变量
说起变量,我们不得不提起我们有一部比较古老的电视剧叫《包青天》。包青天有一把非常厉害的宝剑叫“尚方宝剑”,见到尚方宝剑有如见到皇帝。某种程度来说,变量具有类似于尚方宝剑的特性。
我们对第一课末的代码进行如下修改:
function toGreen()
{
var oDiv=document.getElementById("div1"); //变量
oDiv.style.width='300px';
oDiv.style.height='300px';
oDiv.style.background='green';
}
我们用
var
对变量进行定义,告诉计算机我接下来要写的是一个变量,oDiv是变量的名字,我们用oDiv这个变量把document.getElementById('div1')的值存起来(我们可以简单理解为变量是给一个东西取了个别名),那么在这个函数里凡是见到Div的地方便如同见到document.getElementById('div1'),就像尚方宝剑一样。这样的程序在功能上没有发生变化,但代码却大幅度进行了简化。
函数的定义与调用
定义和调用是函数的两个重要概念。 我们来看这么一段简单的JS代码:
function show() { //定义 alert("abc"); } show(); //调用
如果一个函数只有定义,而没调用,无论如何刷新页面,也没有任何效果。就像法律虽然存在,但如果没有人犯法,法律便如同不存在一样。而如果一个函数只有调用而没有定义,那么函数也无法执行,并且控制台会出现函数没有被定义的报错。因此,想让函数执行,函数的定义和调用缺一不可。
网页换肤
很多网站都拥有网页换肤这样类似的方便功能,可以通过点击改变网页的背景颜色或图片等。
上图为hao123的网页换肤功能,在点击换肤后整个网页所有元素的背景颜色都发生了改变。如果采用上节课的方式,我们可能需要一个一个修改元素的背景颜色,操作量非常大,因此我们有更简单的方法来完成这件事。
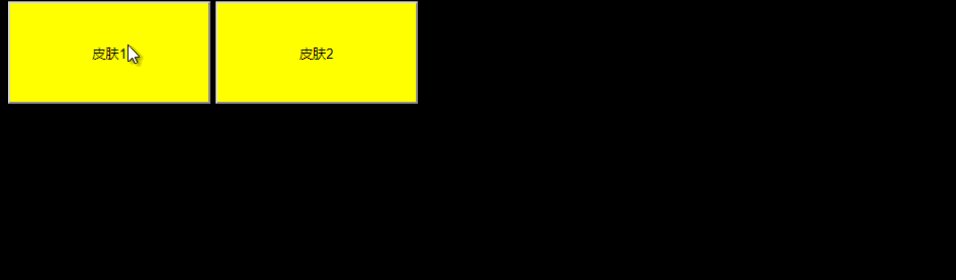
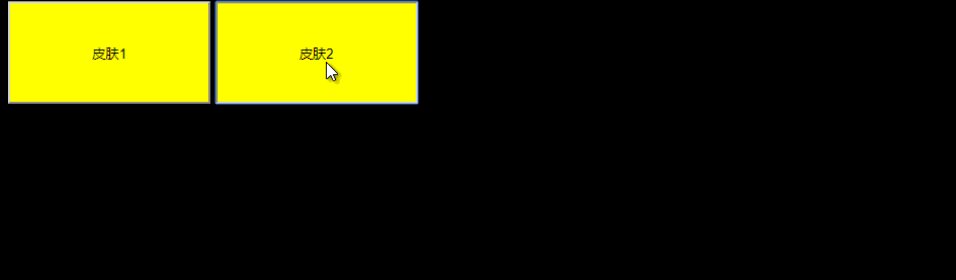
本例通过外链样式表来添加css,在外链样式表中准备两套不同的皮肤(即两个不同的css文件)提供网页变化。
css1.代码如下:
body{
background:black;
}
input{
width:200px;
height:100px;
background:yellow;
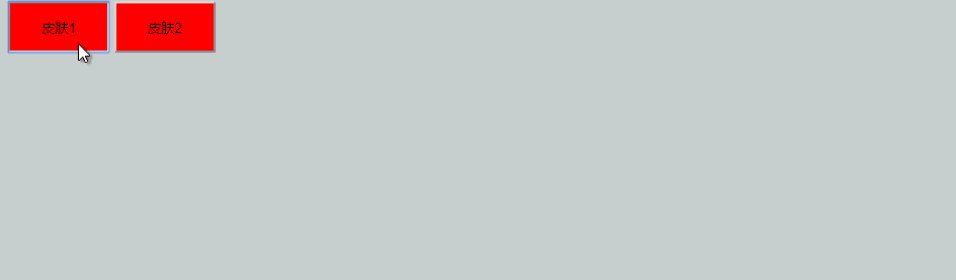
}css2代码 如下:
body{
background:#ccc;
}
input{
width:100px;
height:50px;
background:red;
}
在HTML代码中,我们通过更改link的href属性便可以加载不同的css文件,所以其实换肤本质上就是更改外链的css文件。为了达成这个目的,我们需要操作HTML里的link标签。同时为了选中link标签,我们需要给给link标签加上id并在js函数里用getElementById方法选中,这样就可以对其href属性进行操作了。
完整代码如下:
<html>
<head>
<meta charset='utf-8'/>
<link id="l1" rel="stylesheet" type="text/css" href="css1.css"/>
<style>
</style>
<script>
function skin1()
{
var oL=document.getElementById("l1");
oL.href='css1.css'
}
function skin2()
{
