简介
为提高H5应用的用户操作体验,开发商工作台拟定了一套H5应用设计指南,指南包含准则和规范两部分。准则是从平台设计角度讲解设计体验指南,规范则定义了应用设计过程中需要遵循的标准,保证所有应用基本框架的一致性,同时遵循开发商工作台设计理念,向用户传达“直观、高效、温暖”的应用操作体验,最大程度适应和支持不同需求,实现用户与服务方的共赢。

计准则
符合移动端设计风格
H5应用的设计应符合移动端设计规范,不可直接采用PC端设计样式,需要针对特殊机型做设计适配。

导航框架清晰明确
-
顶部导航
H5应用系统提供统一的顶部导航样式,服务方无需独立开发,设计者即可在更多操作中按规则自定义添加操作按钮。

-
自定义底部标签栏
底部标签用于平级区域功能的展示和切换,设计者可在底部标签栏添加标签分页(tab),标签数量不少于2个,最多显示5个标签,且当前选项内容需要做高亮区分。

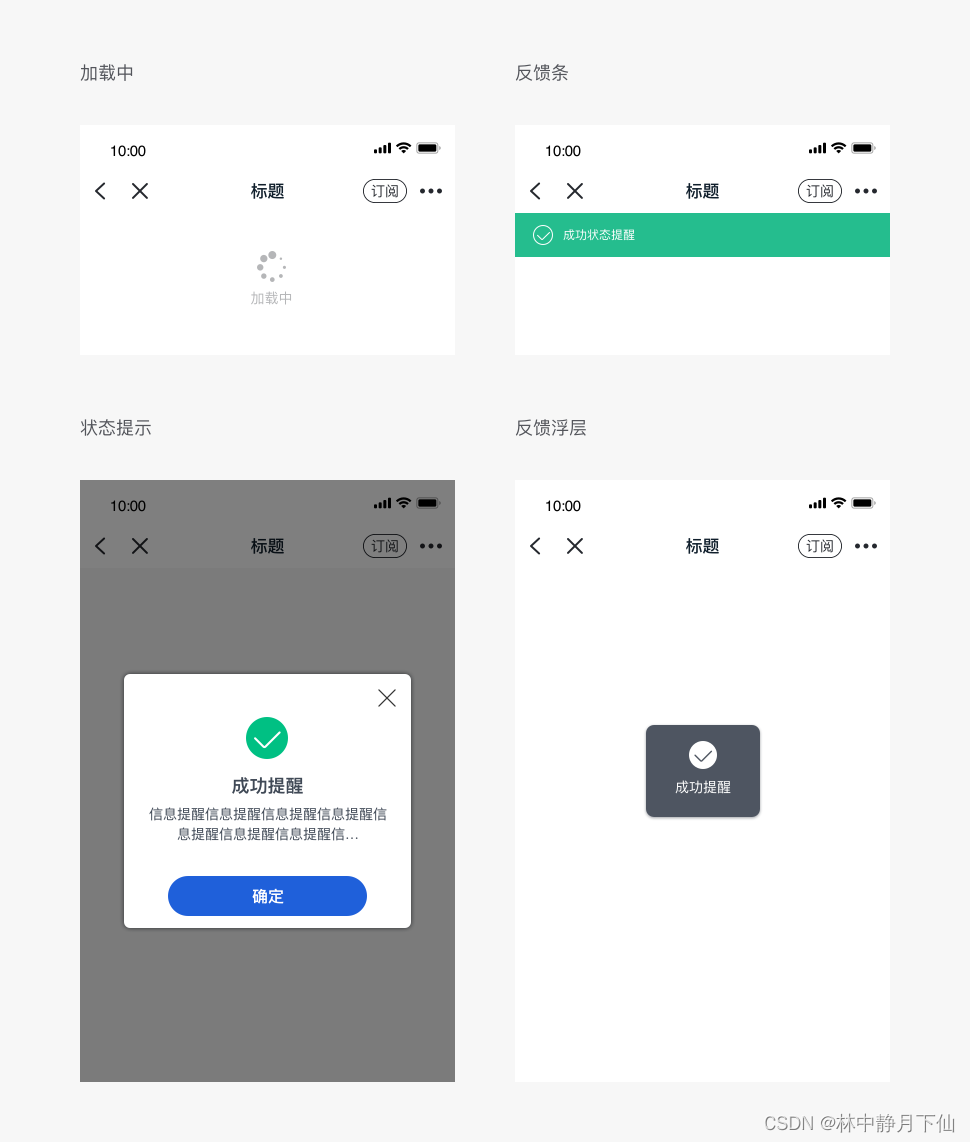
反馈结果及时告知用户
H5应用中,页面操作的结果应及时告知用户,当有交互动作例如单击、滑动、拖拉等都需要显示操作状态,页面加载过程中也需要展示加载状态,减少用户等待过程中的焦虑。

