跨年烟花目录
由于代码过长 所以以下展示代码均为部分代码 有兴趣的小伙伴可以点赞收藏本文关注文末公众号回复【跨年烟花代码】即可获得全部源码
小伙伴们的关注和三连就是咱继续创作的动力呀嘿嘿 下面为全部跨年烟花代码效果展示------>HTML5跨年烟花合集演示
一下只展示部分效果图
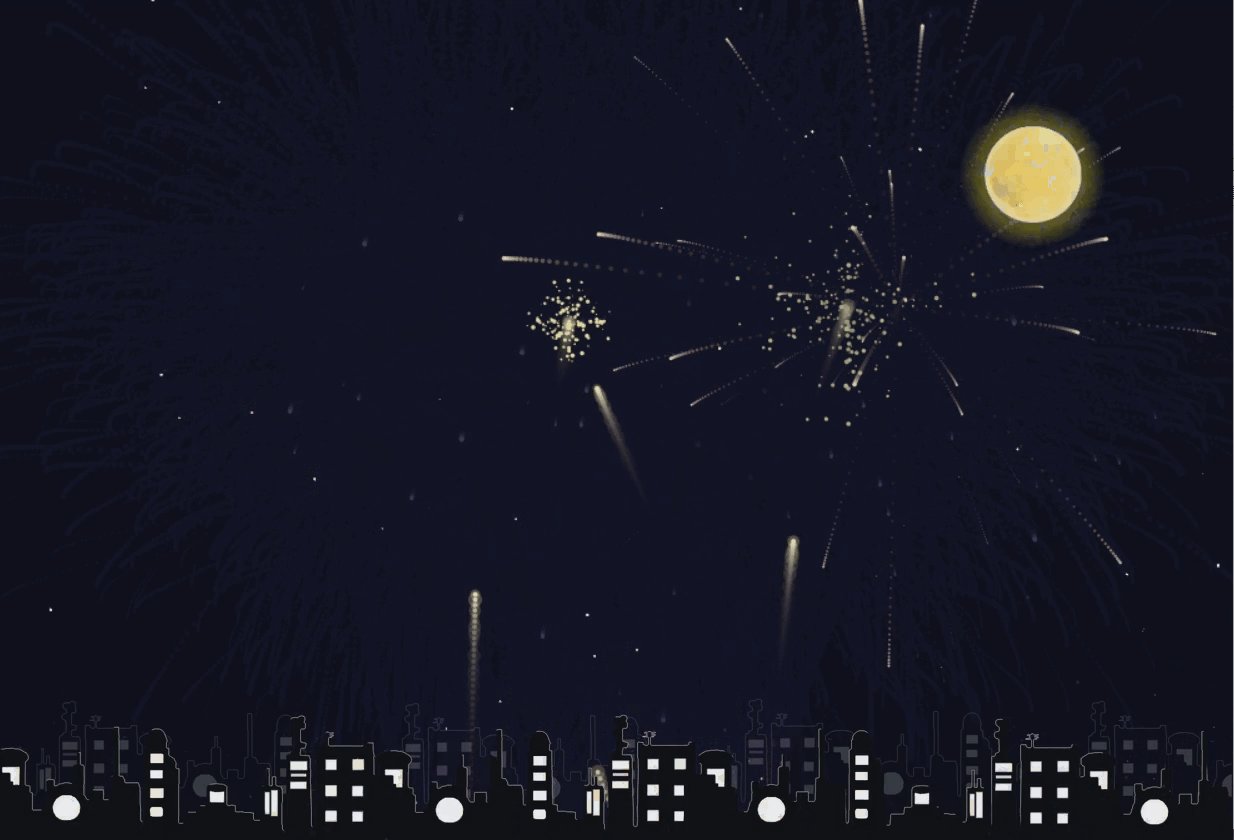
1.HTML5夜景放烟花绽放动画效果

部分代码展示:
<div style="height:700px;overflow:hidden;">
<canvas id='cas' style="background-color:rgba(0,5,24,1);">浏览器不支持canvas</canvas>
<div class="city"><img src="img/city.png" alt="" /></div>
<img src="img/moon.png" alt="" id="moon" style="visibility: hidden;"/>
<div style="display:none">
<div class="shape">新年快乐</div>
<div class="shape">合家幸福</div>
<div class="shape">万事如意</div>
<div class="shape">心想事成</div>
<div class="shape">财源广进</div>
</div>
</div>
2.指哪打哪的HTML5+JS烟花特效

