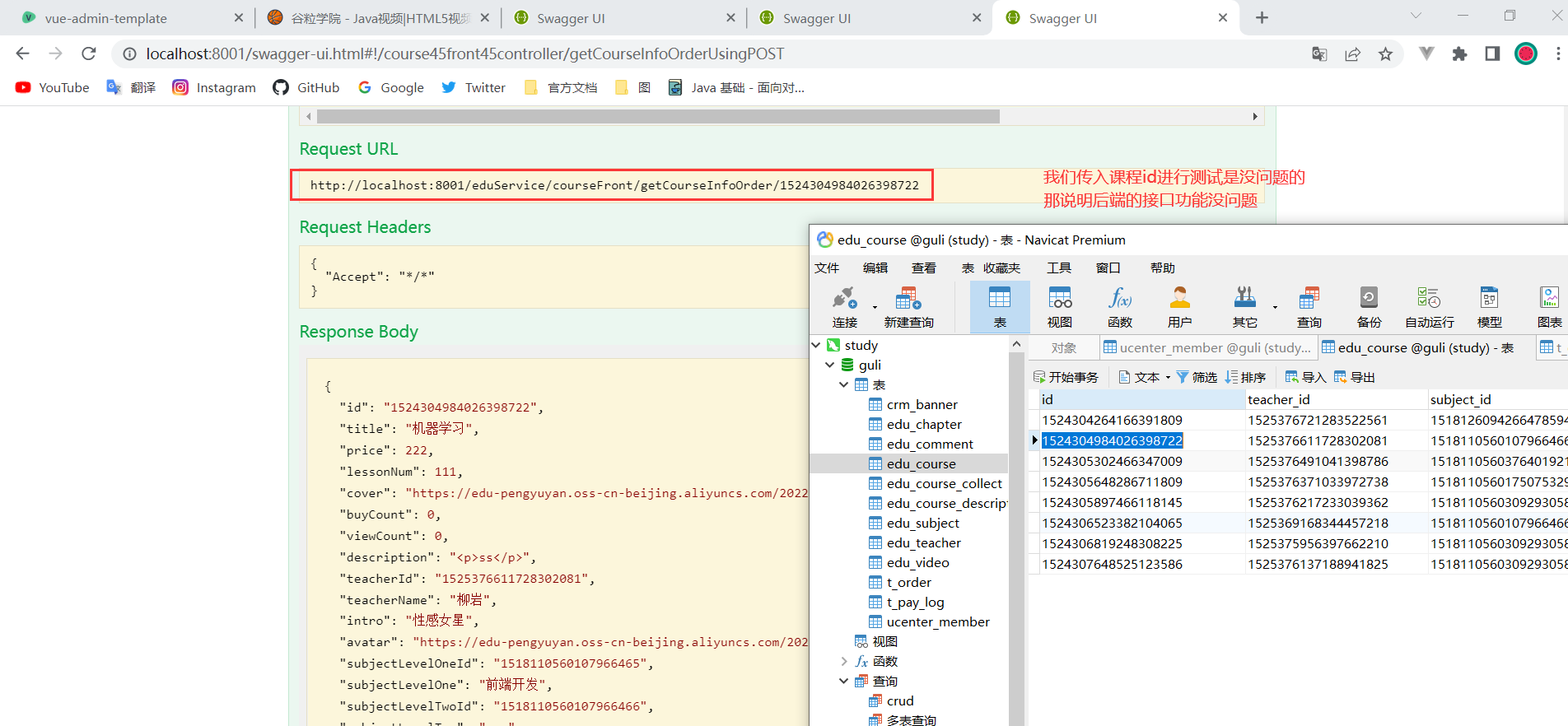
用户信息都显示出来了,那就说明是课程微服务出问题了,我们先用swagger进行测试看看接口的功能有没有问题