文案信息清晰、准确
界面文案词汇应简单、前后一致、易于理解。文案内容含义易于用户理解和操作,避免使用生僻、专业用语或者有歧义的词汇,增加用户的认知负荷,造成歧义和误解。
基础设计规范
LOGO
应用LOGO遵循简洁、易识别的设计原则,使用最能代表应用本身含义的单个图片元素,图形简洁明了,易于用户理解,不使用复杂的图形。LOGO图片清晰、大小适中,确保画面的识别性和整体美观度。
-
设计规范
遵循栅格规则,语义表述清晰,极简易懂,色彩醒目,具有自己的风格特征:
-
LOGO基础图形十字栅格框大小为36*36px,圆角3,导出尺寸为108px*108px。
-
LOGO图形与容器上线左右保持一定的间距。
-
容器内只有一个焦点核心元素,不能使用界面截图。
-
如需更大尺寸的LOGO,按上述规则绘制LOGO后等比放大。

-
-
使用场景
应用LOGO展示在首页、应用列表等页面中。

页面布局
-
基础布局
为达到最佳视觉效果,页面整体设计画板宽度为375px。页面信息内容设计时,需预留左右边距,提高页面信息可读性。

-
间距
设计和开发过程中,在元素(模块)与模块之间正确使用规律的间距能提升页面视觉元素的秩序感,快速完成视觉搭建和页面设计布局,挖掘更多丰富且具有整体一致性的设计方案。
H5应用设计的常规间距为4的倍数,即最小数字单位为4,适用于横向、纵向布局。使用场景包含但不限于功能组件、页面布局、Logo/Icon、插画等。

颜色
颜色是指UI界面设计中使用的色彩体系,包括品牌色、中立色、字体色、功能色四个部分。
-
品牌色
代表品牌对外形象及VI识别。根据品牌特性定义主色数量,可以使用一种或者多种颜色。品牌色主要用于页面主Button、主要搜索组件、价格组件、ICON组件等,突出品牌特征。次级品牌色层级低于品牌,多用与子品牌、子服务、行业等衍生业务。
若应用没有强烈的品牌色要求,可采用开发商工作台提供的品牌色规范。
色号
功能
说明
#F2F6FF

品牌色主浅色
背景、step、主导航菜单选中态颜色
#0052FF

品牌色主色
强调或者需要品牌透出的场景,例如主按钮、品牌相关图标色、主标签、核心控件选中态等时的颜色。
#0045D9

品牌色主深色
鼠标Hover或者选中时的颜色。
-
中立色
中立色采用灰色或饱和度低的颜色,用于界面设计中背景、边框、分割线、ICON、中立插图等。
色号
功能
说明
#E8E9EC

浅分割线
表格分割线、卡片分割线。
#F6F8FB

填充色浅
填充色、表格总计栏、子级卡片头部色、子级卡片填充色。
#EEF0F3

填充色
背景色、表头填充色、Tag默认底色。
#E6E8EB

填充色深
鼠标Hover态、浅分隔冲突、容器背景。
#000000
透明度40%

蒙层
蒙层
-
字体色
用于标题、内容、提示等字体颜色。
色号
功能
说明
#C4C5C6

禁用色
禁用提示
#98999B

辅助信息
预填充、辅助说明
#56595B

辅助标题或者内容
Lable标题、二级正文
#16191C

主标题或者内容
正文、卡片标题、页面标题
-
功能色
需要引起用户注意的UI设计,例如流程中的进度、提醒、成功等。
色号
功能
说明
#24B64A

成功色
常态文字、Icon色
#008FFF

提示色
常态文字、Icon色
#FF8500

警告色
常态文字、Icon色
#E51C1C

错误色
常态文字、Icon色
#10AD9F

帮助色
常态文字、Icon色
#3B5FE7

链接色
常态文字、Icon色
文字
-
字体
无线端因平台基础属性机制问题,iOS和Android分别定义了不同的官方字体。通常第三方应用App不定义单独字体,涉及过程中可使用各自平台的官方字体库。

