一、变量
1、类型声明var(variable)是javascript的声明变量的关键字
2、数据类型
typeof:类型判断
基本数据类型:String,Boolean,Number,Undefined,Null
String:字符串类型
Boolean:布尔型
Number:数值型,最大值1e308,超过是infinity
Undefined:未定义类型(尚未初始化)
Null:空类型
引用数据类型:Object
二、运算符
1、+、-、*、/
2、++、--
3、 = -= += *= /= %=
ps:+运算符直接连接两个数字起拼接符作用,所以在使用加法运算时需要注意使用parseInt()等方法然后在使用+号计算
三、逻辑关系
1、| :或 &:与
2、||:或 &&:与
3、!:非
四、条件结构
1、if判断结构
if(a===b){
alert("==");
}else{
alert("!=");
}
ps:==比较内容,===比较地址
2、switch语句
switch(a){
case 1:
alert("1");
break;
case 2:
alert("2");
break;
default:
alert("!1!2");
}
五、循环结构
1、for循环
for (var i=0;i<5;i++) {
alert(i);
}
2、while循环
var i=0;
while(i<3){
alert(i);
i++;
}
3、do-while循环
var i=0;
do{
alert(i);
i++;
}while(i<0);
六、浏览器弹窗
alert():弹窗只有确定一个按钮;
confirm():弹窗有确定取消两个按钮,返回true或者false;
prompt():弹窗显示一个文本框,点击确定返回文本,点击取消返回null;
七、数组
1、数组定义:
var arr=new Array(); var arr=new Array(1,2,3,4,5);
ps:js中的数组不需要指定长度
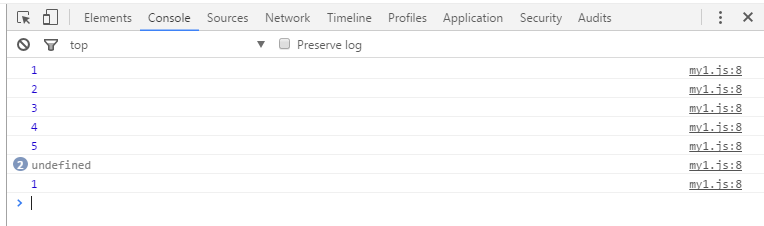
var arr=new Array(1,2,3,4,5);
arr[7]=1;
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
如图所示,未赋值的数组元素都是undefined
2、array默认元素用“,”分割,你可以使用join把它替换掉
var a=new Array("aaa","bbb","ccc");
//var myVar1=a.join("");
document.write(myVar1);
去掉注解后:
可以看到,使用join方法后,将逗号替换为“”
3、数组拼接:concat
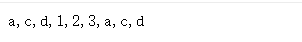
var arr=new Array(3); arr[0]="a"; arr[1]="c"; arr[2]="d"; var arr1=new Array(3); arr1[0]=1; arr1[1]=2; arr1[2]=3; document.write(arr.concat(arr1).concat(arr));
八、字符串String
1、定义
var str=new String("asdfASDF");
2、big、small、bold、italics
这四个方法返回对应字符串的大号、小号、加粗、斜体字符串,以big为例
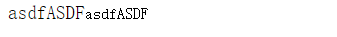
var str=new String("asdfASDF");
var str1=str.big();
document.write(str1+str);
3、常用方法
charAt(index): 返回index下标对应的字符
indexOf(searchString,startPosition) :从startPosition这个下标开始查找searchString这个字符,如果找到则返回下标,否则返回-1;
concat(String),用于连接两个字符串,返回拼接好的字符串
replace(str1,str2):找到第一个str1序列替换为str2序列
split分割,第一个参数是用什么分割,第二个参数是取分割后的前几段
substring,获取子串,从start开始到end结束[start,end)
toUpperCase();返回大写的字符串
toLowerCase();返回小写的字符串
九、日期类Date()
1、定义
var date=new Date();
2、常用方法
getDate返回一个月中的某一天(1~31)
getDay返回一周中的某一天(0~6)
getMonth返回一年中的某个月(0~11)
getFullYear返回年
getHours返回小时数(0~23)
getMinutes返回分钟数(0~59)
getSeconds返回秒数(0~59)
function getStr(num){
if(num<10){
return "0"+num;
}else{
return num;
}
}
setInterval(function(){
var date=new Date();
var txt=document.getElementById("txt");
if(txt!=null){
txt.innerHTML=getStr(date.getHours())+":"+getStr(date.getMinutes())+":"+getStr(date.getSeconds());
}
},1000);
十、数学类
1、常用方法
Math.random():伪随机数,0~1(不包含1)
Math.floor():向下取整
Math.ceil():向上取整
Math.round():四舍五入
Math.sqrt():平方根 ps:NaN:非数如Math.sqrt(-1);
Math.sin()/Math.cos():三角函数 ps:js中使用的是弧度制,如Math.sin(Math.Pi/2);
十一、Boolean
0,-0,null,"",NaN,undefined为false
var bool=new Boolean(undefined); document.write(bool);