offset 即元素偏移量,可以动态地得到元素的大小,位置等等
offset 常用的属性有以下几种:
要注意获取的都是距离带有定位的父元素的位置,而且返回值都不带单位
- element.offsetTop:返回值为距离有定位的父元素的上边距的偏移
- element.offsetLeft:返回值为距离有定位的父元素的左边距的偏移
- element.offsetWidth:返回值为自身宽度+padding+border,不带单位
- element.offsetHeight:返回值为自身高度+padding+border,不带单位
- element.offsetParent:返回值为带有定位的父级元素,如果父级都没有定位,则返回body
一:element.offsetTop:
返回值为距离有定位的父元素的上边距的偏移,如果父亲没有设置定位,则输出距离为距离body的上边框的距离,如果有定位则为距离有定位的父元素的上边距的偏移
1.对于没有设置定位的父元素,则返回值为距离body上边框的偏移
<style>
.father{
margin: 100px;
width: 200px;
height: 200px;
background-color: rgb(255, 141, 141);
}
.son{
width: 100px;
height: 100px;
margin-top: 45px;
margin-left: 45px;
background-color: rgb(230, 227, 227);
}
.father::before,
.father::after{
content: '';
display: table;
}
.father::after{
clear: both;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
var father=document.querySelector('.father');
var son=document.querySelector('.son');
console.log(son.offsetTop);
</script>
</body>
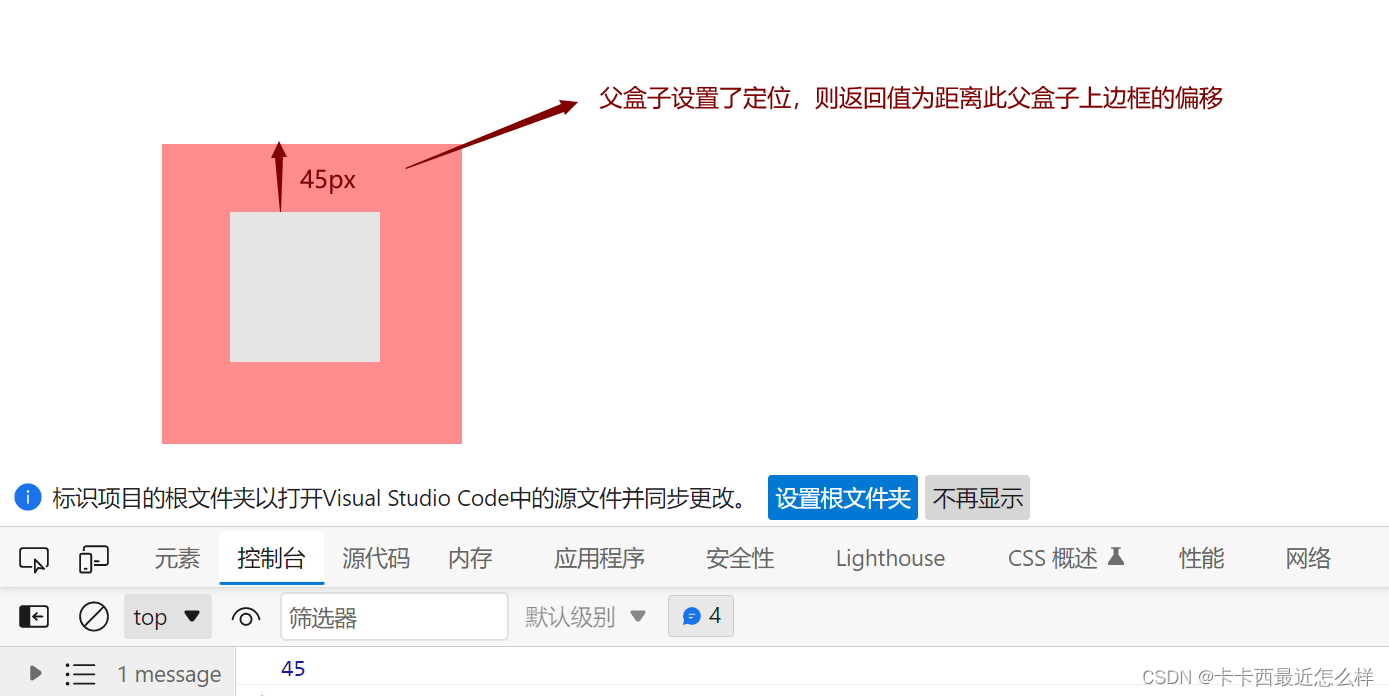
2.如果有设置了定位的父元素,返回值为距离设置了定位的父元素的上边距的偏移
<style>
.father{
position: relative;
margin: 100px;
width: 200px;
height: 200px;
background-color: rgb(255, 141, 141);
}
.son{
width: 100px;
height: 100px;
margin-top: 45px;
margin-left: 45px;
background-color: rgb(230, 227, 227);
}
.father::before,
.father::after{
content: '';
display: table;
}
.father::after{
clear: both;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
var father=document.querySelector('.father');
var son=document.querySelector('.son');
console.log(son.offsetTop);
</script>
</body>
一:element.offsetLeft:
返回值为距离有定位的父元素的左边距的偏移,如果父亲没有设置定位,则输出距离为距离body的左边框的距离,如果有定位则为距离有定位的父元素的左边距的偏移