问题逐渐清晰了,后端功能没问题,那就是前端的问题了
其实刚才我们就能定位到是前端的问题,因为课程id参数为undefined,参数是通过前端传的。为了更严谨,我们选择都测试。
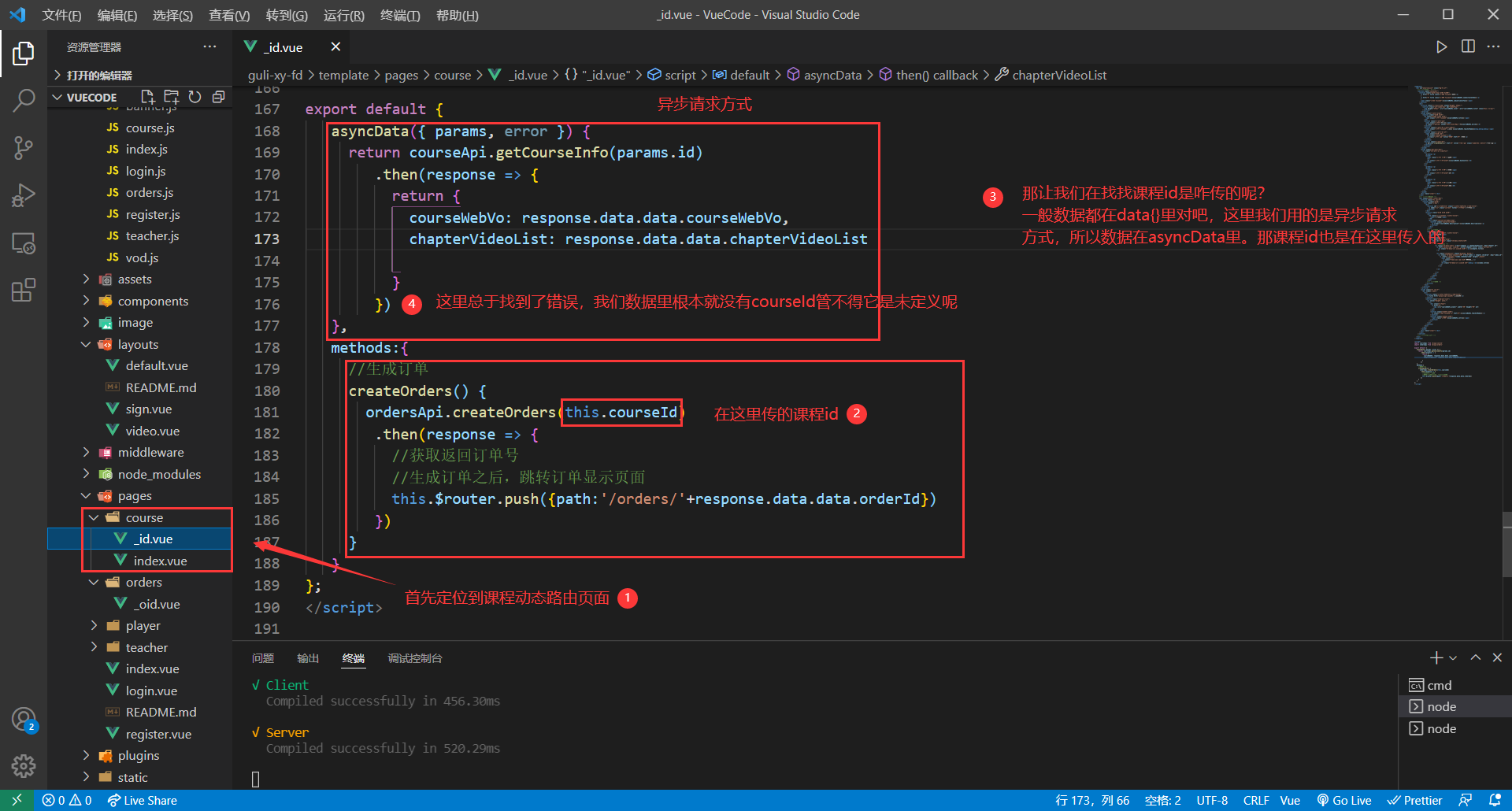
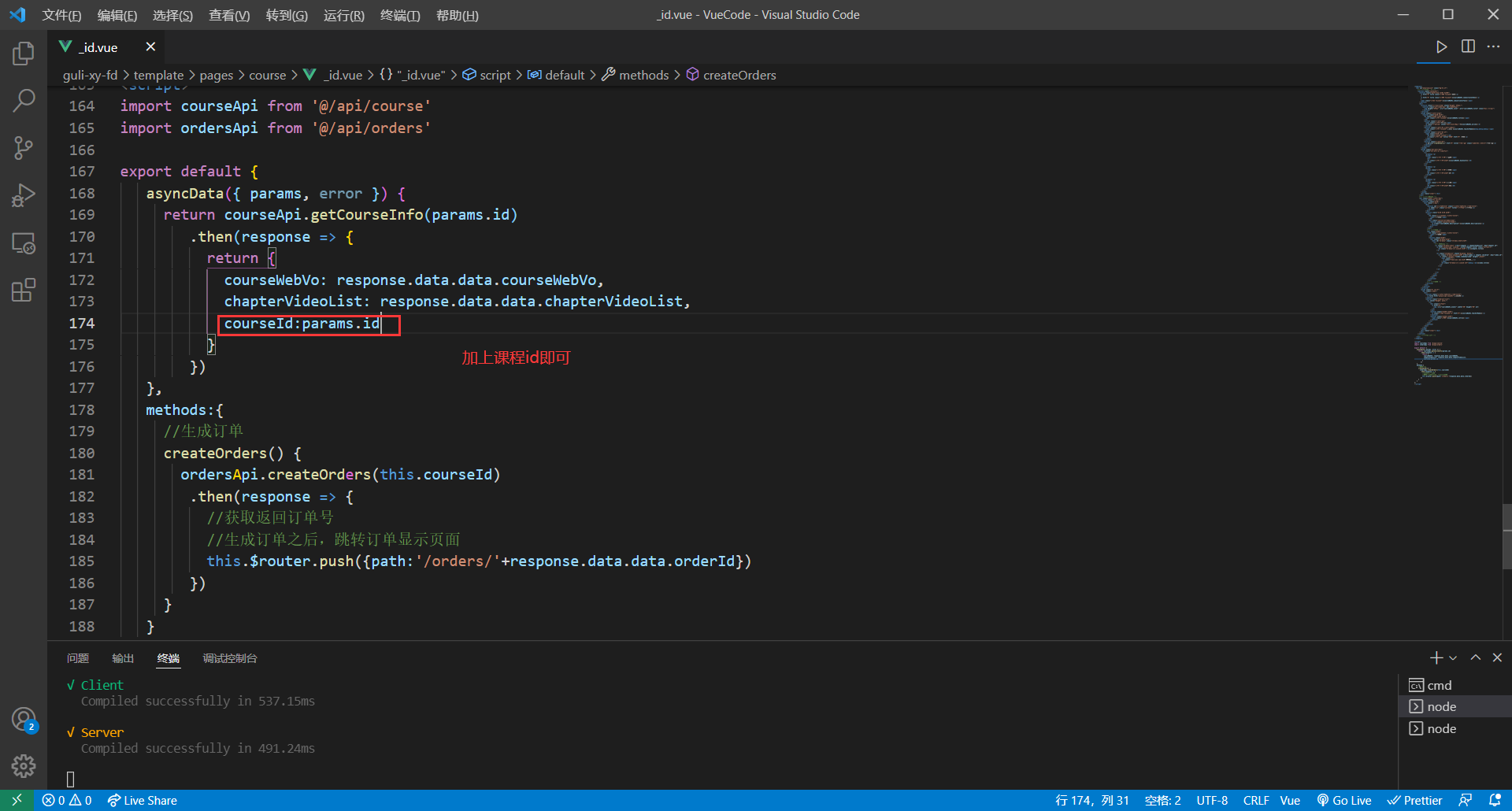
让目光再次回到前端代码


