解决方法:
可采用浮动的方式使input框文字垂直居中
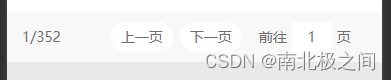
效果:


这是一个uniapp做的小程序分页效果。里面加了一个输入框。可以手动输入页码跳转
代码:
<!-- 分页-->
<view class="paging-box">
<u-row class="paging-box-inner">
<u-col span="3">
<view class="demo-layout bg-purple">
{
{ tableData.pageInfo.current + "/" + tableData.pageInfo.total }}
</view>
</u-col>
<u-col span="5">
<view class="demo-layout bg-purple-light">
<text class="p-n-text prev-text" @click="goPage('prev')">上一页</text>
<text class="p-n-text next-text" @click="goPage('next')">下一页</text>
</view>
</u-col>
<u-col span="4">
<view class="demo-layout bg-purple-dark">
<text class="go-where">前往</text>
<!-- <text class="next-text" v-model="tableData.pageInfo.current" @change="goPage(tableData.pageInfo.current)">{
{tableData.pageInfo.current}}</text>-->
<input @change="goPage(tableData.pageInfo.current)" class="input-text" type="text"
v-model="tableData.pageInfo.current"/>
<text class="page-text">页</text>
</view>
</u-col>
</u-row>
</view> .bg-purple-dark {
.go-where{
height: 60rpx;
float: left;
line-height: 60rpx;
}
.input-text{
width: 80rpx;
height: 60rpx;
border-radius: 5rpx;
float: left;
margin: 0 5px;
line-height: 60rpx;
display: inline-block;
background-color: white;
text-align: center;
vertical-align: center;
}
}