1.对于没有设置定位的父元素,则返回值为距离body左边框的偏移
<style>
*{
margin: 0px;
padding: 0px;
}
.father{
margin: 100px;
width: 200px;
height: 200px;
background-color: rgb(255, 141, 141);
}
.son{
width: 100px;
height: 100px;
margin: 45px;
background-color: rgb(230, 227, 227);
}
.father::before,
.father::after{
content: '';
display: table;
}
.father::after{
clear: both;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
var father=document.querySelector('.father');
var son=document.querySelector('.son');
console.log(son.offsetLeft);
</script>
</body>
1.对于有设置了定位的父元素,则返回值为距离该设置了定位父元素左边框的偏移
<style>
*{
margin: 0px;
padding: 0px;
}
.father{
position: relative;
margin: 100px;
width: 200px;
height: 200px;
background-color: rgb(255, 141, 141);
}
.son{
width: 100px;
height: 100px;
margin: 45px;
background-color: rgb(230, 227, 227);
}
.father::before,
.father::after{
content: '';
display: table;
}
.father::after{
clear: both;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
var father=document.querySelector('.father');
var son=document.querySelector('.son');
console.log(son.offsetLeft);
</script>
</body> 
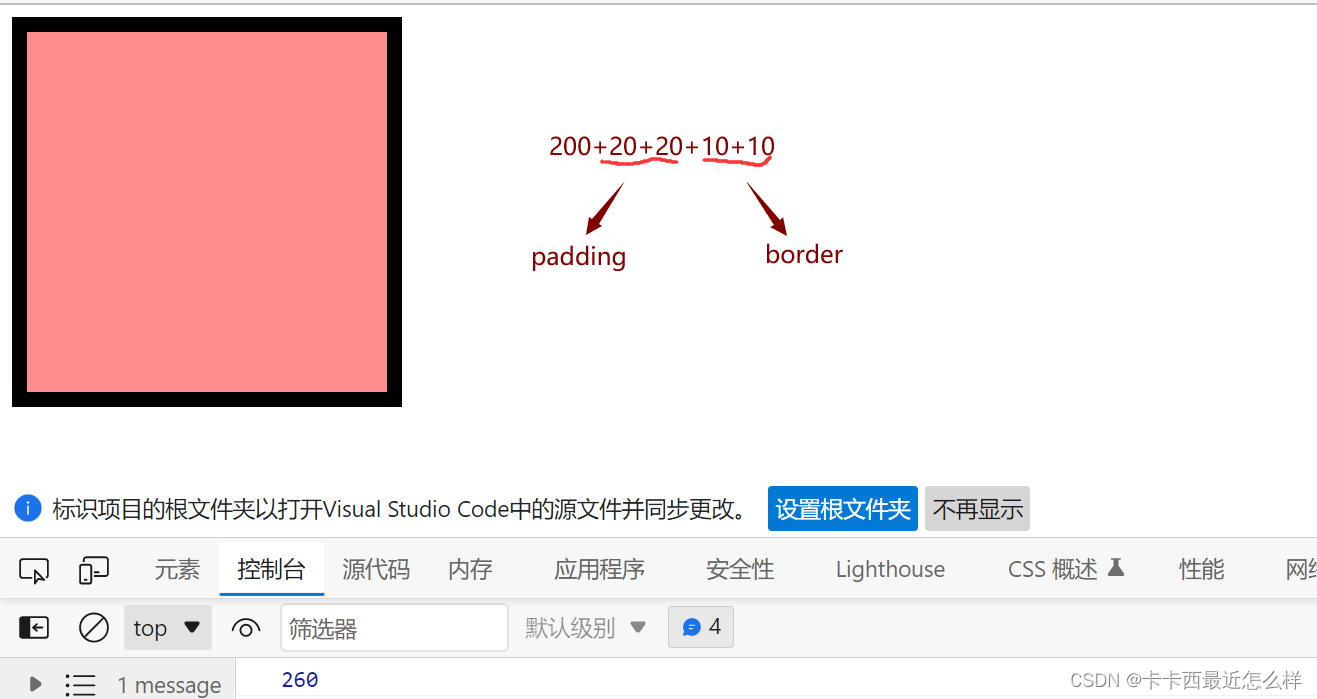
三:element.offsetWidth:
返回值为 自身宽度 + padding + border,不带单位
<style>
.father{
padding: 20px;
border: 10px solid;
width: 200px;
height: 200px;
background-color: rgb(255, 141, 141);
}
</style>
</head>
<body>
<div class="father"></div>
<script>
var father=document.querySelector('.father');
console.log(father.offsetWidth);
</script>
</body>
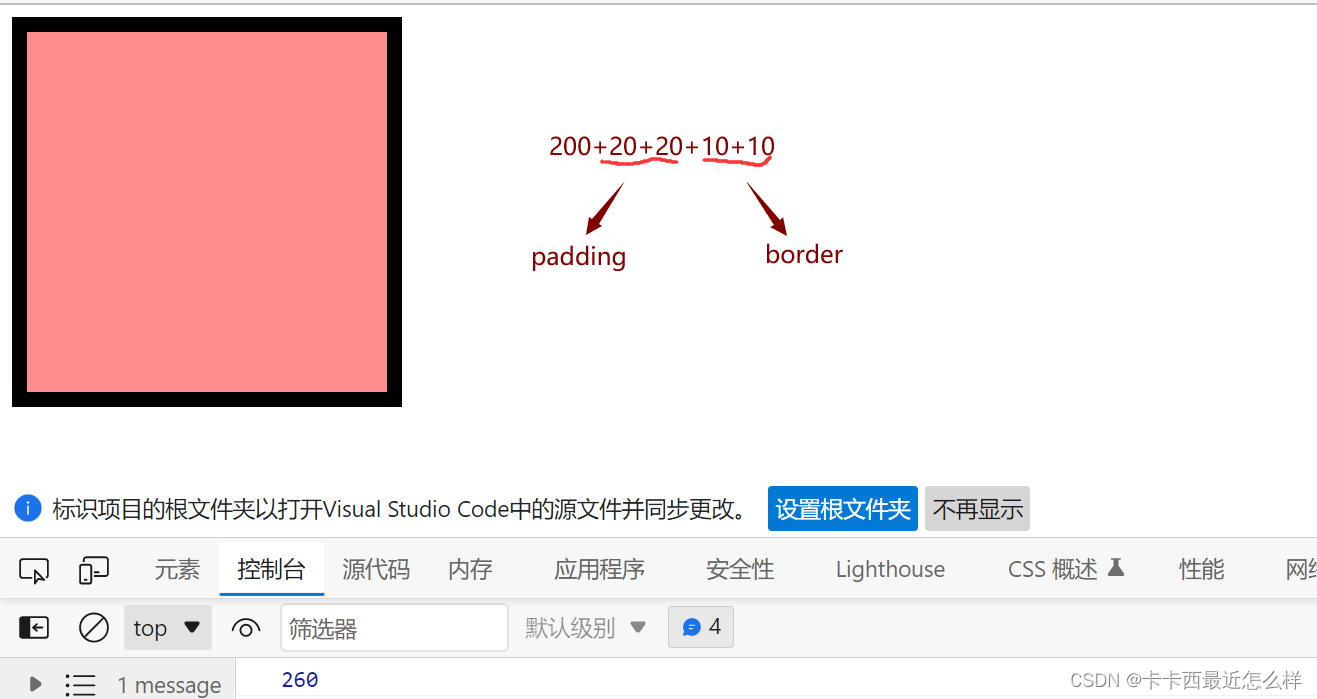
四:element.offsetHeight:
返回值为 自身高度 + padding + border,不带单位
<style>
.father{
