在项目开发的时候后台的返回的数据结构不能满足于checkBox单个选择的条件,当我选择一个时会把其他的数据也一直选过来,这里就需要自己去重构一个独一无二的key来进行for循环选择:
如以下数据:
tableDate: [
{ groupNum: "360120", groupName: "仙剑奇侠传" },
{ groupNum: "4542120", groupName: "结界" }
],
timeList: [
{
endTime: "67200000",
groupNum: "510716",
id: 645,
nickName: "李逍遥",
startTime: "63600000"
},
{
endTime: "67200000",
groupNum: "510716",
id: 646,
nickName: "景天",
startTime: "63600000"
},
],
为了重构出一个独一无二的key,我一开始使用双重for循环:for (let i = 0; i < this.tableDate.length; i++) { for (let j = 0; j < this.timeList.length; j++) { if (j == this.timeList.length - 1) { this.timeList[j].groupTime = this.tableDate[i].groupNum + this.timeList[j].nickName; this.tableDate[i].times = this.timeList; } else { this.timeList[j].groupTime = this.tableDate[i].groupNum + this.timeList[j].nickName; } } }
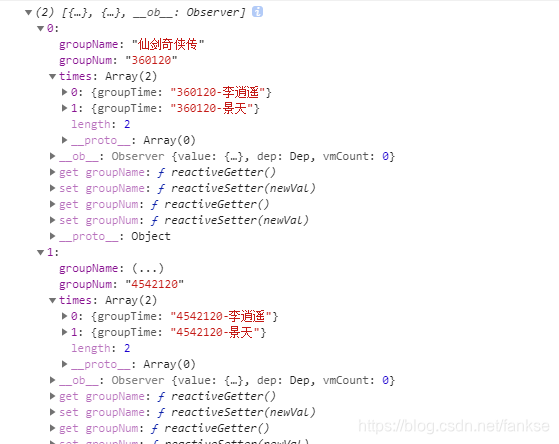
但是得到的结果却是

解决办法:
this.tableDate.forEach(item=>{
item.times =this.timeList.map(obj=>{
return{
groupTime:item.groupNum+'-'+obj.nickName
}
})
})
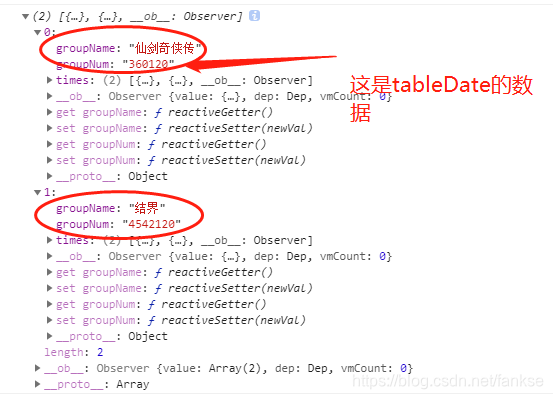
得到的数据如下: