在HarmonyOS 中关系数据库的增删改查是非常常见的一种技术,今天进行写一个demo对数据的增删改查进行详细的讲解,在开发之前我们需要学习“关系数据库”,“结果集”这两篇开发文档,接下来我们分为“Api使用”,“demo实现”,“运行效果”三个步骤进行描述
1. Api使用
1.1创建数据库

import dataRdb from '@ohos.data.rdb'
const STORE_CONFIG = {name: "RdbTest.db" }
const SQL_CREATE_TABLE = "CREATE TABLE IF NOT EXISTS EMPLOYEE (ID INTEGER PRIMARY KEY AUTOINCREMENT, NAME TEXT NOT NULL, AGE INTEGER, SALARY REAL, CODES BLOB)"
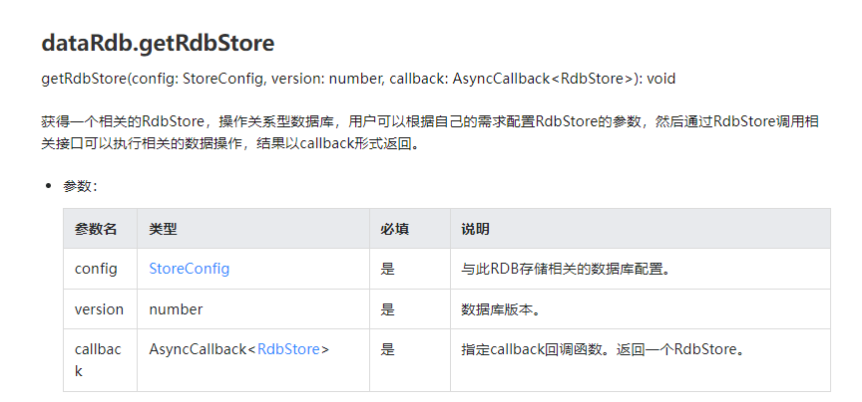
let promise = dataRdb.getRdbStore(STORE_CONFIG, 1);
promise.then(async (rdbStore) => {
rdbStore.executeSql(SQL_CREATE_TABLE, null)
}).catch((err) => {
expect(null).assertFail();
})
1.2 插入数据

const valueBucket = {
"NAME": "Lisa",
"AGE": 18,
"SALARY": 100.5,
"CODES": new Uint8Array([1, 2, 3, 4, 5]),
}
rdbStore.insert("EMPLOYEE", valueBucket, function (err, ret) {
expect(1).assertEqual(ret)
console.log(TAG + "insert first done: " + ret)})
1.3 删除数据

let predicates = new dataRdb.RdbPredicates("EMPLOYEE")
predicates.equalTo("NAME", "Lisa")
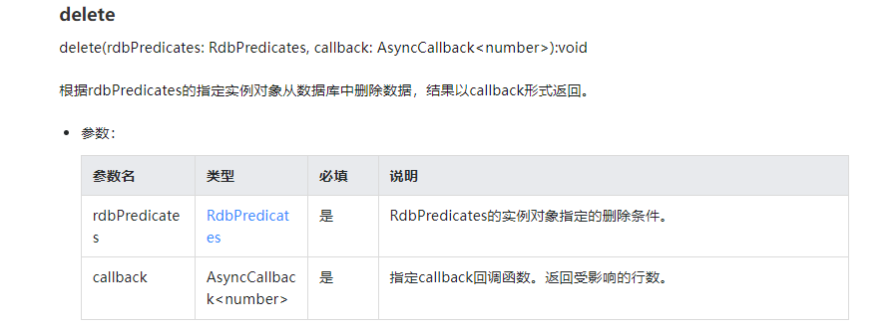
rdbStore.delete(predicates, function (err, rows) {
console.log(TAG + "delete rows: " + rows)})
1.4 修改数据

const valueBucket = {
"NAME": "Rose",
"AGE": 22,
"SALARY": 200.5,
"CODES": new Uint8Array([1, 2, 3, 4, 5]),
}
let predicates = new dataRdb.RdbPredicates("EMPLOYEE")
predicates.equalTo("NAME", "Lisa")
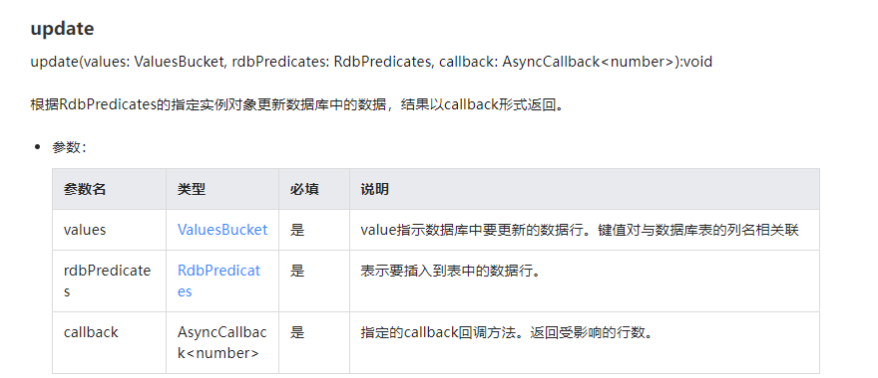
rdbStore.update(valueBucket, predicates, function (err, ret) {
console.log(TAG + "updated row count: " + ret)})
1.5 查询数据