padding: 20px;
border: 10px solid;
width: 200px;
height: 200px;
background-color: rgb(255, 141, 141);
}
</style>
</head>
<body>
<div class="father"></div>
<script>
var father=document.querySelector('.father');
console.log(father.offsetHeight);
</script>
</body>
五:element.offsetParent:
返回值为带有定位的父级元素,如果父级都没有定位,则返回body
1.父元素没有设置定位,返回值为 body
<style>
.father{
margin: 100px;
width: 200px;
height: 200px;
background-color: rgb(255, 141, 141);
}
.son{
width: 100px;
height: 100px;
margin: 45px;
background-color: rgb(230, 227, 227);
}
.father::before,
.father::after{
content: '';
display: table;
}
.father::after{
clear: both;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
var father=document.querySelector('.father');
var son=document.querySelector('.son');
console.log(son.offsetParent);
</script>
</body>
1.父元素设置了定位,返回值为该设置了定位的父元素
<style>
.father{
position: relative;
margin: 100px;
width: 200px;
height: 200px;
background-color: rgb(255, 141, 141);
}
.son{
width: 100px;
height: 100px;
margin: 45px;
background-color: rgb(230, 227, 227);
}
.father::before,
.father::after{
content: '';
display: table;
}
.father::after{
clear: both;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
var father=document.querySelector('.father');
var son=document.querySelector('.son');
console.log(son.offsetParent);
</script>
</body>
最后来看一下 offset 和 style 的区别:
offset:
- 可以获得任意样式表的样式值
- 得到的值为无单位的数值
- offsetWidth 为 自身宽度+padding+border
- (重要)offsetWidth 为只读属性,只能获取无法赋值
style:
- 只能获得行内样式表样式值
- 得到的值为有单位的字符串
- style.width 为盒子的宽度,不包括 padding 和 border
- (重要)style.width 为可读写属性,可以获取 可以赋值
由此可见:获取值使用 offset ,改变值使用 style 更为合适