我们在学HTML基础时就学过了各种 CSS 选择器,有id选择器,类选择器,标签选择器,子代选择器,后代选择器,交集选择器,并集选择器,伪类选择器,结构伪类选择器 等等。以及在原生 JS 中我们学到的获取元素的种种方法。
在我们的jQuery,也有很多选择器来获取元素,并且做了统一获取标准的封装
目录:
三:隐式迭代:
jQuery 基础选择器:
基本格式: $ (' css选择器 ')
| 名称 | 用法 | 描述 |
| 通配符选择器 | $(' * ') | 获取所有元素 |
| 标签选择器 | $(' div ') | 获取同一类标签的元素 |
| ID选择器 | $(' #div ') | 获取指定ID的元素 |
| 类选择器 | $(' .div ') | 获取指定类的元素 |
| 后代选择器 | $(' ul li ') | 获取后代中的某一类元素 |
| 子代选择器 |
$(' ul>li ') | 获取子代中的某一类元素 |
| 交集选择器 | $(' li.name ') | 获取交集元素 |
| 并集选择器 | $(' li,p,div ') | 获取多个元素 |
下面举两个例子:
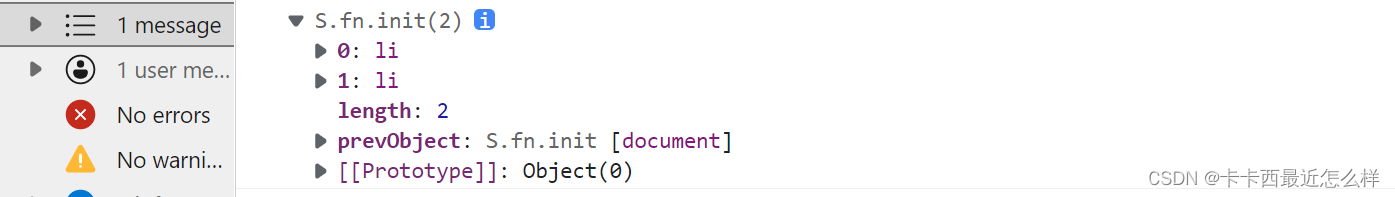
1.获取ul下的li标签,结果为获取到了两个li,存在伪数组中
<body>
<ul>
<li></li>
<li></li>
</ul>
<script>
console.log($('ul li'));
</script>
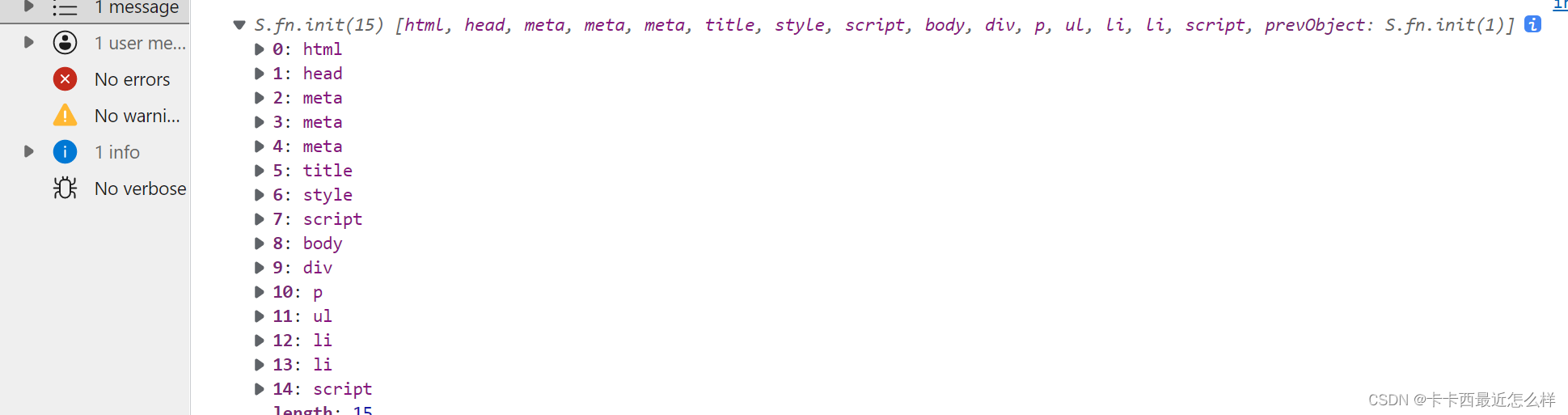
</body>2.获取所有的标签,页面所有的标签都被存放在了伪数组中
<body>
<div></div>
<p></p>
<ul>
<li></li>
<li></li>
</ul>
<script>
console.log($('*'));
</script>
</body>
jQuery 筛选选择器:
注意:在 jQuery 的筛选选择器中与 css 的结构选择器不同之处在于它的index是从0开始的
| 语法 | 用法( 以li元素为例 ) | 描述 |
| :first | $(' li:first ') | 获取第一个li元素 |
| :last | $(' li:last ') | 获取最后一个li元素 |