let predicates = new dataRdb.RdbPredicates("EMPLOYEE")
predicates.equalTo("NAME", "Rose")
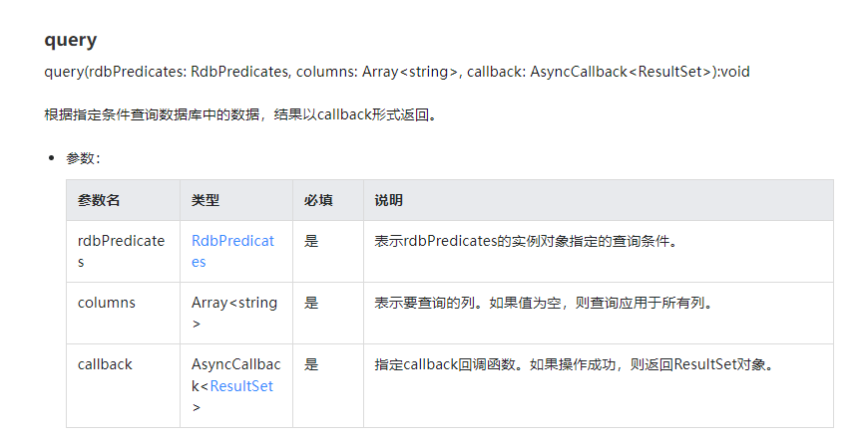
rdbStore.query(predicates, ["ID", "NAME", "AGE", "SALARY", "CODES"], function (err, resultSet) {
console.log(TAG + "resultSet column names:" + resultSet.columnNames)
console.log(TAG + "resultSet column count:" + resultSet.columnCount)})
1.6 结果集处理

resultSet.goToFirstRow()
const id = resultSet.getLong(resultSet.getColumnIndex("ID"))
const name = resultSet.getString(resultSet.getColumnIndex("NAME"))
const age = resultSet.getLong(resultSet.getColumnIndex("AGE"))
const salary = resultSet.getDouble(resultSet.getColumnIndex("SALARY"))
2. Demo实现
我们写五个text分别“创建数据库”,“插入数据”,“查询数据”,“修改数据”,“删除数据”,依次实现相应的点击事件,全部代码如下
import dataRdb from '@ohos.data.rdb'
@Entry
@Component
struct MyRdb {
rdb: dataRdb.RdbStore;
@State name: string= "Lisa"
private CreateRdbStore() {
var that=this;
dataRdb.getRdbStore({ name: "XiLeiRgb.db" }, 1, function (err, rdbStore) {
if (err) {
console.log('获取失败' + err)
} else {
const SQL_CREATE_TABLE = "CREATE TABLE IF NOT EXISTS EMPLOYEE (ID INTEGER PRIMARY KEY AUTOINCREMENT, NAME TEXT NOT NULL, AGE INTEGER, SALARY REAL, CODES BLOB)"
rdbStore.executeSql(SQL_CREATE_TABLE, null)
console.log('创建成功')
that.rdb=rdbStore;
}
})
}
private insertData() {
const valueBucket = {
"NAME": "Lisa",
"AGE": 18,
"SALARY": 100.5,
"CODES": new Uint8Array([1, 2, 3, 4, 5]),
}
let promise = this.rdb.insert("EMPLOYEE", valueBucket)
promise.then(async (ret) => {
console.log( "插入成功==>>insert first done: " + ret)
this.name="Lisa";
}).catch((err) => {
})
}
private SelectData() {
let predicates = new dataRdb.RdbPredicates("EMPLOYEE")
predicates.equalTo("NAME", this.name)
console.log("查询条件====>"+this.name)
this.rdb.query(predicates, ["ID", "NAME", "AGE", "SALARY", "CODES"], function (err, resultSet) {
console.log("查询成功==>>resultSet column names:" + resultSet.columnNames)
console.log("查询成功==>>resultSet column count:" + resultSet.columnCount)
if(resultSet.rowCount>0){
resultSet.goToFirstRow()
const id = resultSet.getLong(resultSet.getColumnIndex("ID"))
const name = resultSet.getString(resultSet.getColumnIndex("NAME"))
const age = resultSet.getLong(resultSet.getColumnIndex("AGE"))
const salary = resultSet.getDouble(resultSet.getColumnIndex("SALARY"))
console.log( "id===>" + id+"===name==>"+name+"==age==>"+age+"==salary==>"+JSON.toString(salary))
}else{
console.log("暂无数据")
}
})
}
private updateData() {
var that=this;
let valueBucket = {
"NAME": "Rose",
"AGE": 22,
"SALARY": 200.5,
"CODES": new Uint8Array([1, 2, 3, 4, 5]),
}
let predicates = new dataRdb.RdbPredicates("EMPLOYEE")
predicates.equalTo("NAME", this.name)
that.rdb.update(valueBucket, predicates, function (err, ret) {
console.log("修改成功==>>updated row count: " + ret)
that.name = "Rose";
})
}
private deleteData() {
let that=this
let predicates = new dataRdb.RdbPredicates("EMPLOYEE")
predicates.equalTo("NAME", this.name)
that.rdb.delete(predicates, function (err, rows) {
console.log("删除成功===>>delete rows: " + rows)
})
}
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('创建数据库')
.fontSize(50)
.onClick(this.CreateRdbStore.bind(this))
.fontWeight(FontWeight.Bold)
Text('插入数据')
.fontSize(50)
.onClick(this.insertData.bind(this))
.backgroundColor(Color.Red)
.fontWeight(FontWeight.Bold)
Text('查询数据')
.fontSize(50)
.onClick(this.SelectData.bind(this))
.backgroundColor(Color.White)
.fontWeight(FontWeight.Bold)
Text('修改数据')
.fontSize(50)
.onClick(this.updateData.bind(this))
.backgroundColor(Color.Red)
.fontWeight(FontWeight.Bold)
Text('删除数据')
.fontSize(50)
.onClick(this.deleteData.bind(this))
.backgroundColor(Color.White)
.fontWeight(FontWeight.Bold)
}
.width('100%')
.height('100%')
}
}
界面效果如下所示

