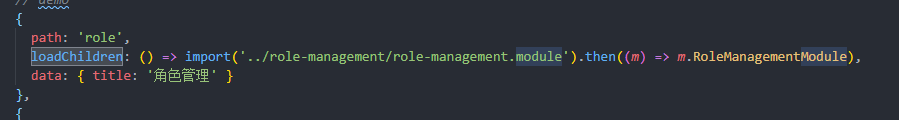
出现原因:使用ng框架升级至9,在core中引入路由的方式变化为:

执行项目时终端报错:
错误TS1323:仅当’–module’标志为’commonjs’或’esNext’时,才支持动态导入。
解决方式:您正在使用动态导入,因此必须像这样更改tsconfig.json才能将代码定位到esnext模块
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"module": "esnext", // add this line
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"importHelpers": true,
"target": "es2015",
"typeRoots": [
"node_modules/@types"
],
"lib": [
"es2018",
"dom"
]
}
}
然后在检查一下tsconfig.app.json有没有类似的模块和目标配置
因为我已经设置为esnext但是还是运行报错!
"extends": "./tsconfig.json",
"compilerOptions": {
"outDir": "./out-tsc/app",
"types": []
},
"include": [
"src/**/*.ts"
],
"exclude": [
"src/test.ts",
"src/**/*.spec.ts"
]
}