var oL=document.getElementById("l1");
oL.href='css2.css'
}
</script>
</head>
<body>
<input type="button" value="皮肤1" onclick="skin1()"/>
<input type="button" value="皮肤2" onclick="skin2()"/>
</body>
</html>
点击皮肤1和皮肤2就可以对网页进行换肤啦。
从这个例子里,我们学到以下几点:
-
任何标签都可以加id,例如本例的link可以,甚至连body,html也可以。
-
任何标签的任何属性都可以通过JS进行修改。
-
HTML里的属性名和JS里保持一致,HTML里面怎么写,VALUE里面就怎么写。

Google上方菜单栏的“更多”选项,当我们点击的时候,会展开一个菜单栏,再次点击的时候会收回。这个非常常用的功能就是用if语句完成的。和onmouseout和onmouseover不同,虽然我们每次进行的都是点击操作,但根据菜单栏展开状态的不同,每次点击产生的效果也就不一样。当菜单栏处于显示状态的时候,进行点击的操作是让菜单栏隐藏;反之,当菜单栏处于隐藏状态时,进行点击的操作是让菜单栏显示。用一句简单的话来描述我们需要干的事情就是:当点击的时候,如果div是显示的,将其隐藏掉(将其display属性改为none);反之,将其显示出来(将其display属性改为block)。
因此,我们可以用if语句进行表达:
if(div是显示的){ oDiv.style.display='none'; } else{ oDiv.style.display='block'; }
完整代码如下:
<html>
<head>
<meta charset='utf-8'/>
<style>
#div1
{width:100px; height:200px;background:#CCC;display:none}
</style>
<script>
function showHide()
{
var oDiv=document.getElementById("div1");
if(oDiv.style.display=='block')
{
oDiv.style.display='none';
}
else
{
oDiv.style.display='block';
}
}
</script>
</head>
<body>
<input type="button" value="显示隐藏" onclick="showHide()"/>
<div id="div1">
</div>
</body>
</html>
这里出现了一个新的符号,==(双等号)。我们之前讲过,在JS里=代表赋值(改变),而双等号则更接近于数学中的等号,其作用是判断两边是否相等。在本例中,oDiv.style.display=='block'即代表对display的值是否为block进行判断,如果成立则代表div1是显示的状态,执行if语句将其隐藏;反之不成立则代表div1是隐藏状态,执行else语句将其显示。
<a href="javascript:alert('a');">链接</a>
使用上述代码,点击链接同样可以执行JS函数。冒号前的javascript可以告诉浏览器,我们要执行的不是网址而是JS代码,冒号后的则是执行内容。

不过,一般来讲,我们都不会真的在a标签里放JS代码,而是让它空着:
<a href="javascript:;">链接</a>
这样做的目的有两个。首先,在a标签里面放代码非常不好,这一点我们学到事件的时候就会明白。其次,这种写法比起在href属性中使用#有一个优势:点击后没有反应,不会直接跳到网页的顶部。