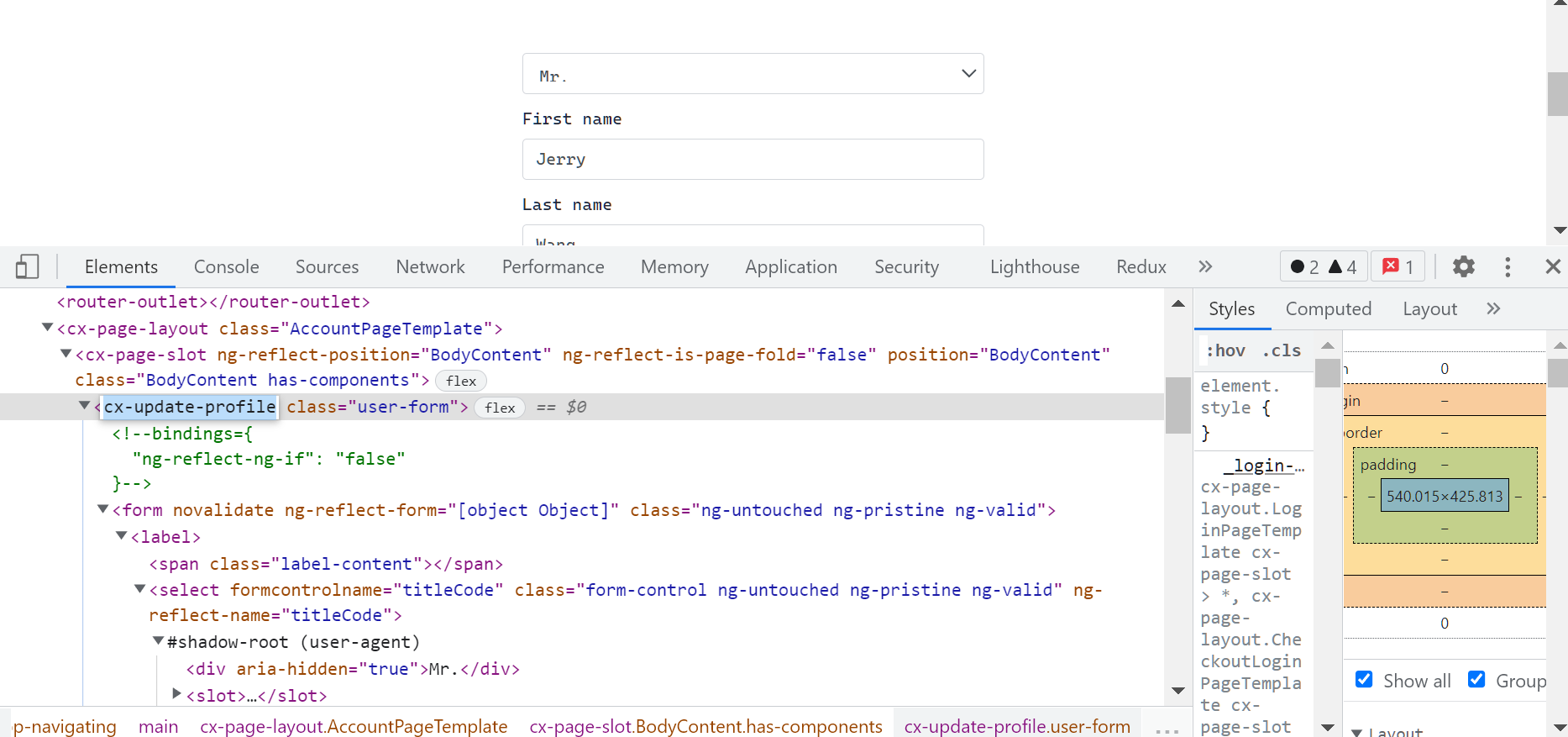
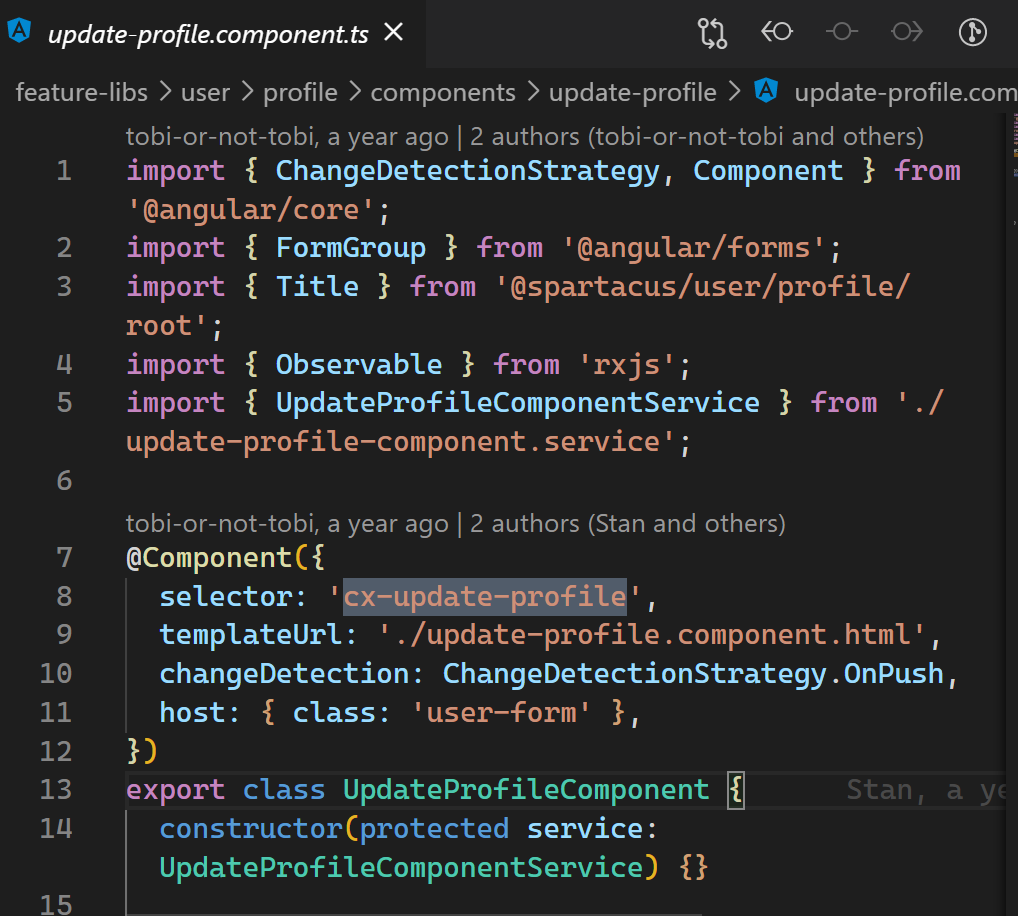
登录界面的 Component selector:cx-update-profile

找到对应的 Component 名称:UpdateProfileComponent:

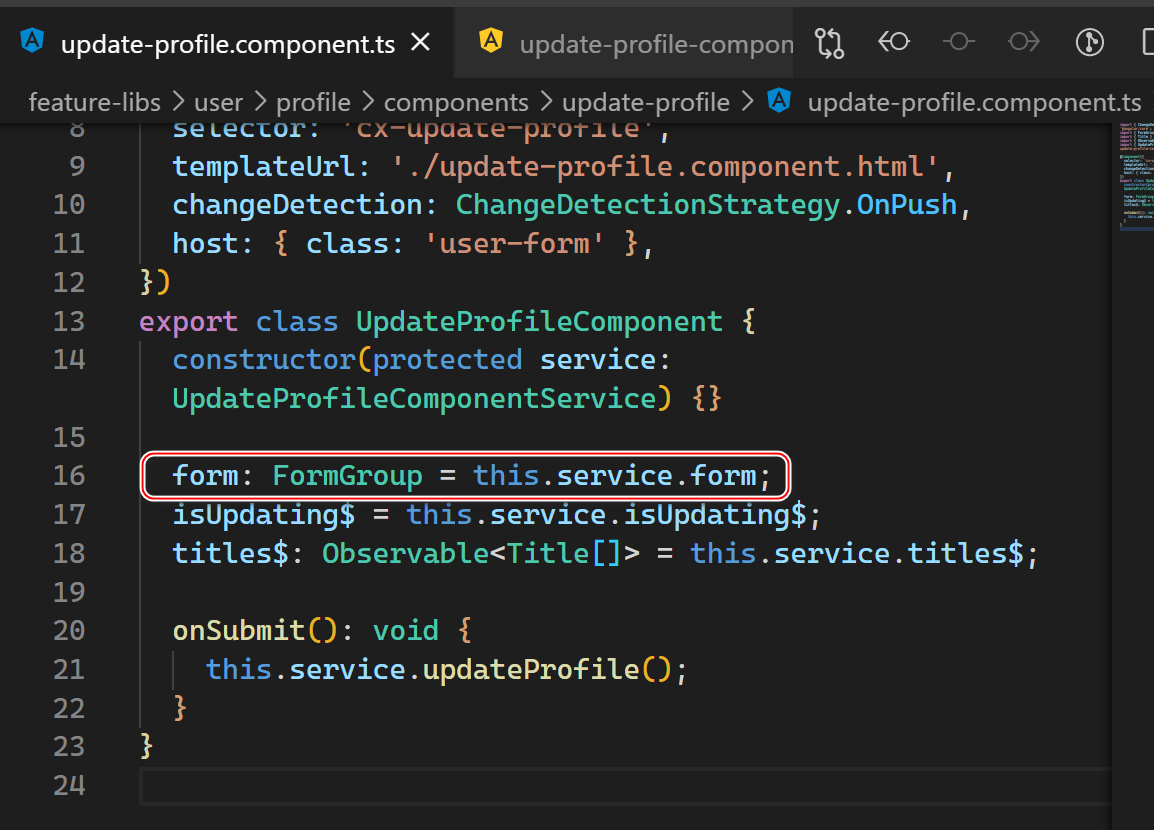
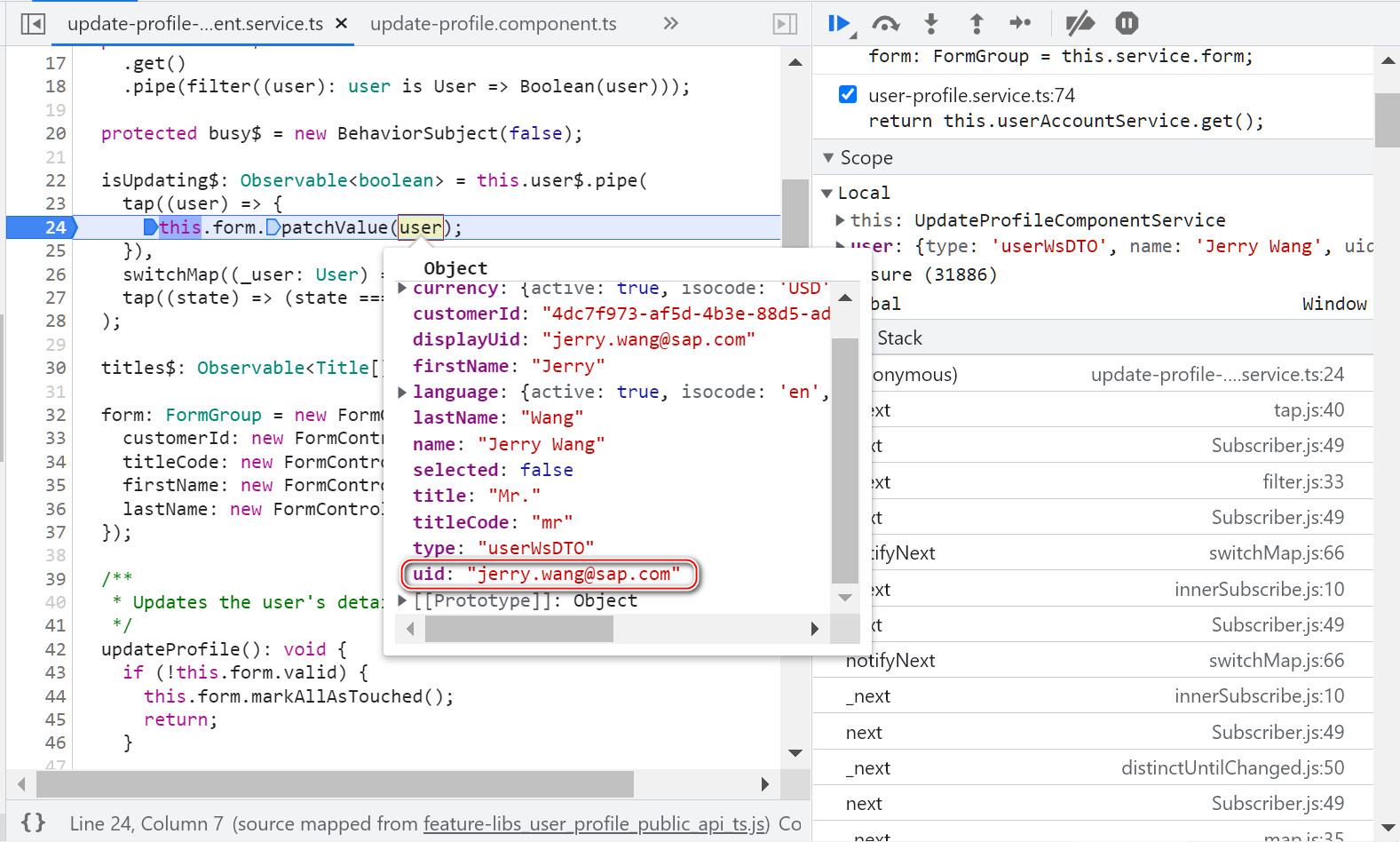
component 只有一个 FormGroup 实例。

