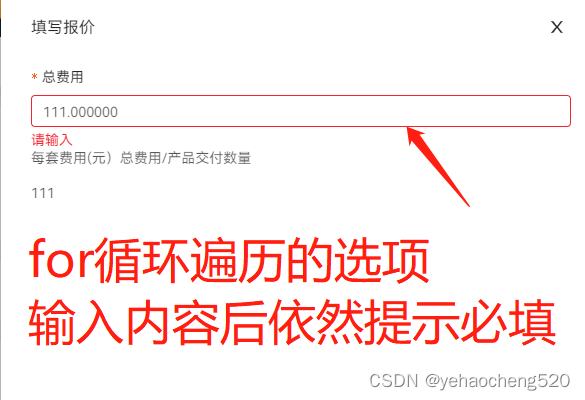
最近在写后台管理系统,遇到一个循环遍历的form表单组件,发现rules规则校验失效了。

明明输入了内容,但是点击表单提交时,依然提示表单校验不通过。
代码如下:
<a-form-model ref="ruleForm" :model="form" layout="vertical">
<div v-for="(item, index) in params" :key="index">
<a-form-model-item
:label="item.displayText"
:prop="item.type"
:rules="{
required: true,
message: '请输入内容',
trigger: 'blur',
}"
>
<a-input-number
v-model.trim="item.totalAmount"
:min="0"
style="width: 100%"
:precision="6"
allowClear
/>
</a-form-model-item>
<div class="perCls" :key="index">
<p>每套费用(元)<span>总费用/产品交付数量</span></p>
<p>{
{
priceBlur(num ? item.totalAmount / num : 0) }}</p>
</div>
</div>
</a-form-model>
params的数据:
[ {
"type": "totalAmount", "displayText": "总费用", "quoteSubOrderId": "1431", "singleAmount": null, "totalAmount": null } ]
解决办法——一定要按照下面的方式来写
百度后大神提供的解决办法:VUE—el-form包含循环遍利的数据校验:https://blog.csdn.net/weixin_43691818/article/details/121923444

