OK,感谢大家对本系列教程的支持,上一讲,我们完成了基本的登录和注册功能,可以说正式地把后台的架构搭好了。这一讲呢,我们就来画画页面,把前台的内容写个大概。
因为我们用的是jsp,有页面包含的功能,所以呢,简单把目录结构布置如下:

common文件夹用于存放一下公共的内容,包含header,footer和sider。
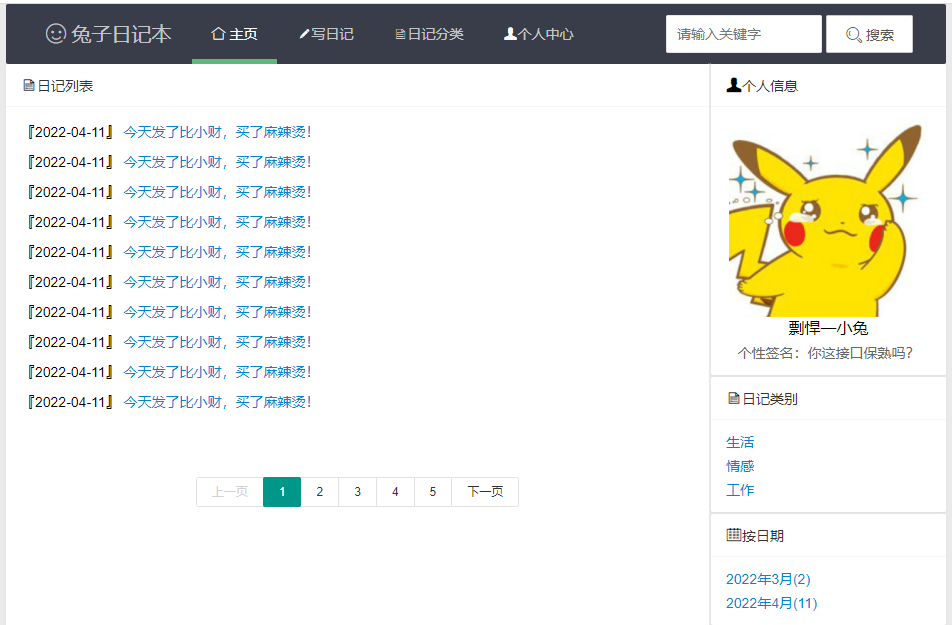
先让我们看下整体的效果(页面上都是假数据)

其中,header就是顶部的导航菜单:
 header.jsp源码:
header.jsp源码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<c:set var="basePath" value="${pageContext.request.contextPath}"></c:set>
<ul class="layui-nav" lay-filter="">
<li class="layui-nav-item"><a href="" style="font-size: 20px"><i class="layui-icon layui-icon-face-smile" style="font-size: 20px"></i> 兔子日记本</a></li>
<li class="layui-nav-item layui-this"><a href=""><i class="layui-icon layui-icon-home" style="color: #FFF;"></i> 主页</a></li>
<li class="layui-nav-item"><a href=""><i class="layui-icon layui-icon-edit" style="color: #FFF;"></i>写日记</a></li>
<li class="layui-nav-item"><a href=""><i class="layui-icon layui-icon-list" style="color: #FFF;"></i>日记分类</a></li>
<li class="layui-nav-item"><a href=""><i class="layui-icon layui-icon-friends" style="color: #FFF;"></i>个人中心</a></li>
<div class="searchbox layui-nav-item" style="width: 260px;height: 60px;">
<input style="display: inline-block;width: 60%" type="text" name="kws" required placeholder="请输入关键字" autocomplete="off" class="layui-input">
<button style="margin-top: -2px;" class="layui-btn layui-btn-primary"><i class="layui-icon layui-icon-search"></i>搜索</button>
</div>
</ul>
说实话,layui给我们提供了很多样式,我也是现学现卖。
Layui 开发使用文档 - 入门指南![]() https://www.layuion.com/doc/上面就是layUI的文档,照着demo一点点做就行了。
https://www.layuion.com/doc/上面就是layUI的文档,照着demo一点点做就行了。
sider是右边的部分,分别为个人信息,日记类别和日期搜索。

