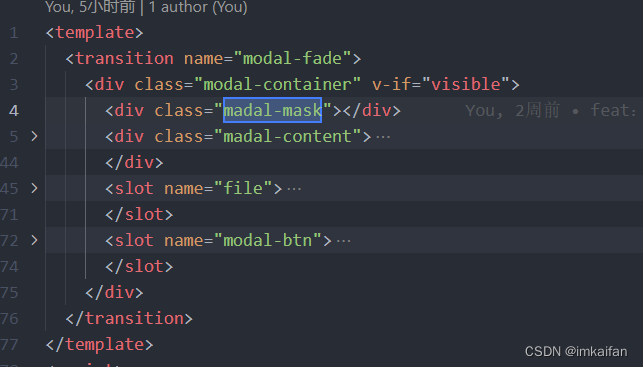
<transition name="modal-fade">
</transition>
.modal-fade-enter-active, .modal-fade-leave-active{
transition: all 0.5s ease;
transform: translateY(0);
}
.modal-fade-enter, .modal-fade-leave-active {
opacity: 0;
transform: translateY(50%);
}
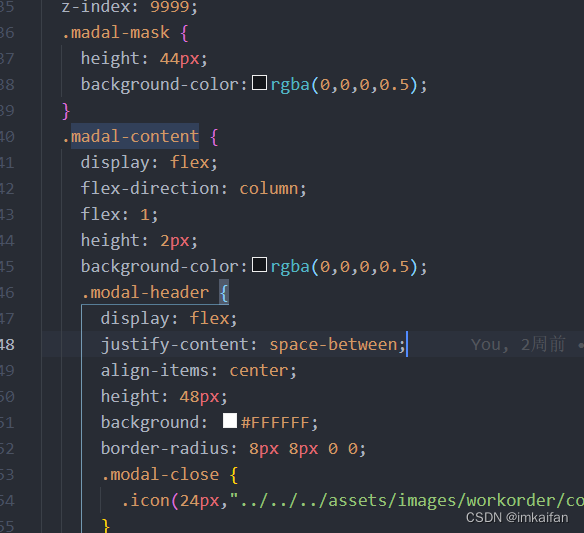
结构代码: madal-mask是全背景是黑色(具有透明值),madal-mask也是全背景黑色(具有透明值)