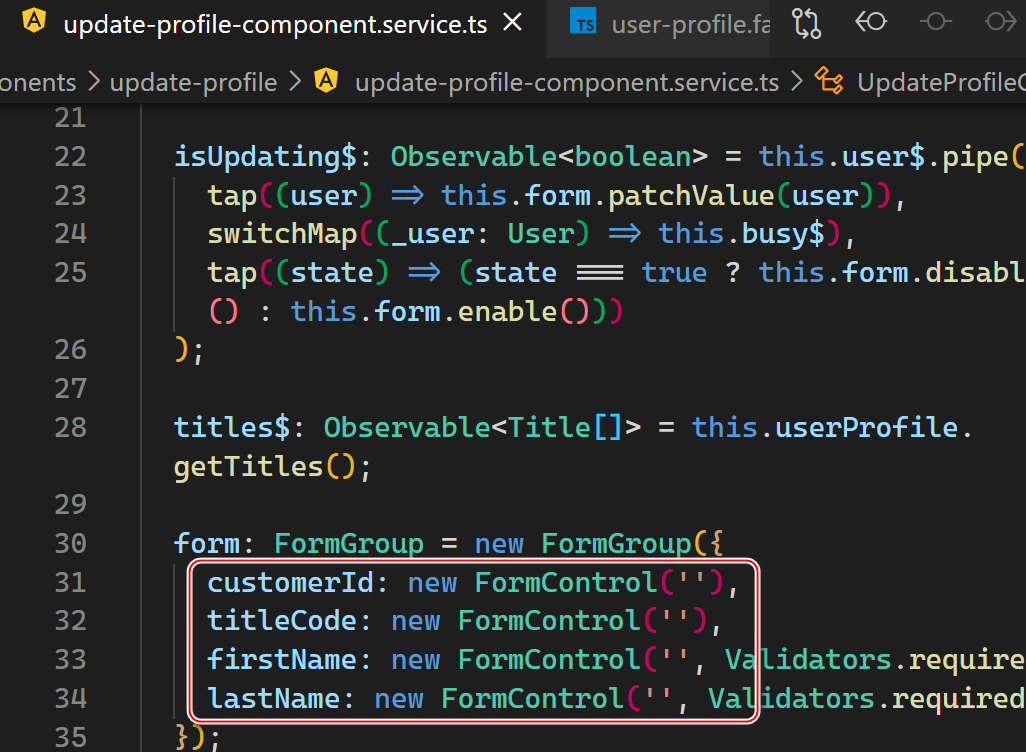
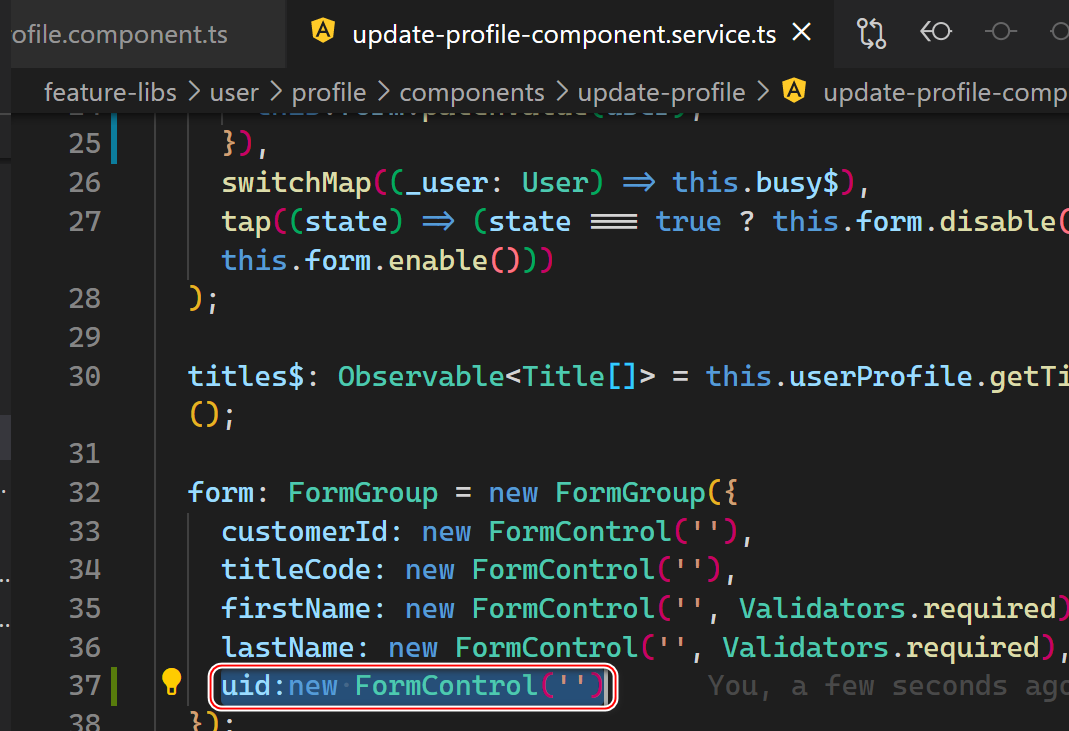
service 的 form 什么时候赋的值呢?在 Service class 里复制,没有使用 form builder,而是 手动创建 FormGroup 实例。该 FormGroup 构造函数,接收的参数为 JSON 对象,key 为绑定到 HTML 里的控件名,值为这些控件的初始值。

这个 form group 通过 patchValue 赋值:

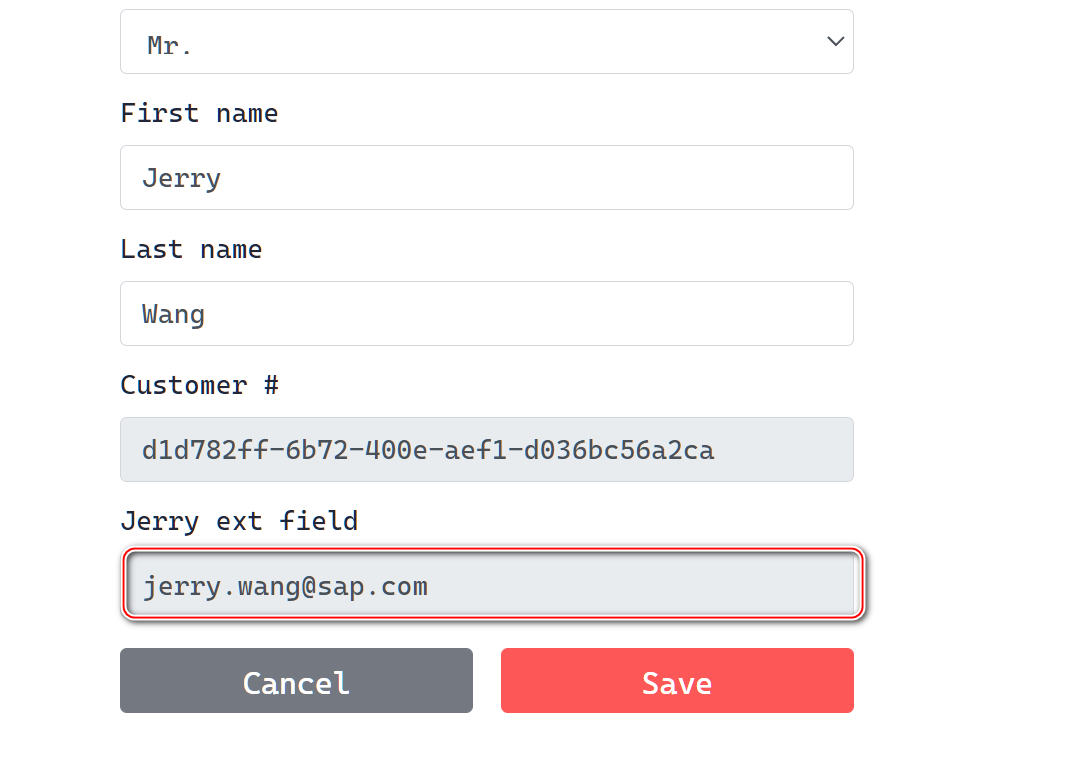
