通过Context主要实现的是数据的共享,但是在开发中如果有跨组件之间的事件传递,应该如何操作呢?
一、安装events
- 在Vue中我们可以通过Vue的实例,快速实现一个事件总线(EventBus),来完成操作;
- 在React中,我们可以依赖一个使用较多的库 events 来完成对应的操作;我们可以通过npm或者yarn来安装events:

二、events常用的API:
-
创建EventEmitter对象:eventBus对象;


-
发出事件:eventBus.emit(“事件名称”, 参数列表);

-
监听事件:eventBus.addListener(“事件名称”, 监听函数);


-
移除事件:eventBus.removeListener(“事件名称”, 监听函数);


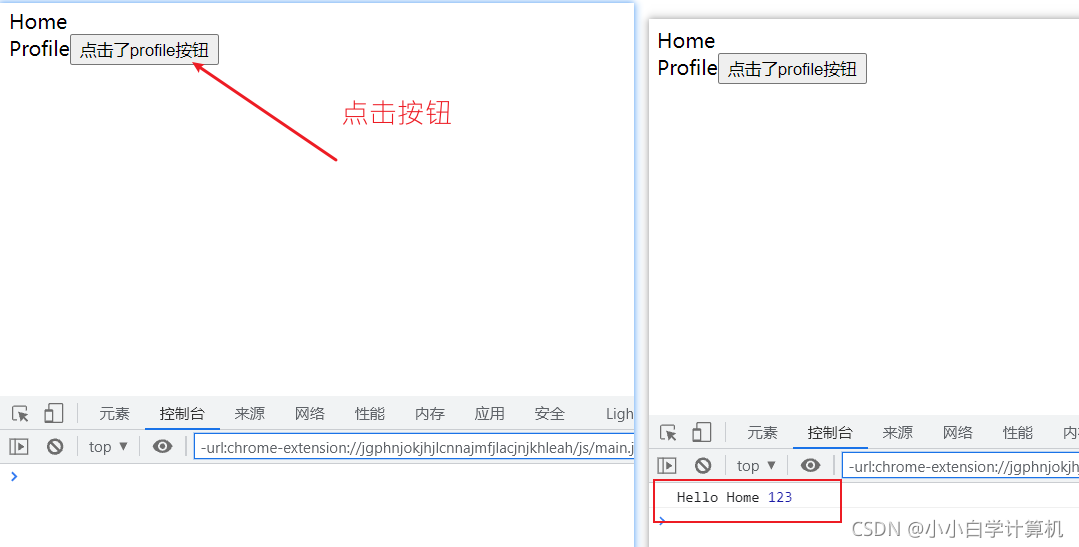
三、events案例

import React, {
PureComponent } from "react";
import PropTypes from "prop-types";
import {
EventEmitter } from "events";
// 事件总线:event bus
const eventBus = new EventEmitter();
class Home extends PureComponent {
render() {
return <div>Home</div>;
}
componentDidMount() {
eventBus.addListener("sayHello", this.handleSayHelloListener);
}
componentWillUnmount() {
eventBus.removeListener("sayHello", this.handleSayHelloListener);
}
handleSayHelloListener(message, num) {
console.log(message, num);
}
}
class Profile extends PureComponent {
render() {
return (
<div>
Profile
<button onClick={
(e) => this.emmitEvent()}>点击了profile按钮</button>
</div>
);
}
emmitEvent() {
eventBus.emit("sayHello", "Hello Home", 123);
}
}
class App extends PureComponent {
render() {
return (
<div>
<Home></Home>
<Profile></Profile>
</div>
);
}
}
App.propTypes = {
};
export default App;