在页面由多个模块配置而成的时候,有时候有些模块展示较慢,会出现闪屏的样子,为了解决这个问题,用到了骨架屏。
那么怎么使用呢, 详见插件安装与使用
这里需要注意的是在skeleton.config.js中配置好需要加骨架屏的文件路径后,需要在相应的文件中手动写入相对应的class的div
在根目录下创建 skeleton.config.js文件,写入下面代码
const path = require(`path`);
module.exports = [
// pc
{
headless: false,
url: `http://localhost:8080/abc.html`, // 可直接跳转该页面的地址
output: {
filepath: path.resolve(__dirname, `./src/app/abc.ejs`), // 文件相对路径
injectSelector: `.test-wrapper-pc`, //放骨架屏的容器
},
device: `pc`, // 设备
viewport: {
width: 2560,
height: 1500,
},
userAgent:
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.93 Safari/537.36',
skeletonColor: '#eee',
background: '#fff',
mediaQuery: `@media only screen and (min-width: 1024px)`,
},
// mobile
{
headless: false,
url: `http://localhost:8080/abc.html`,
output: {
filepath: path.resolve(__dirname, `./src/app/abc.ejs`),
injectSelector: `.test-wrapper-m`,
},
viewport: {
width: 2560,
height: 1500,
},
userAgent:
'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.93 Safari/537.36',
skeletonColor: '#eee',
background: '#fff',
mediaQuery: `@media only screen and (max-width: 1024px)`,
},
];
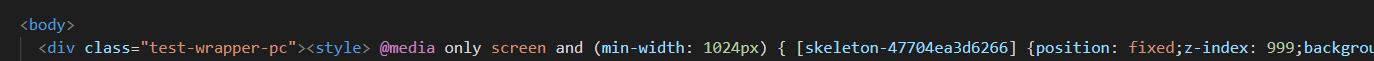
其次,需要在相对应的文件下写入div,并且命令行运行npm run skeleton 会自动生成骨架屏代码,


以上该页面的骨架屏就添加完毕