这是我第一个基于vue的前端开发,虽然有点简略,但真的很感谢我的指导老师的细心指导,教会了我Vue和node.js等很多技术,爱您噢(づ ̄3 ̄)づ╭❤~
- 项目技术:html、css、javascript、node.js、vue、mysql
- 项目描述: 新闻管理系统,主要功能包括:新闻信息的增删改查、用户登录、 文 件 上 传 保 存 等 。 网 站 页 面 主 要 使 用 html+css 进 行 布 局 美 化 , JavaScript+Bootstrap 进行动态效果的实现。使用 vue.js 做前端开发框架,node.js 以及 express 框架搭建服务器
- 效果如下:
1、登陆功能(校验规则、验证码、token)

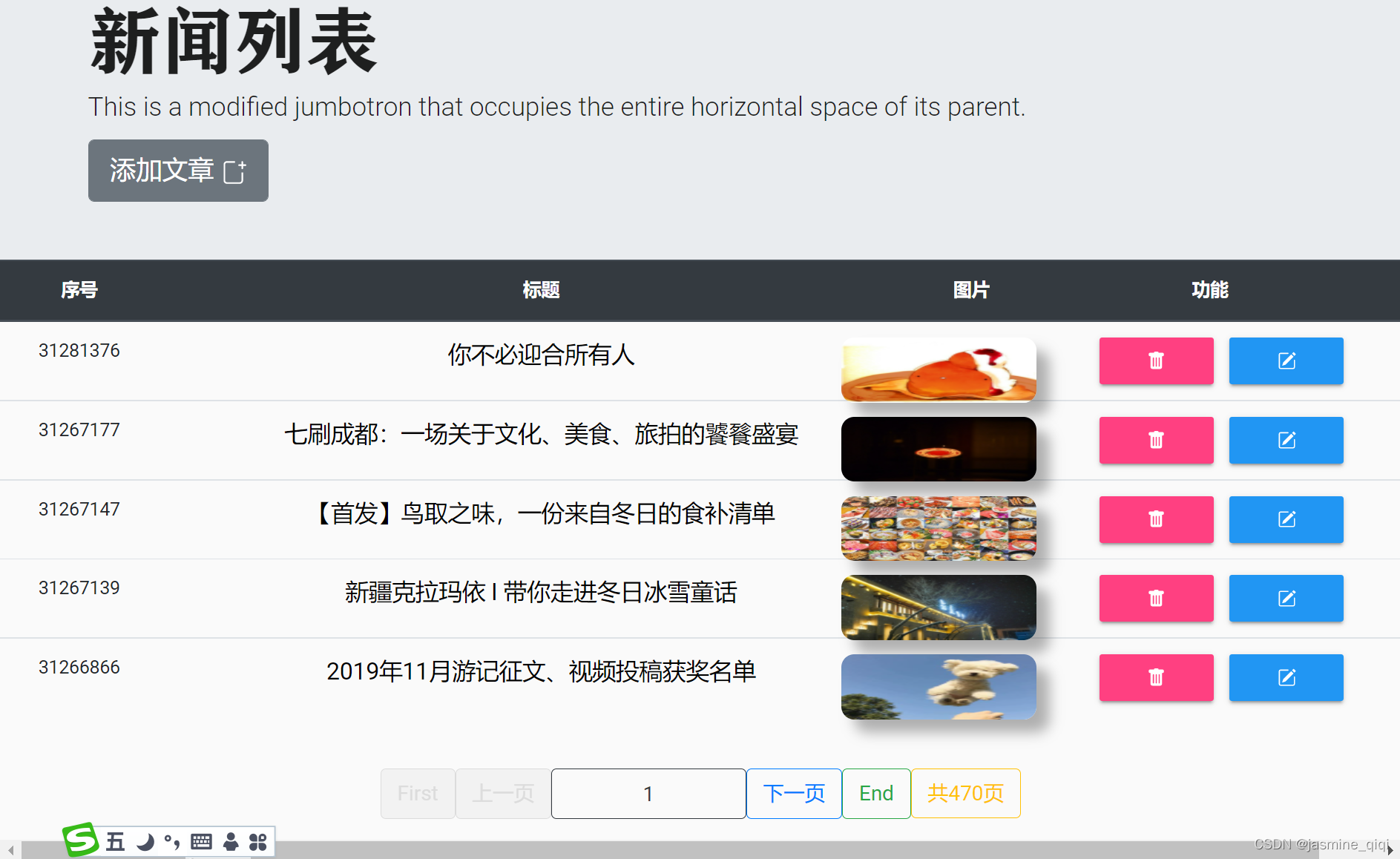
2、显示新闻列表界面

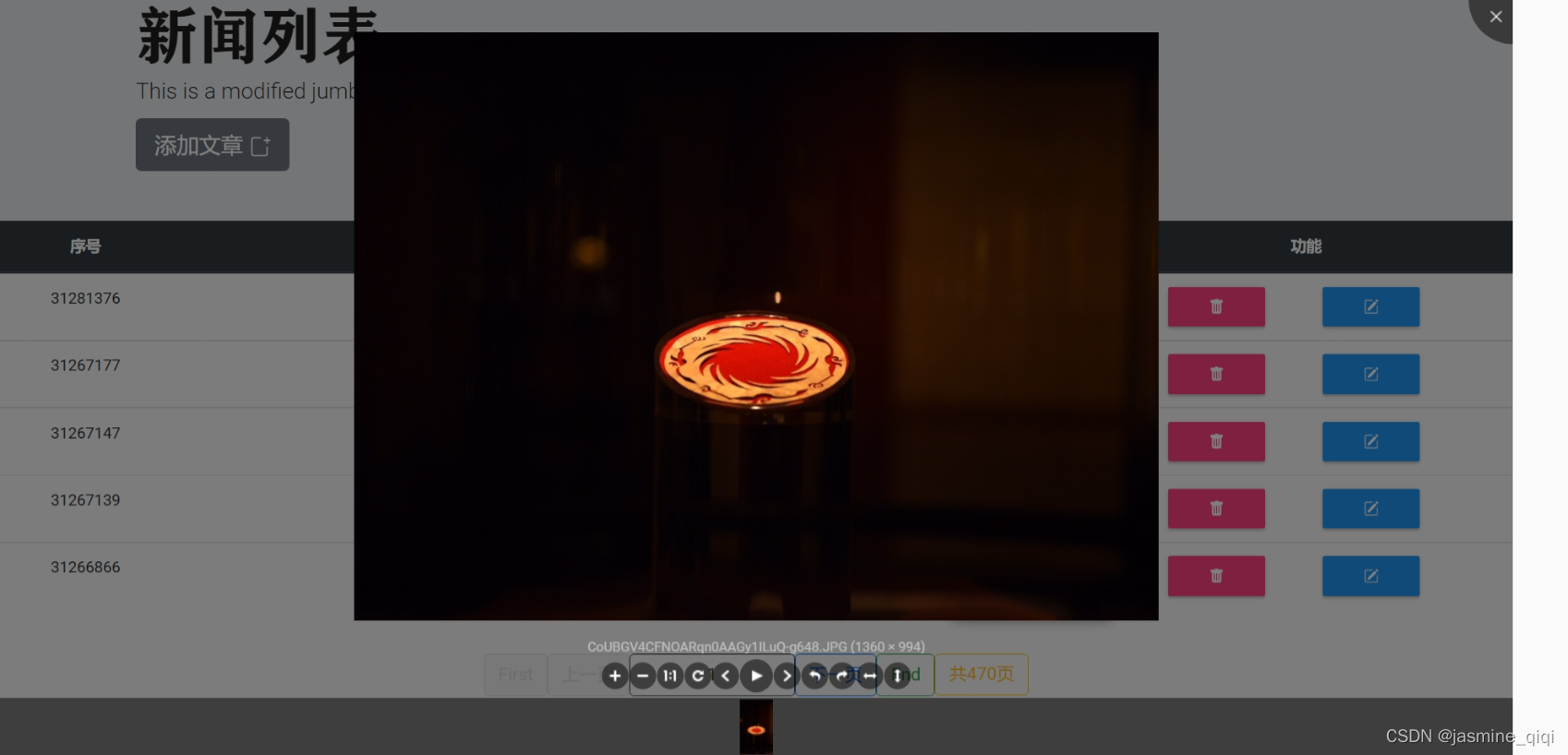
3、图片查看