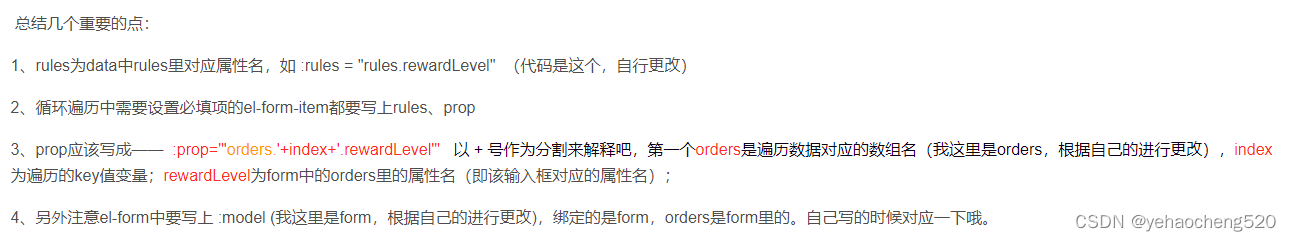
注意事项
1.rules为data中rules里对应属性名,如 :rules = “rules.rewardLevel”
2.循环遍历中需要设置必填项的el-form-item都要写上rules、prop
3.prop应该写成—— :prop=“‘orders.’+index+‘.rewardLevel’” 以 + 号作为分割来解释吧,第一个orders是遍历数据对应的数组名(我这里是orders,根据自己的进行更改),index为遍历的key值变量;rewardLevel为form中的orders里的属性名(即该输入框对应的属性名);
4.另外注意el-form中要写上 :model (我这里是form,根据自己的进行更改),绑定的是form,orders是form里的。自己写的时候对应一下哦。
5.循环遍历的数据来源必须是form中的,也就是说必须是form.orders才可以。此处的orders变量名可以更改,但是要跟prop保持统一。
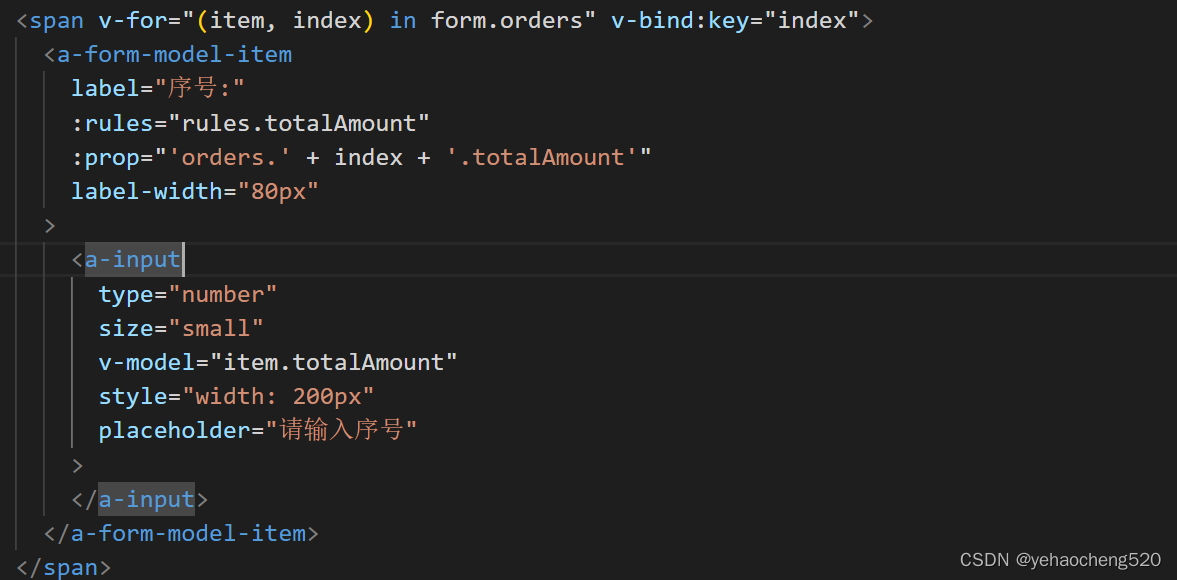
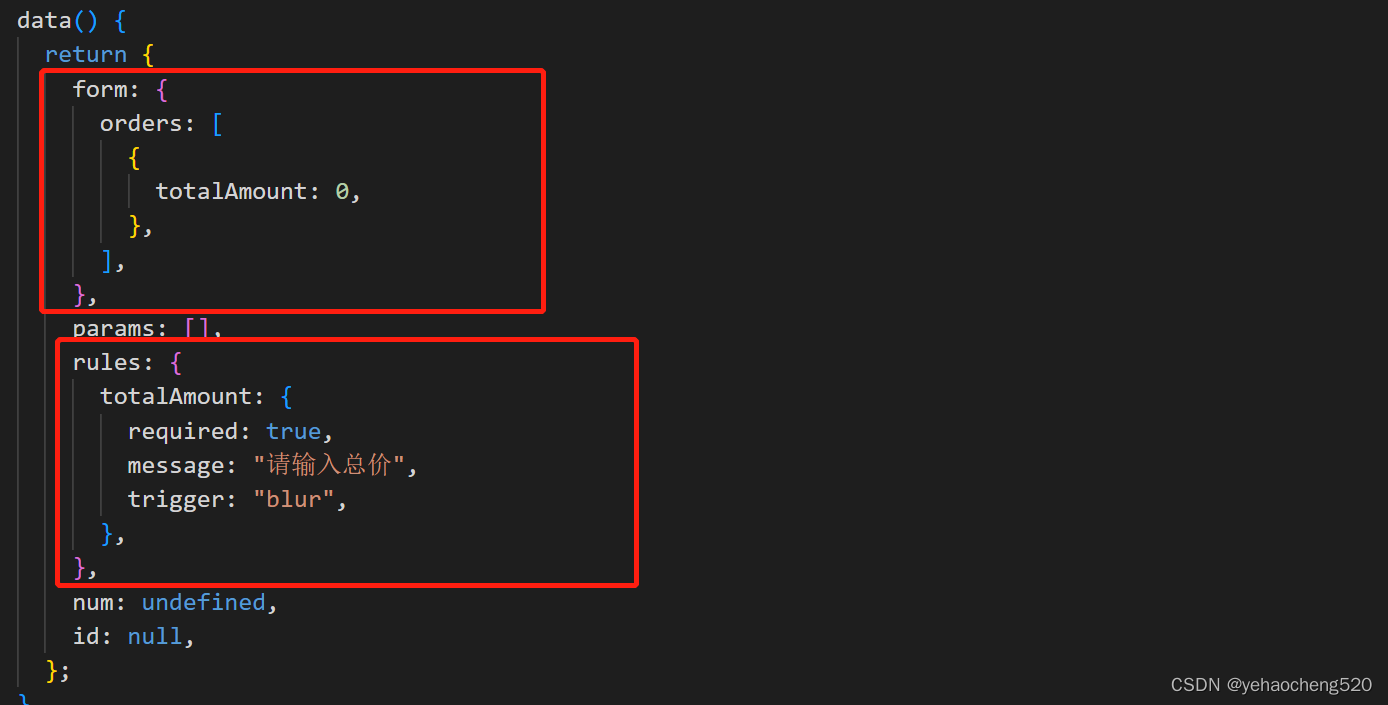
正确的写法


完成!!!