产生环境
在webpack5 下 使用Vue3挂载自定义的组件
错误描述
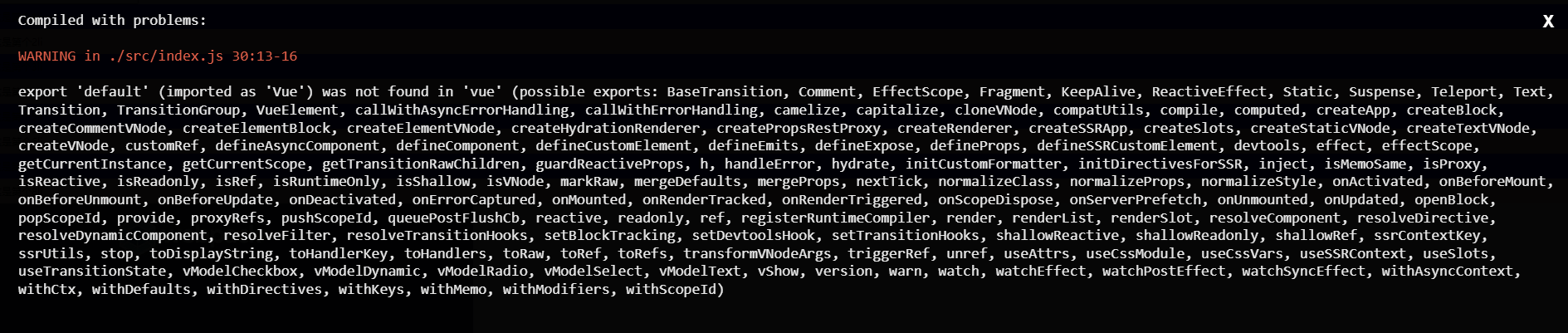
WARNING in ./src/index.js 30:13-16
export 'default' (imported as 'Vue') was not found in 'vue' (possible exports:

原因
我跟着视频敲的,可能视频有一定年份了用的 是Vue2,我当时没注意看我的Vue 版本;Vue 3 和Vue 2的挂载渲染是有一定区别的。
解决办法
Vue2
import Vue from 'vue'
// 导入单文件组件
import App from './components/App.vue'
const vm = new Vue({
el: '#app',
render: h => h(App)
})
Vue 3
import {
createApp } from 'vue'
import App from './components/App.vue'
createApp (App).mount('#app')