场景:每个企业都有对文档的查看需求,如何基于h5实现web的文档在线预览需求。如果单位预算很充足,可以购买商用服务,这不在此讨论范畴。如果预算比较有限,今天分享一款开源的,码云上有8kstar的开源好选件,kkFileView,地址:https://gitee.com/kekingcn/file-online-preview。
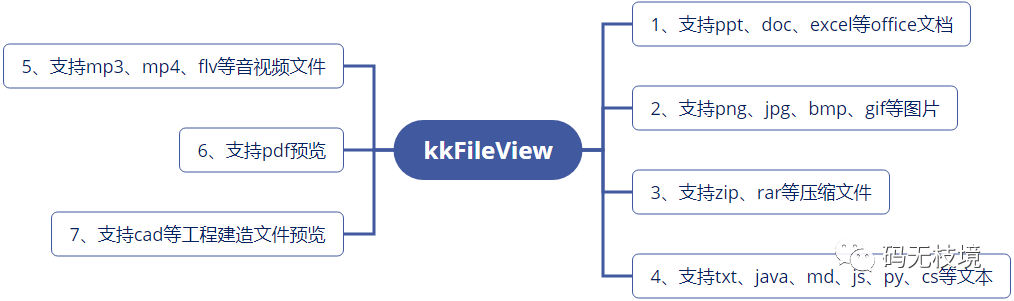
一、主要支持的文档如下图1所示,图信息来源于官网:

图1 kkFileView支持的预览文件列表
二、使用的主要技术
开发语言:java+jdk1.8+
后端开发框架:springboot
前端开发框架:thymeleaf+bootstrap+pdf.js
office 转换插件:openoffice或者liberoffice
使用平台:linux或者windows/macos都支持。
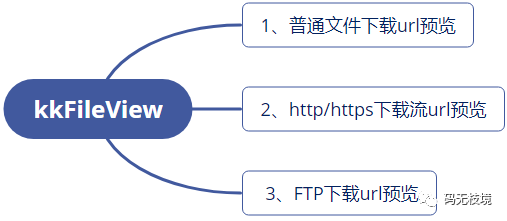
三、kkFileView支持的预览接入方式如下图所示:

图2、kkFileView 接入方式。
四、接入实战
1、普通文件下载url预览
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/base64.min.js"></script>
var url = 'http://127.0.0.1:8080/file/test.txt'; //要预览文件的访问地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(url)));2、原始地址访问浏览
var url = 'http://127.0.0.1:8080/file/test.txt'; //要预览文件的访问地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(url));更多的接入方式和接入指南可以参考官网:https://kkfileview.keking.cn/zh-cn/docs/usage.html。
五、部署实战
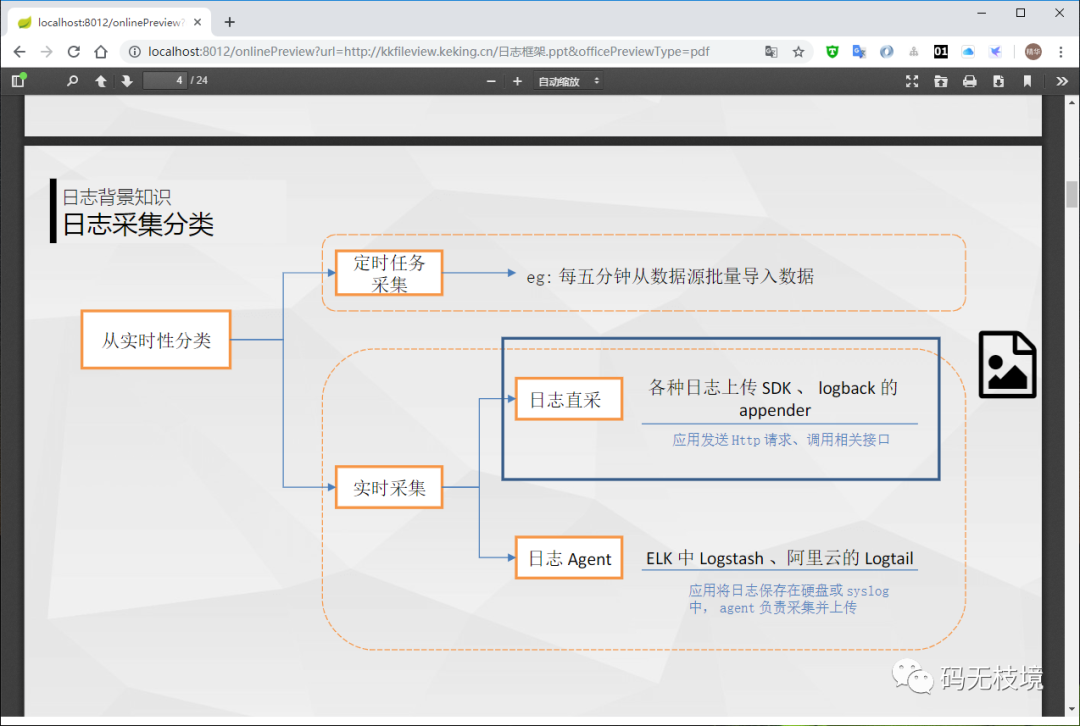
1、pdf预览
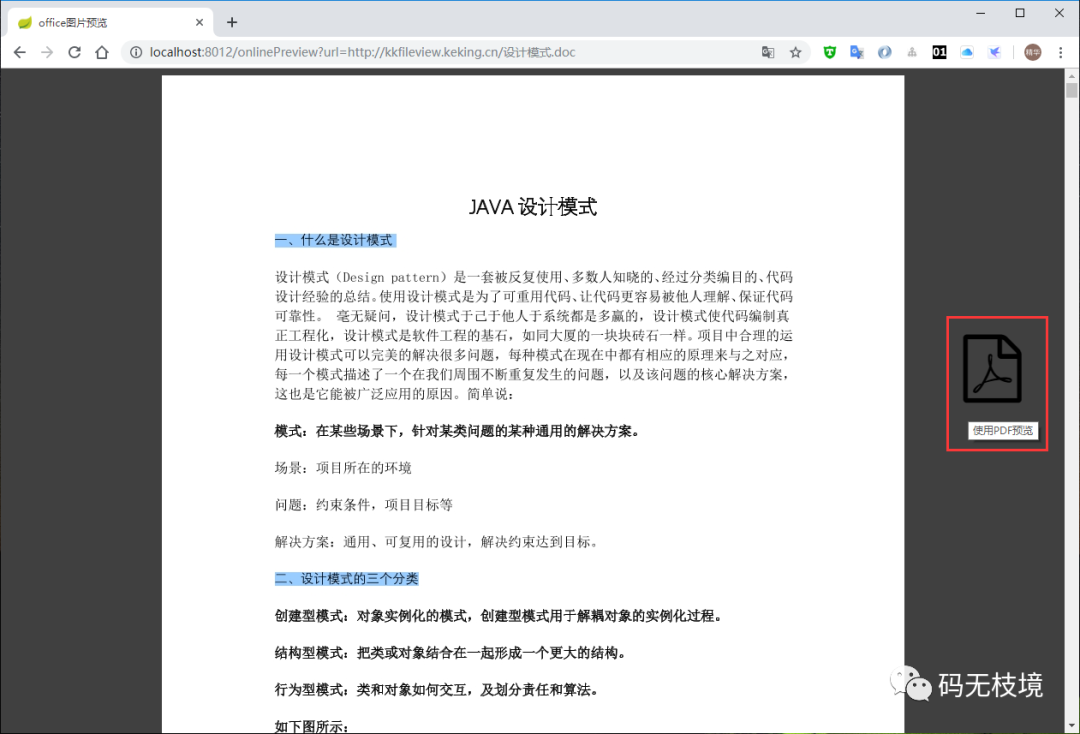
 2、office预览
2、office预览
 3、音视频预览
3、音视频预览

六、系统创新点
系统通过openoffice或者libreoffice实现了office文档的转换,并进行了web预览,用户可以支持web浏览,提供了极大的方便。只要有浏览器,随时随地可以进行文档浏览工作。
通过私有化部署,可以完成绝大多数文档的浏览功能服务化,也可满足企业的私密性,大大提高工作效率和安全。