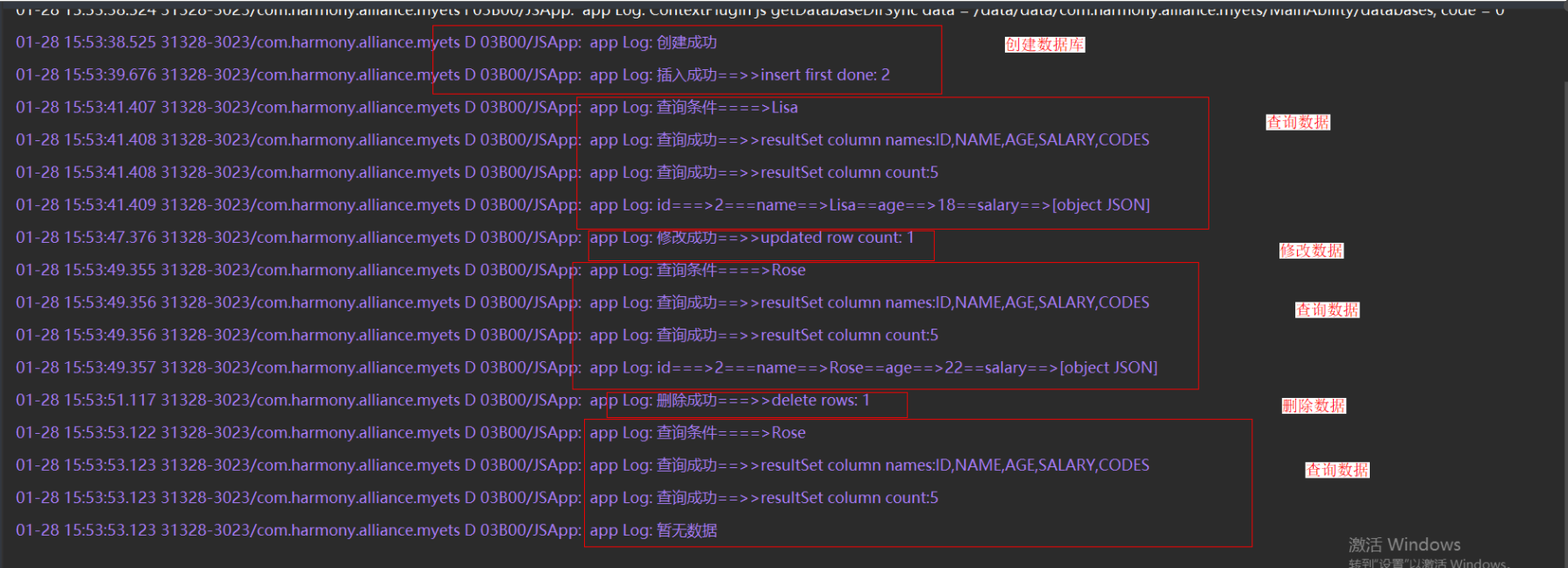
3. 运行效果
我们依次点击“创建数据库”,“插入数据”,“查询数据”,“修改数据”,“查询数据”,“删除数据”,“查询数据”的效果如下

{{o.name}}
{{m.name}}