-
字号
文字应清晰地显示在页面中,核心内容字号设置为12、14、16、18、20、22,遵循2x的递增或递减序列,最小字号10;运营大标题字号遵循4x的序列规则。

-
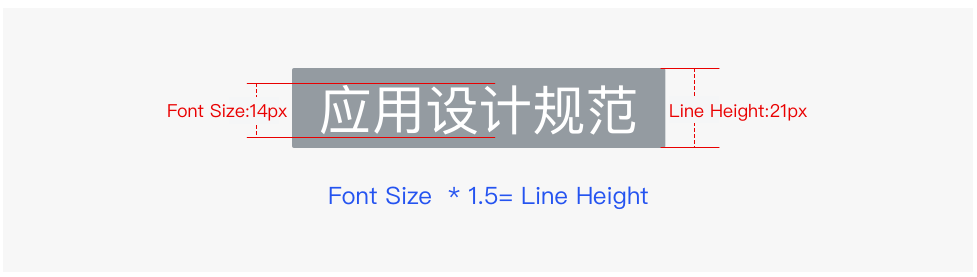
行高
为确保字体的最佳视觉效果,行高设置为字号值的1.5倍。

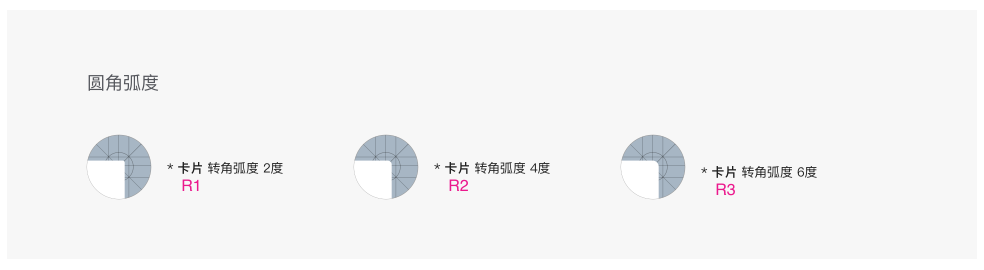
圆角

图片
-
设计规范
-
禁止使用无版权素材图片
-
图片画质清晰,设计稿输出≥2倍的设计尺寸。
-
图片包含的景象必须清晰,色彩鲜明。
-
图片避免拉伸和裁切人物头部等。
-
出现网络加载失败或加载延迟问题时,需要在图片区域使用占位图,占位图背景颜色为#EEF0F3。
-
-
应用场景
图片主要应用在每个应用页面的Banner位、广告宣传图等运营服务区域。

基础组件
标签栏
底部Tab按钮需要做兼容适配,保证按钮单击区域不与手机物理键盘重叠。

轻提示
轻提示Toast用于对操作结果进行轻量级反馈,无需用户操作即可自行消失,适用于页面内容变化不直接反应操作结果的场景。

对话框
显示需要特定用户决策或确认的关键信息,用户快速判断并进行相关操作。应用于二次确认、重要提醒、状态提示等场景。对话框组件设计规范:
-
显示在屏幕中心位置。
-
最大高度为屏幕高度的60%。
-
对话框中的操作按钮区分主次。

文本框
用户在文本框中可以输入字母、数字或符号,支持跨行输入。

步骤条
步骤条也称为步骤导航,体现操作过程的方向和其中的各个关键环节,步骤条可以让用户清晰了解当前操作以及在整个任务流程中的进度。

选项卡
选项卡用于内容筛选,是一种快速切换导航的方式,在屏幕同一空间内两部分或两部分以上内容之间进行切换。选项卡设计规范:
-
标签页名称:名称应简洁明了,一般不超过六个汉字。
-
默认选择:至少有一个默认选择,每次刷新切换到第一个选项。
-
排序:具有相关性内容的选项卡应当放在相邻位置。

