需求描述
当我们不想用tabbar组件实现标题栏时,还有什么其他选择么?
需求分析
答案是list组件,通过list组件设置样式flex-direction: row;可以满足横向展示标题的效果,同时,增加点击标题时的样式切换可以满足动态展示的效果。
假设定义一个数组,用来表示标题内容,该数组的元素需要同时包含标题的名字和点击的颜色,当我们点击对应标题时,可以将点击的标题颜色设置为红色,其他未被点击的标题设置为黑色。
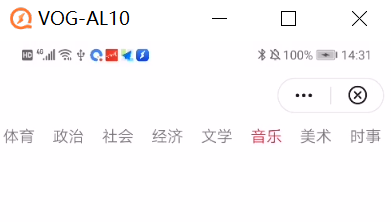
效果如下(点击“经济”和“音乐”标题):


重点代码如下:
<list class="list" for="{{listData}}">
<list-item class="list-item" type="item">
<text class="text_{{$item.color}}" onclick="changeColor($idx,$item.color)">{{ $item.name }}</text>
</list-item>
</list>
listData: [
{ color: "black", name: "体育" },
{ color: "black", name: "政治" },
{ color: "black", name: "社会" },
{ color: "black", name: "经济" },
{ color: "black", name: "文学" },
{ color: "black", name: "音乐" },
{ color: "black", name: "美术" },
{ color: "black", name: "时事" },
]
changeColor: function ($idx, color, evt) {
if (this.num === $idx) {
this.listData[$idx].color = "red"
}
else {
this.listData[$idx].color = "red"
this.listData[this.num].color = "black"
this.num = $idx
}
console.log("changeColor" + $idx);
}解决方案
<template>
<!-- Only one root node is allowed in template. -->
<div class="container">
<div>
<list class="list" for="{{listData}}">
<list-item class="list-item" type="item">
<text class="text_{{$item.color}}" onclick="changeColor($idx,$item.color)">{{ $item.name }}</text>
</list-item>
</list>
</div>
</div>
</template>
<style>
.list {
flex-direction: row;
height: 50px;
}
.list-item {
width: 80px;
margin-left: 10px;
}
.container {
flex-direction: column;
}
.text {
font-size: 30px;
}
.text_red {
color: #dc143c;
}
.text_black {
color: rgba(0, 0, 0, 0.54);
}
</style>
<script>
module.exports = {
data: {
num: 0,
color: '',
listData: [
{ color: "black", name: "体育" },
{ color: "black", name: "政治" },
{ color: "black", name: "社会" },
{ color: "black", name: "经济" },
{ color: "black", name: "文学" },
{ color: "black", name: "音乐" },
{ color: "black", name: "美术" },
{ color: "black", name: "时事" },
]
},
onInit() {
},
changeColor: function ($idx, color, evt) {
if (this.num === $idx) {
this.listData[$idx].color = "red"
}
else {
this.listData[$idx].color = "red"
this.listData[this.num].color = "black"
this.num = $idx
}
console.log("changeColor" + $idx);
}
}
</script>欲了解更多详情,请参见:
蓝牙接口介绍:
{{o.name}}
{{m.name}}