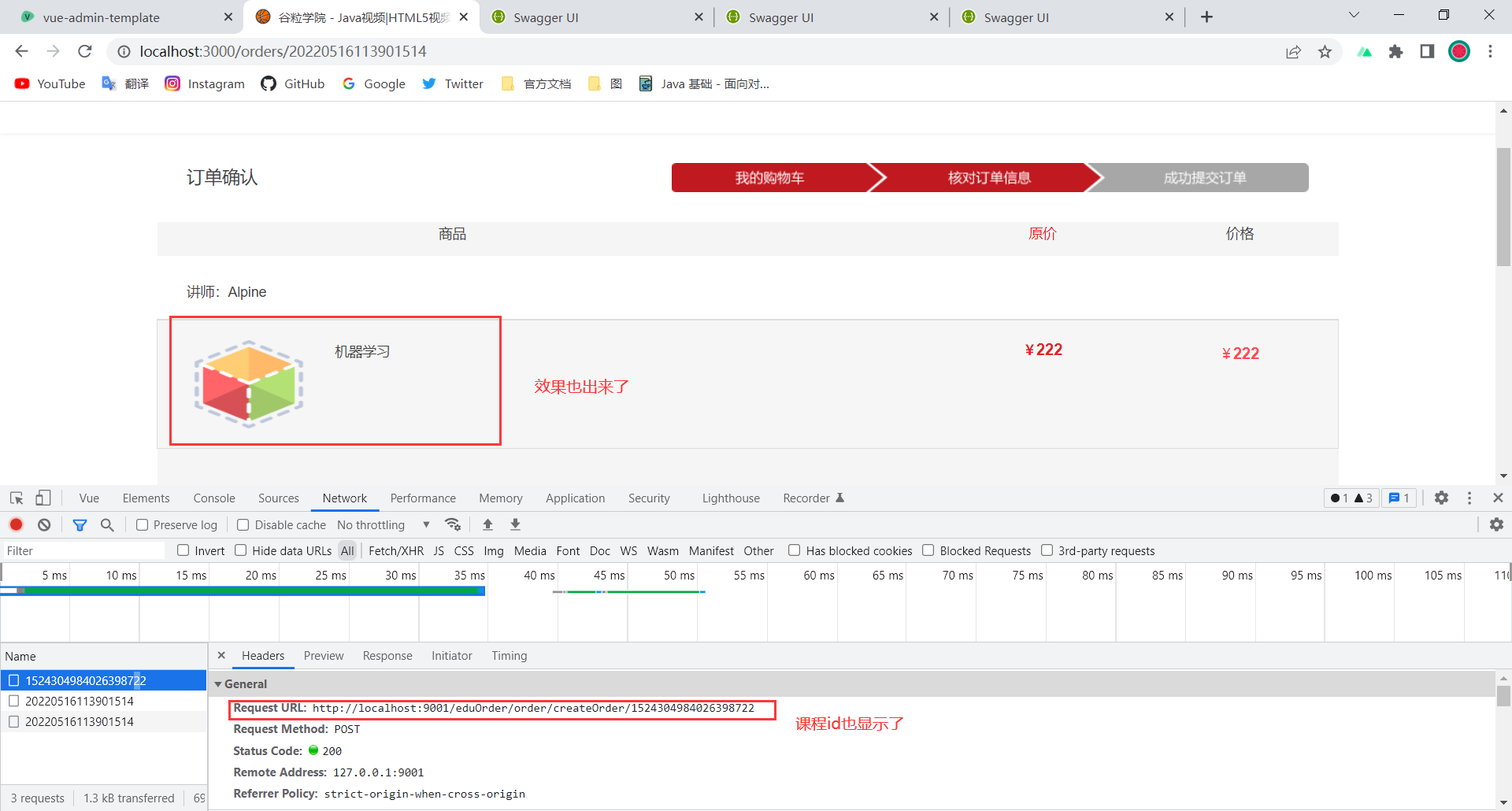
再次测试

总结
前端项目用的是nuxt框架,这个框架加载的有时很慢,进行更改后记得重启
后端项目也是一样,更改后记得重启