某场景需求:需要在某地图上综合展示几千个marker,在地图层级比较低的情况,由于展示的数据点较多,会密密麻麻的堆叠在一起,比较影响用户体验(密集恐惧症患者恐怕要晕掉了)。
解决办法:为了让用户获得比较好的体验,在低层级地图下,将多个点聚合成为一个,在地图放大时再根据比例展示具体的数据,通过时空上的聚合提高用户体验。基于Leaflet扩展的markercluster插件可以满足以上的需求。本文将通过实战化编程,说明如何使用markercluster进行多点聚合展示,最后给出具体的交互示意。
Leaflet官方对插件的说明连接:https://leafletjs.com/2012/08/20/guest-post-markerclusterer-0-1-released.html

官方说明
一、基础环境需求
leaflet.js+leaflet.markercluster.js
二、插件引入
<link rel="stylesheet" href="leaflet/leaflet.css" />
<link rel="stylesheet" href="css/screen.css" />
<link rel="stylesheet" href="css/dist/MarkerCluster.css" />
<link rel="stylesheet" href="css/dist/MarkerCluster.Default.css" />
<script src="leaflet/leaflet.js?v=1.0.0"></script>
<script src="css/dist/leaflet.markercluster-src.js"></script>
<script src="css/dist/realworld.388.js"></script>
<script src="jquery/jquery.js"></script>三、准备聚合数据,realworld.338.js(供参考)
//An extract of address points from the LINZ bulk extract: http://www.linz.govt.nz/survey-titles/landonline-data/landonline-bde
//Should be this data set: http://data.linz.govt.nz/#/layer/779-nz-street-address-electoral/
var addressPoints = [
[28.234863, 112.944946, "长沙市"],
[28.243103, 113.078156, "长沙县"],
[28.109894, 112.988892, "天心区"],
[28.361206, 112.81311, "望城区"],
[28.185425, 113.032837, "芙蓉区"],
[28.144226, 112.792511, "莲花镇"],
[27.564697, 109.868774, "公坪镇"],
[27.438354, 109.692993, "芷江侗族自治县"],
[27.438354, 109.945679, "中方县"],
[27.351837, 109.169769, "新晃侗族自治县"],
[27.340851, 109.89212,"怀化市桐木镇"],
[27.342224, 110.166779,"怀化市安江镇"],
[27.634735, 110.120087,"怀化市芦阳镇"],
[27.191162, 109.841309, "洪江市"],
[26.872559, 109.736938, "会同县"],
[27.905273, 110.582886, "溆浦县"],
[30.596924, 114.299011, "武汉市"],
[30.493927, 114.341583, "洪山区"],
[30.371704, 114.318237, "江夏区"],
[30.577698, 114.025726, "蔡甸区"],
[30.528259, 114.728851, "华容区"],
[23.127594, 113.262177,"广州市"],
[23.102875, 113.457184,"广州市黄埔区"],