sider.jsp源码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<c:set var="basePath" value="${pageContext.request.contextPath}"></c:set>
<div class="layui-row">
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-header"><b><i class="layui-icon layui-icon-friends" style="color: #000;"></i></b>个人信息</div>
<div class="layui-card-body">
<div style="text-align: center;">
<img style="width: 200px;" src="${basePath}/images/1.jpg">
</div>
<div class="nickName">剽悍一小兔</div>
<div class="signature">个性签名:你这接口保熟吗?</div>
</div>
</div>
</div>
<div class="layui-col-md12" style="margin-top: 2px;">
<div class="layui-card">
<div class="layui-card-header"><b><i class="layui-icon layui-icon-list" style="color: #000;"></i></b>日记类别</div>
<div class="layui-card-body">
<ul class="tlist">
<li> <a href="">生活</a></li>
<li> <a href="">情感</a></li>
<li> <a href="">工作</a></li>
</ul>
</div>
</div>
</div>
<div class="layui-col-md12" style="margin-top: 2px;">
<div class="layui-card">
<div class="layui-card-header"><b><i class="layui-icon layui-icon-date" style="color: #000;"></i></b>按日期</div>
<div class="layui-card-body">
<ul class="tlist">
<li> <a href="">2022年3月(2)</a></li>
<li> <a href="">2022年4月(11)</a></li>
</ul>
</div>
</div>
</div>
</div>至于中间的日记列表,是自己用div和a标签做的

分页用的是layPage,当然了,现在还都是假数据。
list.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<c:set var="basePath" value="${pageContext.request.contextPath}"></c:set>
<div class="layui-card dbox" style="border-right: 2px solid #eaeaea;">
<div class="layui-card-header"><b><i class="layui-icon layui-icon-list" style="color: #000;"></i></b>日记列表</div>
<div class="layui-card-body">
<ul class="dlist">
<li>『2022-04-11』 <a href="">今天发了比小财,买了麻辣烫!</a></li>
<li>『2022-04-11』 <a href="">今天发了比小财,买了麻辣烫!</a></li>
<li>『2022-04-11』 <a href="">今天发了比小财,买了麻辣烫!</a></li>
<li>『2022-04-11』 <a href="">今天发了比小财,买了麻辣烫!</a></li>
<li>『2022-04-11』 <a href="">今天发了比小财,买了麻辣烫!</a></li>
<li>『2022-04-11』 <a href="">今天发了比小财,买了麻辣烫!</a></li>
<li>『2022-04-11』 <a href="">今天发了比小财,买了麻辣烫!</a></li>
<li>『2022-04-11』 <a href="">今天发了比小财,买了麻辣烫!</a></li>
<li>『2022-04-11』 <a href="">今天发了比小财,买了麻辣烫!</a></li>
<li>『2022-04-11』 <a href="">今天发了比小财,买了麻辣烫!</a></li>
</ul>
<div id="pageCode"></div>
</div>
</div>
分页初始化:
layui.use('laypage', function(){
var laypage = layui.laypage;
//执行一个laypage实例
laypage.render({
elem: 'pageCode' //注意,这里的 pageCode 是 ID,不用加 # 号
,count: 50 //数据总数,从服务端得到
});
});add.jsp用来添加日记,暂时还没弄,现在是拷贝过去的代码,忽略即可。
最后是样式,我目前写在index.jsp中,做了一点点响应式。
body{background: #eaeaea;}
.dlist li{line-height: 30px;}
.dlist li a,.tlist li a {color: #0088cc}
#pageCode{text-align: center;margin-top: 50px;}
.nickName {text-align: center;font-size: 16px}
.signature{text-align: center;color: #666}
.dbox{height: 90%;}
.searchbox {float: right}
@media screen and (max-width: 999px) {
.searchbox {float: none !important;width: 100% !important;}
.dbox {height: auto}
}
.footer {height: auto;text-align: center;color: #fff;background: #393D49}移动端效果:



最后是footer.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<c:set var="basePath" value="${pageContext.request.contextPath}"></c:set>
<div class="footer" ><br>
哈喽,我是兔哥,CSDN前端优质创作者,《JavaScript百炼成仙》作者。<br>
欢迎一起来学习前后端技术,我们一起交流,共同进步~<br>
公众号:java小白翻身<br>
私人vx:javaxbfs<br>
csdn账号:剽悍一小兔<br>
欢迎加我vx,进群一起快乐地学习前端知识吧!<br><br>
</div>在index.jsp中,我们来做一个整合:
<div class="layui-container">
<div class="layui-row layui-col-space10">
<div class="layui-row">
<div class="layui-col-md12">
<jsp:include page="common/header.jsp"></jsp:include>
</div>
<div class="layui-col-md9">
<jsp:include page="diary/list.jsp"></jsp:include>
</div>
<div class="layui-col-md3" style="">
<jsp:include page="common/sider.jsp"></jsp:include>
</div>
</div>
</div>
<jsp:include page="common/footer.jsp"></jsp:include>
</div>最终效果:

还是很简单的吧,我其实对css也就是略懂一些皮毛,毕竟自己还是后端出生,哈哈。
这一讲暂时就到这里啦,喜欢的朋友来一个三连,谢谢啦。
我是兔哥,CSDN前端优质创作者,《JavaScript百炼成仙》作者,欢迎关注下方公众号,一起来学习前端技术,我们一起交流,共同进步!
公众号中有我私人vx,学习上有疑惑可以随时问我哦!
源码已经给大家准备好了,关注下方公众号,回复日记本。
