前言
官方的示例描述的不太清楚,很多朋友直接复制发现并不生效。
如下图所示效果,可做成 全部页面生效 或 某个单独页面 生效。

解决方案
注意:我这里搞成了全局(所有页面都会生效),直接放在了
App.vue了。
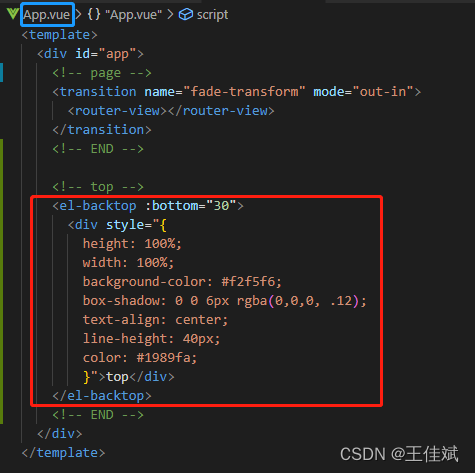
打开 App.vue ,复制以下代码:
<!-- 样式您可以自行调整 -->
<!-- 一些其他配置属性参考官网 -->
<el-backtop :bottom="30">
<div style="{
height: 100%;
width: 100%;
background-color: #f2f5f6;
box-shadow: 0 0 6px rgba(0,0,0, .12);
text-align: center;
line-height: 40px;
color: #1989fa;
}">top</div>
</el-backtop>