[23.082275, 113.314362,"广州市海珠区"],
[23.019104, 113.119354,"佛山市"],
[29.53125, 106.556396,"重庆市"],
[29.262085, 106.254272,"重庆市江津区"],
[29.827881, 107.094727,"重庆市长寿区"],
[31.230011, 121.473083, "上海市"],
[31.216278, 121.540375, "上海市浦东新区"],
[31.106415, 121.3797, "闵行区"],
[31.368713, 121.264343, "宝山区"],
[31.214905, 121.420898, "长宁区"],
[30.912781, 121.47308, "奉贤区"],
[30.739746, 121.338501,"金山区"],
[31.25473, 121.525269,"杨浦区"],
[31.144867, 121.127014,"青浦区"],
[31.37146, 121.26297,"嘉定区"],
[31.613159, 121.396179,"崇明区"],
[31.199799, 121.304169,"新虹街道"],
[31.030884, 121.131134,"小昆山镇"],
[34.263611, 108.941803,"西安市"],
[34.325409, 108.70285,"咸阳市"],
[34.153748, 108.901978,"长安区"],
[34.104309, 108.601227,"石井镇"],
[34.113922, 109.224701,"前卫镇"],
[34.367981, 109.209595,"临潼区"],
[25.040588, 102.716675,"昆明市"],
[25.518494, 102.403564,"武定县"],
[26.647339, 106.644287,"贵阳市"],
[27.685547, 106.929932,"遵义市"],
[22.807617, 108.374634,"南宁市"],
[22.631836, 110.181885,"玉林市"],
[22.727966, 108.349915,"良庆区"],
[26.06781, 119.295044,"福州市"],
[25.438843, 119.006653,"莆田市"],
[30.19043, 120.19043,"杭州市"],
[36.5625, 117.04834,"济南市"],
[31.904297, 118.762207,"南京市"],
[34.672852, 113.686523,"郑州市"],
[38.38623, 106.21582,"银川市"],
[28.630371, 115.927734,"南昌市"],
[37.858887, 112.565918,"太原市"],
[35.925293, 103.842773,"兰州"],
[37.902832, 114.587402,"石家庄市"],
[39.001465, 117.246094,"天津市"],
[36.540527, 101.799316,"西宁市"],
[29.608154, 91.131592,"拉萨市"],
[43.747559, 87.60498,"乌鲁木齐市"],
[39.550781, 116.367188,"北京市"]
];四、将点添加到地图中
var markers = L.markerClusterGroup();
for (var i = 0; i < addressPoints.length; i++) {
var a = addressPoints[i];
var title = a[2];
var marker = L.marker(new L.LatLng(a[0], a[1]), { title: title });
marker.bindPopup(title);
markers.addLayer(marker);
}
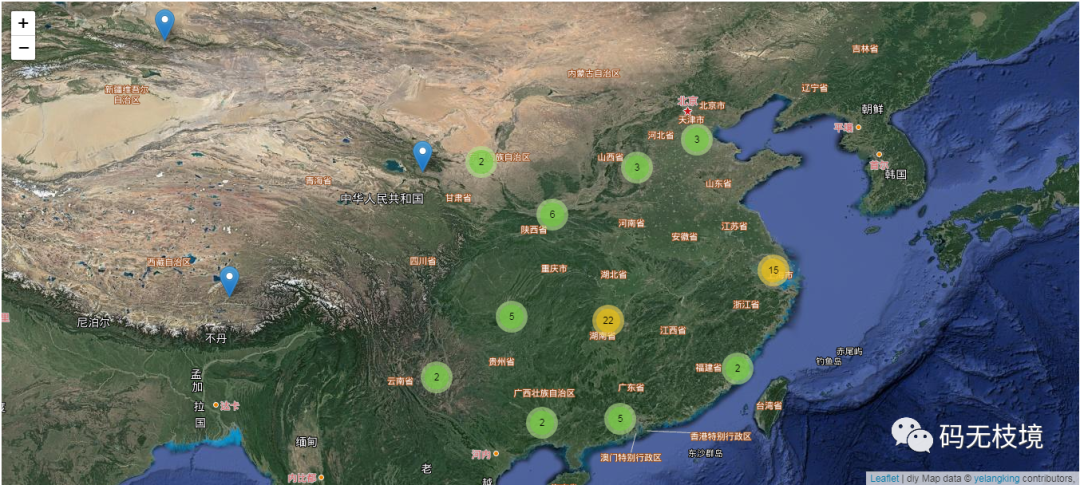
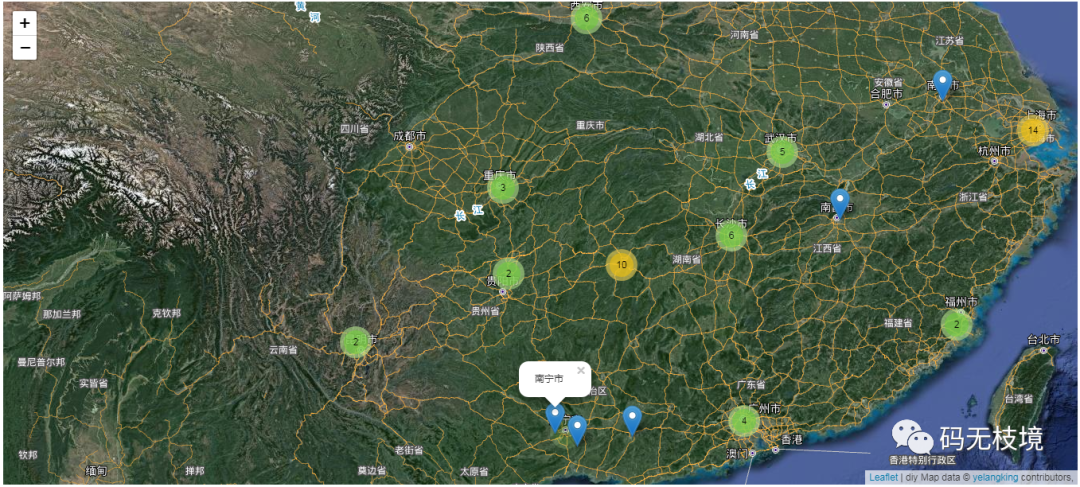
mymap.addLayer(markers);五、综合展示效果
扫描二维码关注公众号,回复:
13511632 查看本文章



聚合综合展示1

聚合综合展示2