部分代码展示:
window.requestAnimFrame = ( function() {
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ) {
window.setTimeout( callback, 1000 / 60 );
};
})();
// now we will setup our basic variables for the demo
var canvas = document.getElementById( 'canvas' ),
ctx = canvas.getContext( '2d' ),
// full screen dimensions
cw = window.innerWidth,
ch = window.innerHeight,
// firework collection
fireworks = [],
// particle collection
particles = [],
// starting hue
hue = 120,
// when launching fireworks with a click, too many get launched at once without a limiter, one launch per 5 loop ticks
limiterTotal = 5,
limiterTick = 0,
// this will time the auto launches of fireworks, one launch per 80 loop ticks
timerTotal = 80,
timerTick = 0,
mousedown = false,
// mouse x coordinate,
mx,
// mouse y coordinate
my;
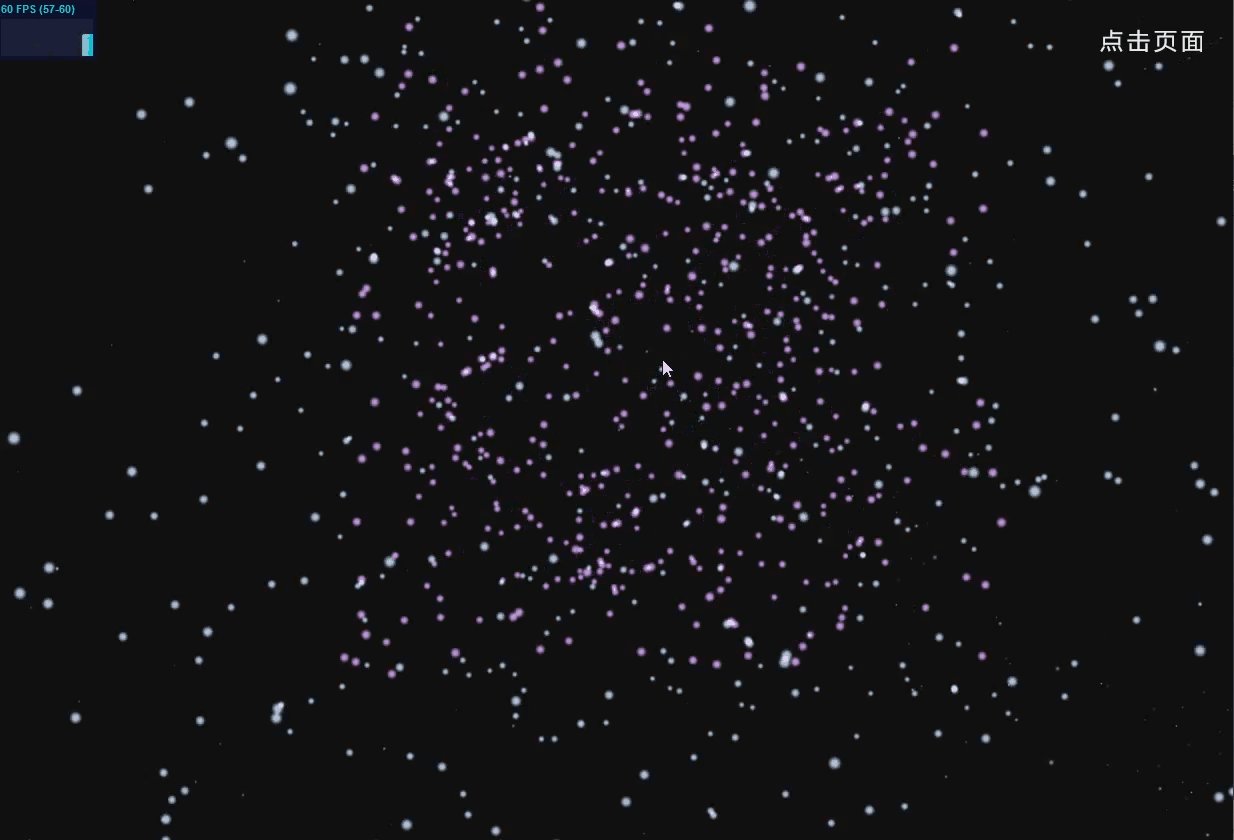
3.HTML5点击泡沫横飞烟花特效

