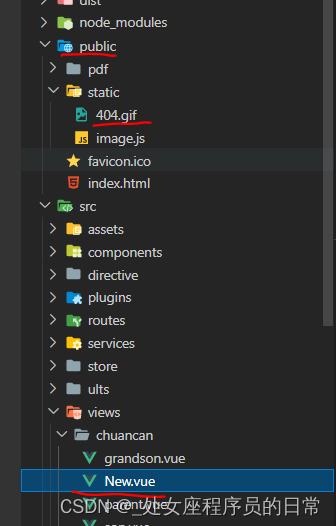
如图所示的项目目录,想在New.vue中引用public文件夹图片。

需要清楚一点:
放置在 public 目录下或通过绝对路径被引用。这类资源将会直接被拷贝,而不会经过 webpack 的处理。
官网说明
这句话意思是public文件夹下的文件不会经过webpack打包,直接复制出来。
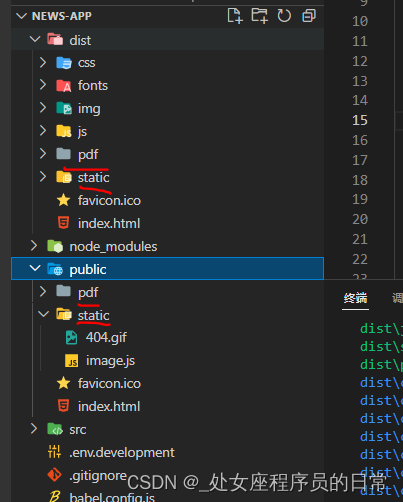
我们开始打包验证一下:

可以清楚的看到pubic下的文件打包时直接被拿出来了。

如何使用,直接使用‘/’定位到根目录即可。
代码如下:
<img src="/static/404.gif" alt="">