Vue2.0实现双向绑定
Vue2.0使用ES5的Object.defineProperty()实现数据劫持和双向绑定
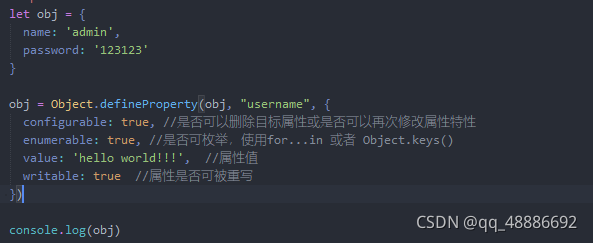
Obejct.defineProperty()可以添加对象属性或者修改属性
用法:
Obejct.defineProperty(obj, prop, descriptor)
obj:目标对象
prop:对象属性
descriptor:属性特性
返回处理后的对象obj
如果没有给Object设置特性的话,默认configurable,enumrable.writable都为false

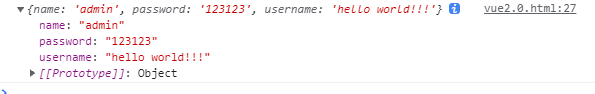
返回结果:


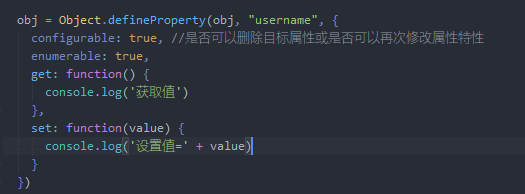
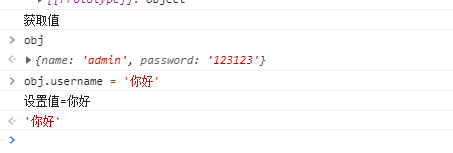
设置了setter,getter方法以后

这里可以看到Object.defineProperty()方法劫持了set方法,也就为Vue.2.0的双向绑定提供了思路
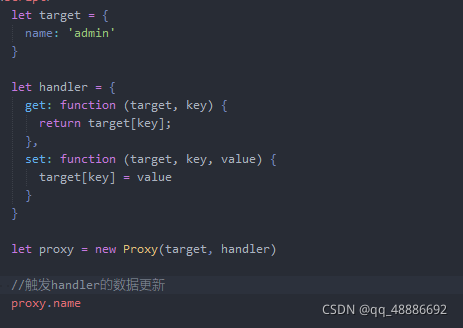
Vue3.0实现双向绑定
Vue3.0使用ES6的Proxy代理setter,getter方法,代理整个对象,只要对象的某个属性发生变化,就可以劫持数据

Vue2.0和Vue3.0双向绑定的区别
Vue2.0的Object.defineProperty()只能劫持对象中的某个属性,而Proxy可以监听整个对象
vue2.0如果对象的属性增加或者删除无法监听到,无法监听到数组基于下标的修改,还有无法改变length
观察者模式和发布者订阅者模式的区别
发布订阅模式多了一层类似代理的关系,调度中心
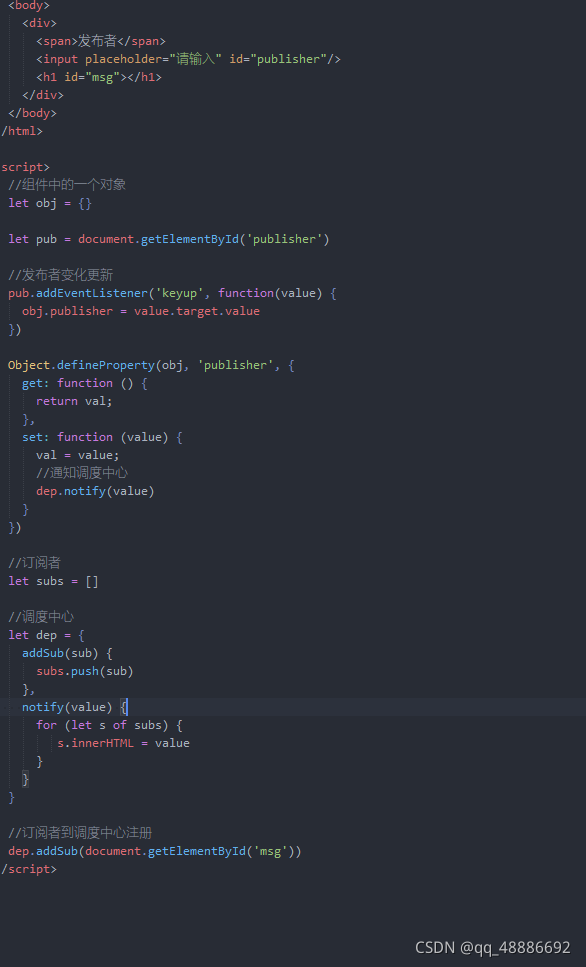
发布者-订阅者模式
发布订阅模式在观察者模式的基础上加上了一个中间层代理“通知”的角色,这让发布者不直接与沟通者联系,不知道有哪些订阅者订阅了自己,发布者只负责“发布”一个责任,而订阅者只负责接受信息然后更新。
订阅者把想要订阅的事件注册到调用中心去,发布者把更新发布到调用中心,调用中心统一通知订阅者

实现效果如下:

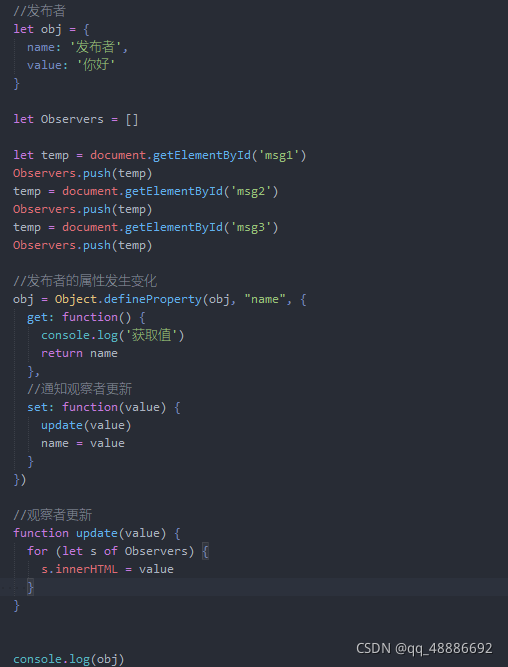
观察者模式
有时候观察者模式又称为发布订阅模式,但其实两种模式还是存在区别的,观察者模式是一对多关系,当对象改变,其他依赖它的对象都会更新改变
优点:
- 降低目标与观察者之间的耦合关系,两者是抽象耦合关系,符合依赖倒置原则
- 目标和观察者建立一套触发机制
缺点:
- 依赖关系没有完全解除,可能出现循环利用
- 当观察者很多的时候,通知需要花很多时间,影响程序效率

这里实现了简单的观察者模式,每次obj的name属性变化时,set都会监听到, 并且通知观察者更新数据
Vue模型的建立以及怎么实现的
对于一个template,先计算出dom树,生成render函数,然后绘制布局,最后绘制样式