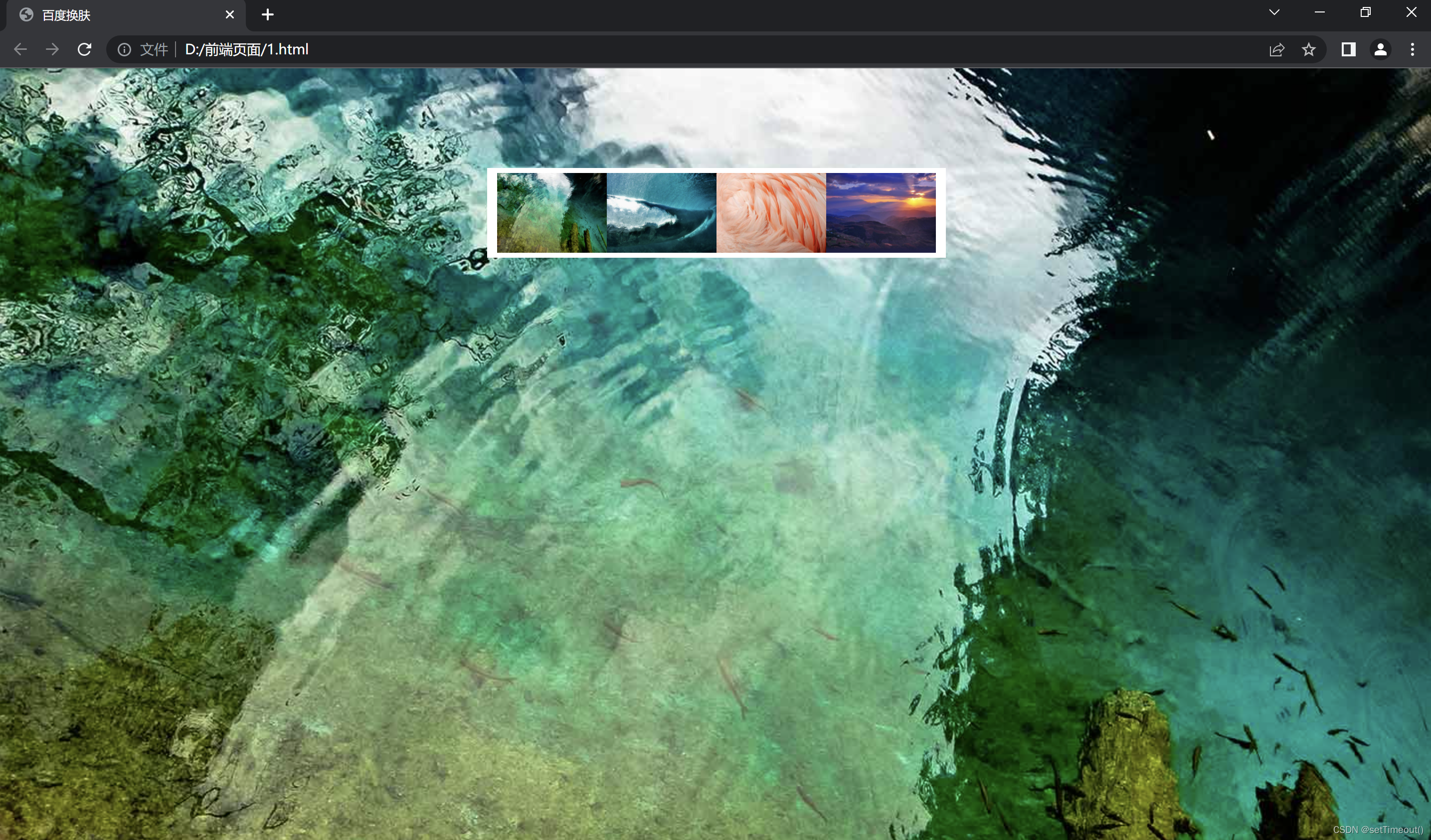
需要完成的效果:

点击图片列表可以实现更换背景图片的作用。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百度换肤</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: url(./1.jpg);
}
div {
overflow: hidden;
width: 460px;
height: 90px;
margin: 100px auto;
background-color: white;
}
div ul {
margin: 5px 10px;
}
div ul li {
list-style: none;
float: left;
}
div ul li img {
width: 110px;
height: 80px;
}
</style>
</head>
<body>
<div>
<ul>
<li><img src="./1.jpg" alt=""></li>
<li><img src="./2.jpg" alt=""></li>
<li><img src="./3.jpg" alt=""></li>
<li><img src="./4.jpg" alt=""></li>
</ul>
</div>
<script>
// 获取所有的li元素
var lis = document.querySelectorAll('li');
var body = document.body;
for (var i = 0; i < lis.length; i++) {
lis[i].onclick = function() {
var img = this.querySelector('img');
var src = img.src;
body.style.background = 'url(' + src + ')';
}
}
</script>
</body>
</html>