目录
使用BFC解决在多列布局宽度超出盒子总宽度最后一个盒子会掉下去的问题
BFC叫格式化上下文。
我个人认为想要了解这个概念,先了解这个bfc可以解决什么问题?

-
使用BFC来防止外边距折叠
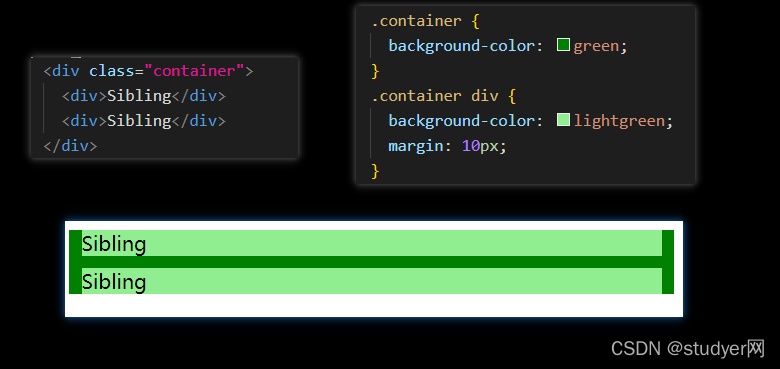
由下面的图我们可以看出,正常情况下,apple 和 banana 应该有 40px的距离,因为apple 有下边距20px + banana上边距20px = 40px,然而实际中浏览器显示的只有20px。这就是所谓的哇编剧折叠的问题。两个外边距相聚在一起的时候,以最大的外边距作为最终的两个盒子之间的距离。如果apple下边距是40px,banana上边距是20px,则他们之间的显示距离就为40px。

那么怎么解决这个问题呢?

为了更加清楚表达,我们做个对比,再添加一个div盒子orange。显示也是一样根banana盒子也存在外边距折叠的问题。现在给orange外围包裹一个盒子,

然后在css中

那么这样的结果就接触了这种外边距折叠的问题

这里的orange的包裹的div加了一个overflow:hidden; 触发了bfc。从而避免了外边距折叠的这种情况。
-
使用BFC来包含浮动
先看一个例子

现在给container里面的div盒子左浮动

我们会发现增加了左浮动之后,container盒子的高度出现了坍陷,高度变为了0,为了避免这个问题,我们可以给父盒子container加上一个overflow:hidden ; 即可解决这个问题

-
使用BFC来防止文字环绕
有时候一个浮动div周围的文字环绕着它(如下图中的左图所示)但是在某些案例中这并不是可取的,我们想要的是外观跟下图中的右图一样的。为了解决这个问题,我们可能使用外边距,但是我们也可以使用一个BFC来解决。


我们可以看出正常放置的内容会环绕在盒子四周,现在我们想要的结果是让内容值浮动与 浮动盒子的右侧。那么我们可以给p标签添加一个属性即可,overflow:hidden;

-
使用BFC解决在多列布局宽度超出盒子总宽度最后一个盒子会掉下去的问题

解决办法:给最后一个盒子加 overflow:hidden;