测试 url:
http://localhost:4299/electronics-spa/en/USD/my-account/update-profile

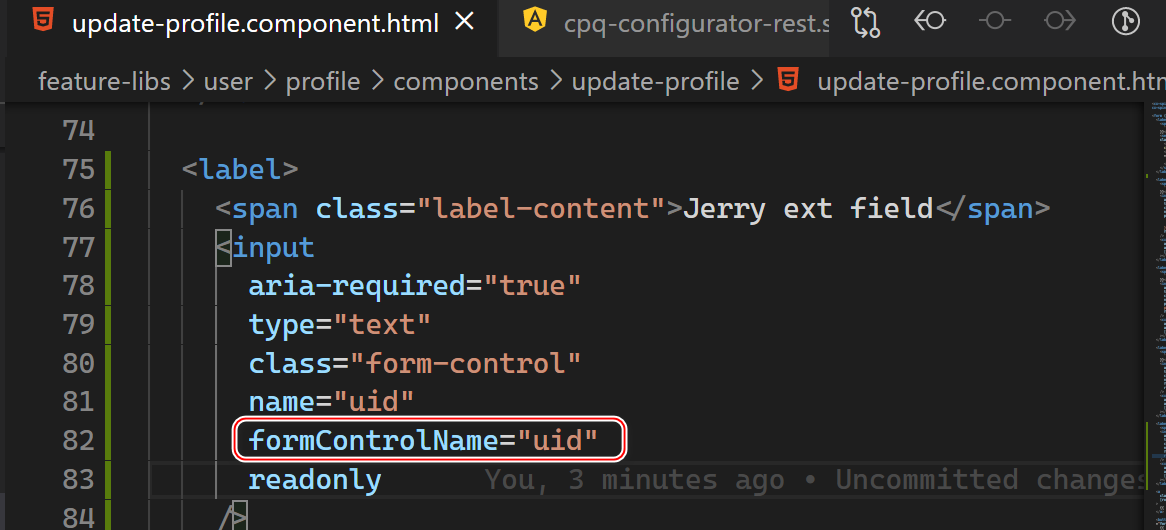
通过 formControlName 指令将 HTML 里的 input Element 同 Component 里的 FormControl 实例进行绑定。


这个 server 类里还有这样一个 is 用法:
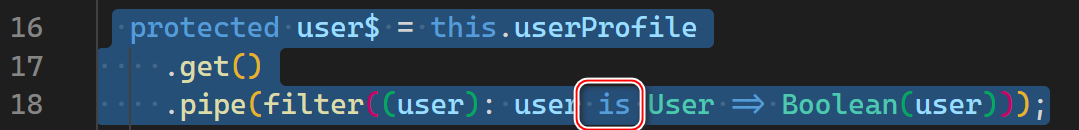