4、修改新闻信息(标题、图片、富文本编辑器)

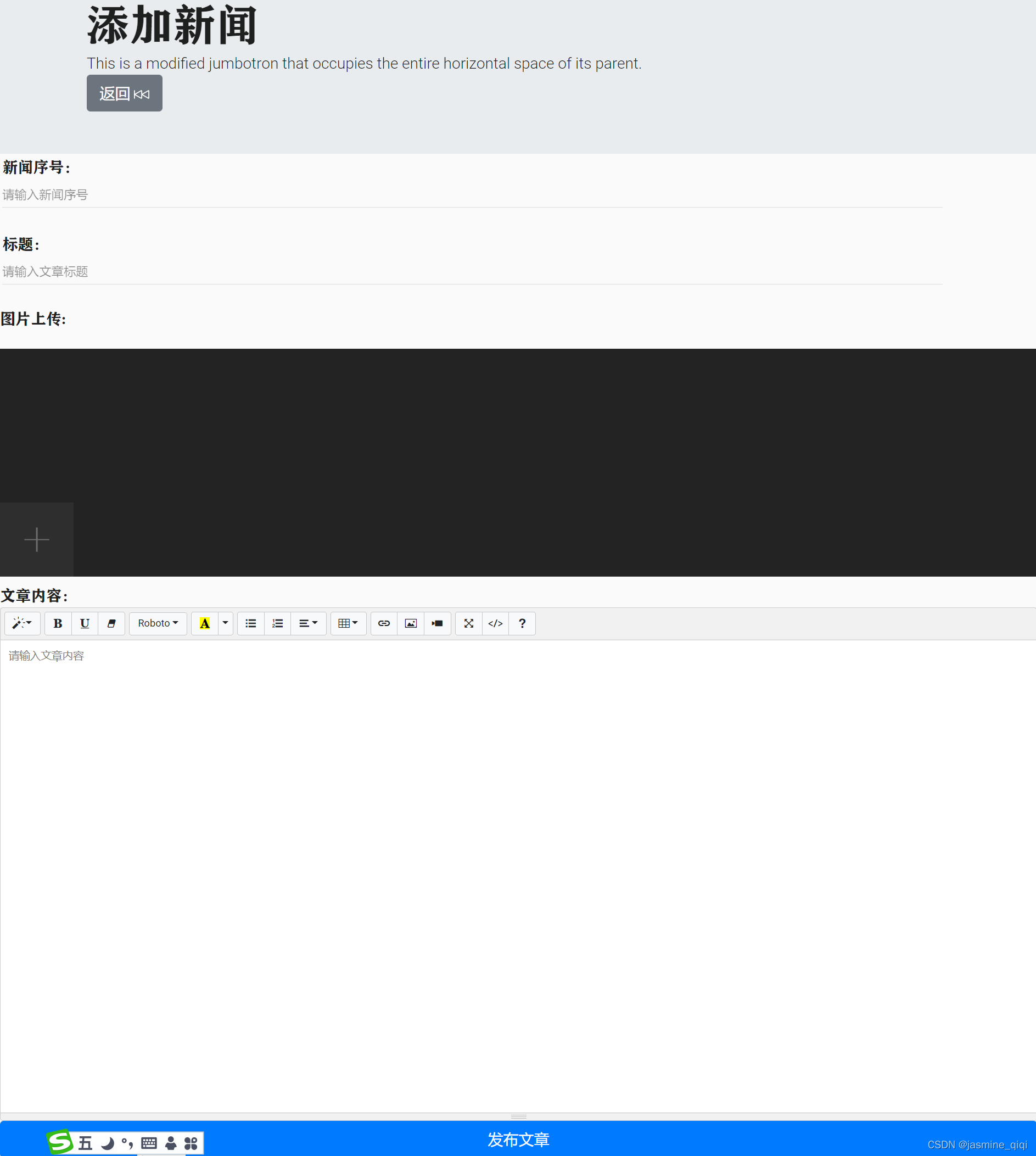
5、添加新闻信息(标题、图片、富文本编辑器)

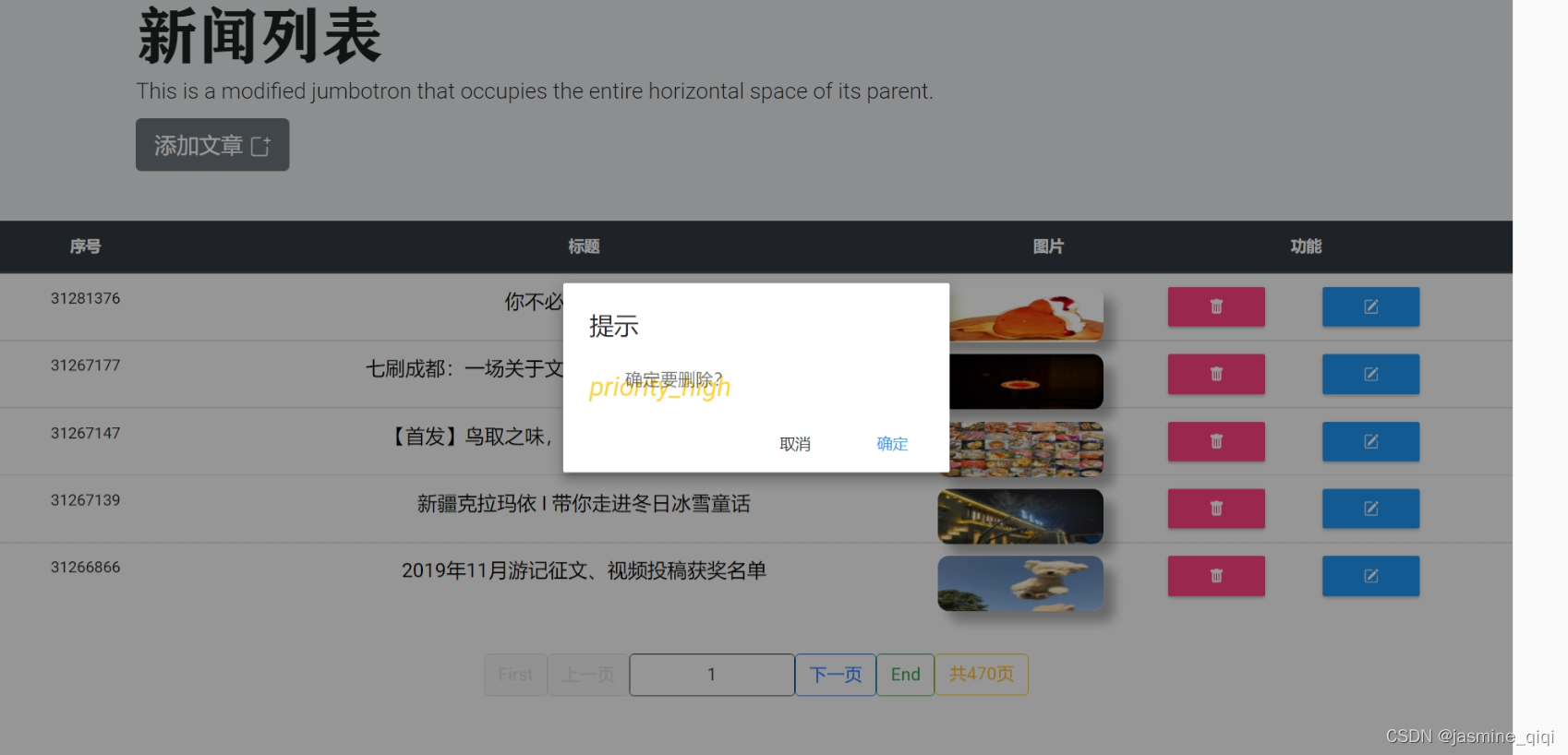
6、删除新闻信息

7、展示新闻列表
8、查看新闻信息