| :eq(index) | $(' li:eq(1) ') | 在获取到的li元素中,索引为1的li,注意索引从0开始 |
| :odd | $(' li:odd ') | 在获取到的li元素中,选择索引为奇数的li |
| :even | $(' li:even ') | 在获取到的li元素中,选择索引为偶数的li |
举两个例子:
1.选择索引为奇数的li元素,使其颜色变为绿色(变换样式采用的是jQuery的css方法)
格式:$(' 选择器 ').css(' 属性 ','属性值’')
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script>
$('ul li:odd').css('background','green');
</script>
</body>因为筛选选择器的索引从0开始,所以得到奇数索引实际上是数量上的偶数位变色

2.使索引为3的li变粉色
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script>
$('ul li:eq(3)').css('background','pink');
</script>
</body>索引的第三个,因为索引从0开始,所以实际上是数量上的第四个变色

隐式迭代:
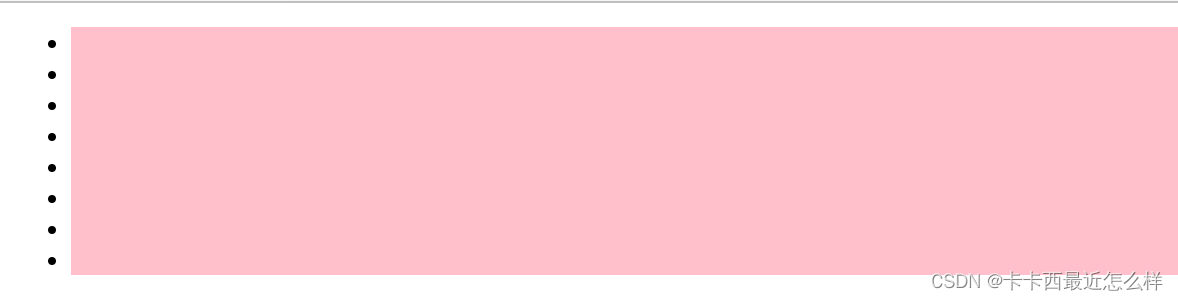
如果我们获取了所有的 li,并且设置其为粉色: $('ul li').css('background','pink'),你会发现,所有的 li 都变了粉色,如图所示。
可是这时候我们会想,我们并没有用for循环给每个li设置粉色啊?为什么全部都变了粉色呢?,这就是 jQuery 的隐式迭代
隐式迭代:遍历以伪数组形式存储的内部DOM元素的过程就叫做隐式迭代,它给匹配到的所有元素进行遍历,并给每个元素添加相应的方法
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<script>
$('ul li').css('background','pink');
</script>
</body>
相比较原生 JS ,jQuery 的隐式迭代更为方便,我们在要使所有获取到的标签变为同一样式时可以使开发更为敏捷