
有次在写app项目时,后来客户加了个要求就是点击进入详情页的时候底部的导航栏隐藏掉,不在显示,然后就看下边操作吧。
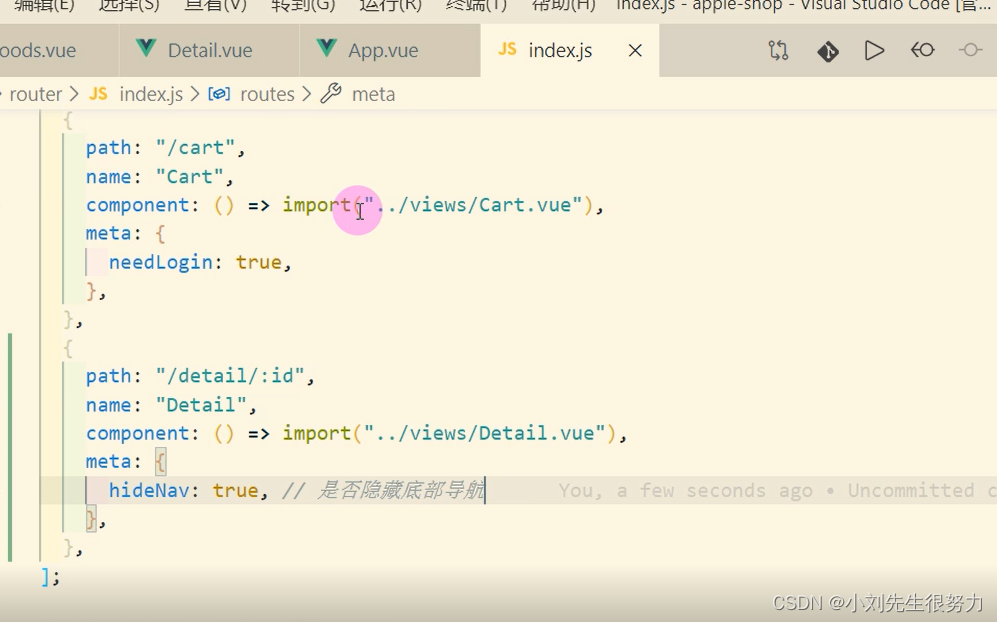
我们首先在index.js路由文件中配置我们的页面路由
{
path: '/detail/:id',
name: 'Detail',
component: ()=> import ('../views/Detail.vue'),
meta: {
hideNav: true, // 是否隐藏底部导航
}
}
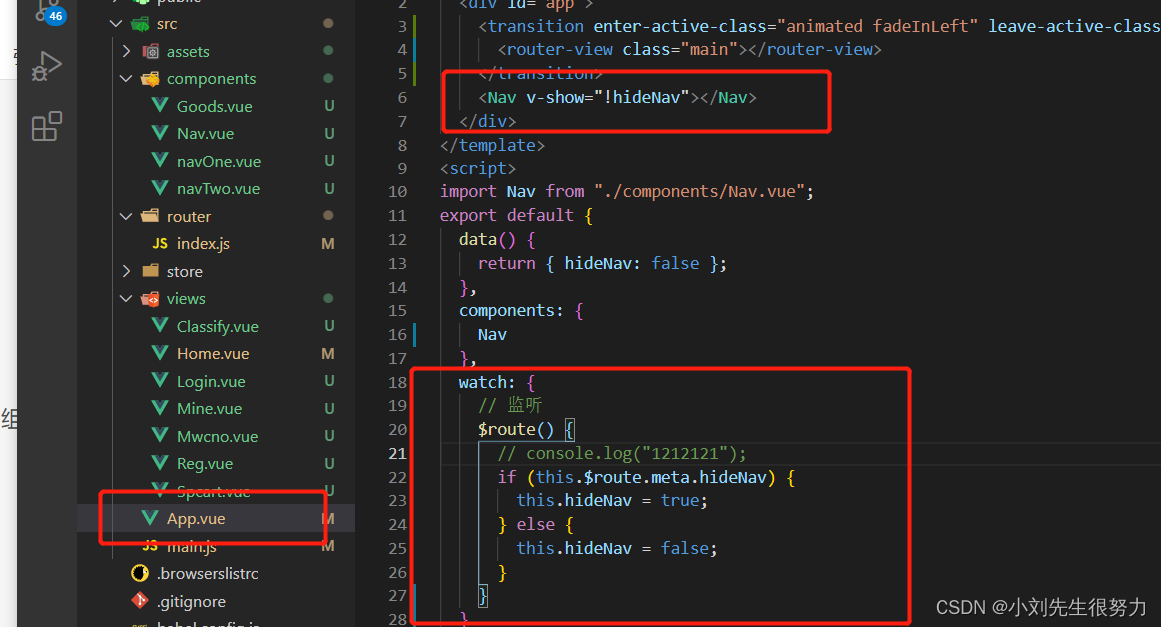
然后我们在App.vue文件中 ,在引入 导航 Nav 组件的地方加上 指令 v-show = ! hideNav
同时设置默认为false值
并且监听这个路由

<Nav v-show=!hideNav> </Nav> // 默认展示
<script>
data() {
return {
hideNav: false
};
},
watch: { // 监听路由 $route
$route(){
if(this.$route.meta.hideNav) { // 如果路由中的meta标记有存在hideNav
this.hideNav = true // 那么这个标记展示,因为取反了就不显示了
}else{
this.hideNav = false
}
}
}
</script>
假设我们从列表页点击进入了详情,那我们直接用 router-link 就行了。
假设我们点击了图片进入了详情(把参数也传过去到详情页接口)
<router-link
:to="{
name: 'Detail',
params: {
id: product._id,
},
}"
>
<img
:src="
product.coverImg
? product.coverImg
: 'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=3055768216,2672833891&fm=11&gp=0.jpg'
"
alt
/>
</router-link>
那我们的详情主要就是展示功能了,有啥展示啥就行,我弄的少,你看你们的项目需要
<template>
<div class="detai">
<h1>详情页</h1>
<p>{
{ product.name }}</p>
</div>
</template>
<script>
import { getOneProduct } from "../services/products"; // 详情接口
export default {
data() {
return {
product: {}, // []
};
},
async created() {
const res = await getOneProduct(this.$route.params.id); // 接口传递过来的ID 值
this.product = res.data;
},
};
</script>