单选按钮
用于在多个选项中选中单个状态。

多选按钮
用户通过单击来选中或取消选项,不限制选中的数量。

典型页面示例
通用首页样式

行业首页样式
交通出行、医疗卫生、旅游休闲、公共安全、政务办事、教育职考行业首页样式待补充。
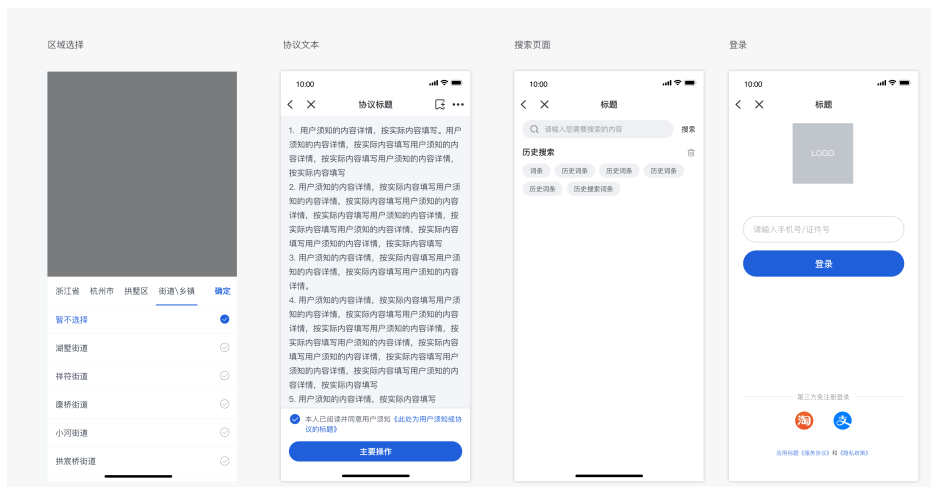
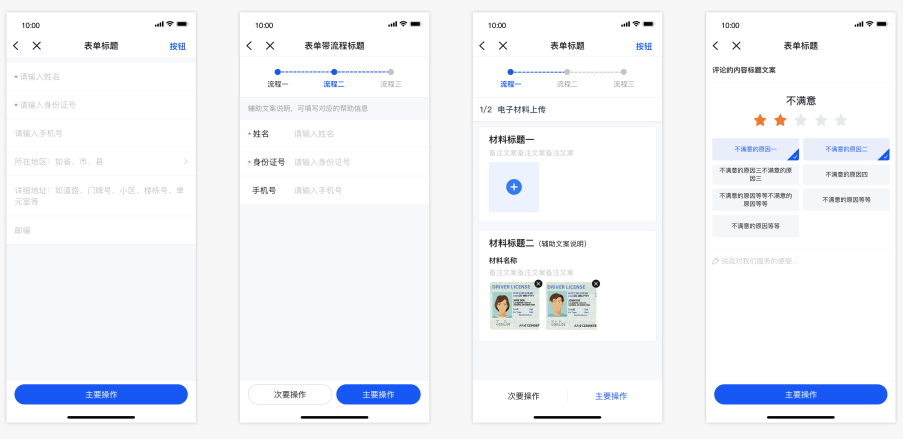
通用页面样式

表单和流程页面样式

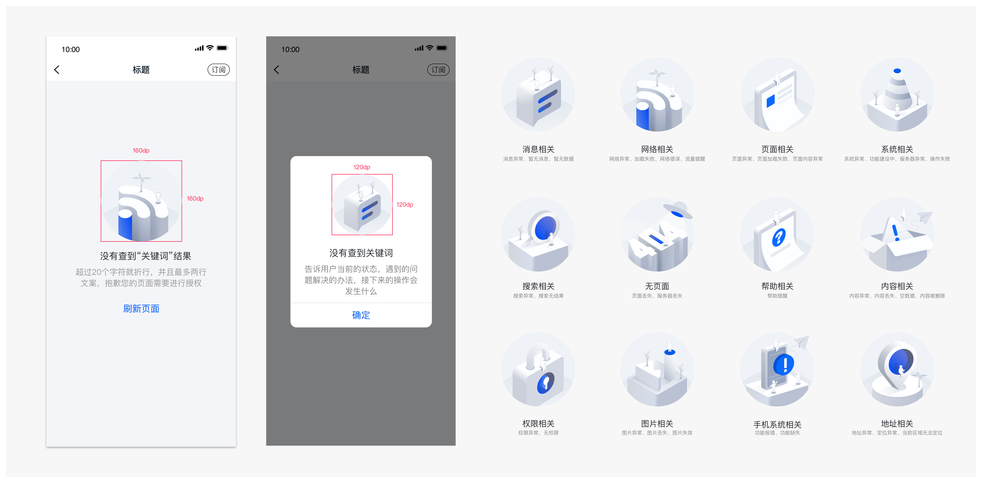
缺省页面样式

资源下载
设计文件
为方便设计师快速完成应用界面设计,开发商工作台提供一套标准基础组件和典型页面设计模板,请参见H5应用设计规范.sketch。