protected user$ = this.userProfile
.get()
.pipe(filter((user): user is User => Boolean(user)));

这里的 is 是一个 type guard function, 参考这个链接。
看下面这个例子:
function isString(test: any): test is string{
return typeof test === "string";
}
function example(foo: any){
if(isString(foo)){
console.log("it is a string" + foo);
console.log(foo.length); // string function
}
}
example("hello world");
如果 isString 被调用之后,如果函数返回 true,就证明输入参数 test 确实是 String 类型,此时 TypeScript 编译器会认为被 isString 保护的这个 IF 代码块里,变量 foo 的类型一定是 string,因此可以直接使用 foo.length 访问这个字符串变量的 length 属性。

Setvalue 和 Patchvalue 是来自 Angular Formgroup 的方法。 它们都在表单组中设置控件的值。 明显的区别是 setvalue 不能 exclude 掉某些控件,而 patchvalue 能够做到这一点。
因此,假设我们有一个带有 2 个控件的表单组:姓名和年龄。
如果我们想设置一个控件的值,这是行不通的,因此我们必须设置两个控件的值:
formgroup.setValue({
name: ‘Mocrosoft’, age: ‘25’});
如果一个 formgroup 里包含了相当数量的 form control 实例,使用 setValue 需要将这些实例的值全部枚举出来作为 setValue 的输入参数。