部分代码展示:
<script type="text/javascript" src="js/three.min.js"></script>
<script type="text/javascript" src="js/Stats.min.js"></script>
<canvas id="canvas"></canvas>
<div id="stats"></div>
<div class="instructions">点击页面</div>
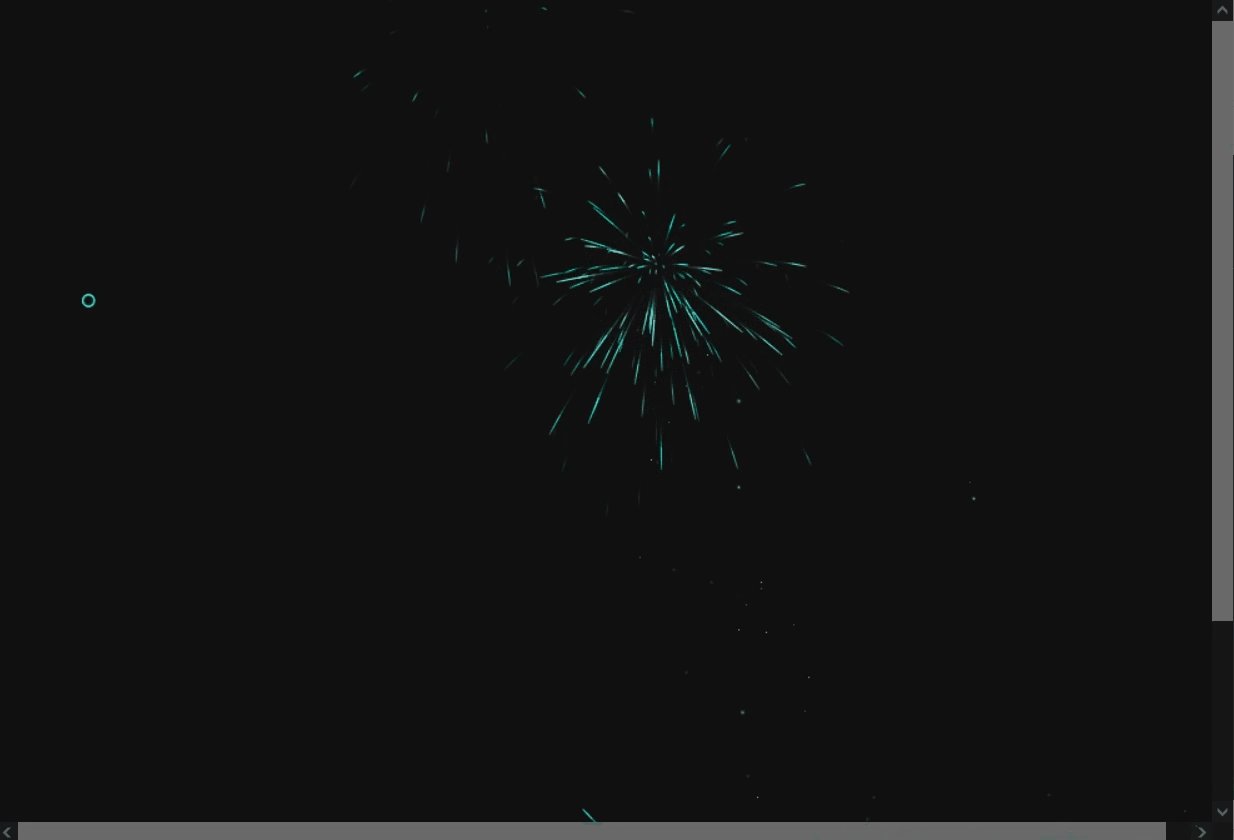
4.Canvas绘制3D烟花动画特效

部分代码展示:
<canvas id="canvas"></canvas><script>
function initVars(){
pi=Math.PI;
ctx=canvas.getContext("2d");
canvas.width=canvas.clientWidth;
canvas.height=canvas.clientHeight;
cx=canvas.width/2;
cy=canvas.height/2;
playerZ=-25;
playerX=playerY=playerVX=playerVY=playerVZ=pitch=yaw=pitchV=yawV=0;
scale=600;
seedTimer=0;seedInterval=5,seedLife=100;gravity=.02;
seeds=new Array();
sparkPics=new Array();
s="https://cantelope.org/NYE/";
for(i=1;i<=10;++i){
sparkPic=new Image();
sparkPic.src=s+"spark"+i+".png";
sparkPics.push(sparkPic);
}
sparks=new Array();
pow1=new Audio(s+"pow1.ogg");
pow2=new Audio(s+"pow2.ogg");
pow3=new Audio(s+"pow3.ogg");
pow4=new Audio(s+"pow4.ogg");
frames = 0;
}
5.HTML5点击页面烟花绽放特效

部分代码展示:
<canvas id=c></canvas><script>
webgl.vertexShaderSource = `
uniform int u_mode;
uniform vec2 u_res;
attribute vec4 a_data;
varying vec4 v_color;
vec3 h2rgb( float h ){
return clamp( abs( mod( h * 6. + vec3( 0, 4, 2 ), 6. ) - 3. ) -1., 0., 1. );
}
void clear(){
gl_Position = vec4( a_data.xy, 0, 1 );
v_color = vec4( 0, 0, 0, a_data.w );
}
void draw(){
gl_Position = vec4( vec2( 1, -1 ) * ( ( a_data.xy / u_res ) * 2. - 1. ), 0, 1 );
v_color = vec4( h2rgb( a_data.z ), a_data.w );
}
void main(){
if( u_mode == 0 )
draw();
else
clear();
}