this.$options 可以获取自定义属性时。用来获取data外面的数据和方法。
有时候,数据只是静态显示,不需要做响应式。可以定义在data外因为定义data中的数据会被自动添加了get和set方法,有时会有性能的浪费。
<span> {
{
$options.bigName}}</span>
<el-button @click="changeName">改变</el-button>
<script>
export default {
bigName: "冬雨",
data() {
return {
};
},
methods:{
changeName(){
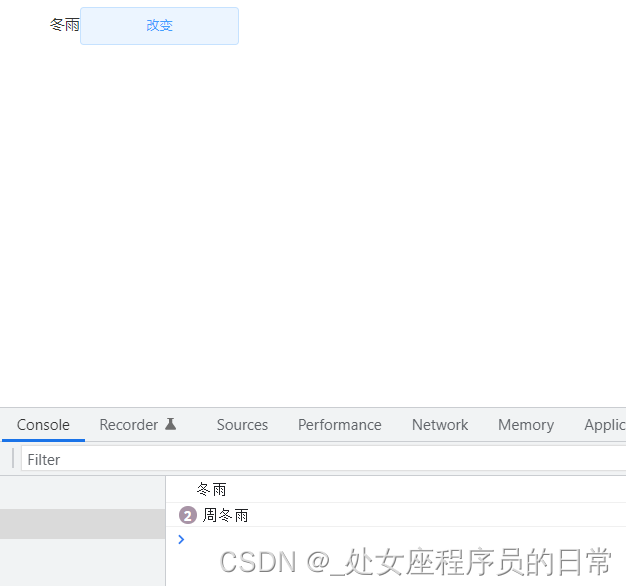
console.log(this.$options.bigName);
this.$options.bigName="周冬雨";
},
}
//在data外面定义的属性和方法通过$options可以获取和调用
</script>

我们发现:
点击按钮之后,bigName的值会变,但是界面显示还是之前的。因为没有对bigName绑定set、get方法。