现在我想实现这样的一个需求:当页面中有ajax请求发送的时候,我们希望能够给用户一个等待的提示,提示用户当前正在操作的过程当中,这个功能在网速比较慢的时候很有用。
如何实现这个需求?
- 可能会想到:用beforsend去实现,在beforsend方法中,可以将提示元素显示出来。等到请求成功之后,再将提示元素隐藏起来。这种做法可以实现,但这样存在一个问题。当页面种ajax请求比较多时,我们要在每一个请求的代码中加入让提示元素显示的代码,代码重复率比较高
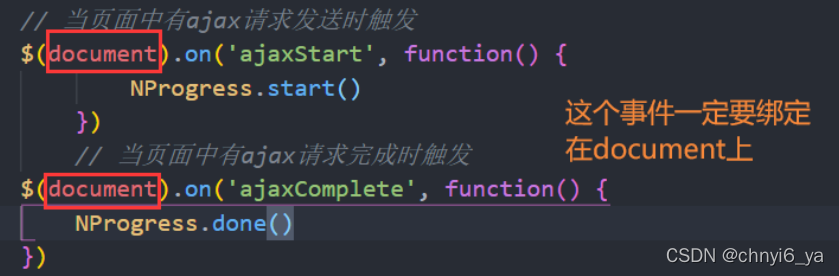
- jQuery提供了ajax全局事件可以解决这个问题
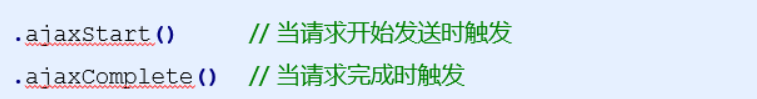
1. 全局事件
只有页面中有ajax请求被发送,对应的全局事件就会被触发


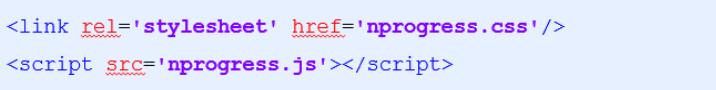
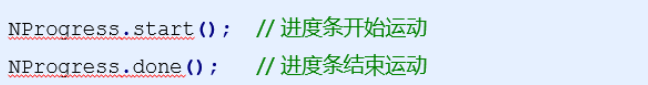
2. NProgress的使用
这是一个类似youtube、Medium等网站上的小进度条插件。纳米级的进度条,涓涓细流动画告诉你的用户,一些事情正在发生!
非常适合Turbolinks、PJax或其他Ajax密集型应用程序。