CSS动画相关笔记
1.2D转换–translate
-
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
-
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
-
scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数
-
skew()方,包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
skewX(<angle>);表示只在X轴(水平方向)倾斜。 skewY(<angle>);表示只在Y轴(垂直方向)倾斜。 -
matrix()方法和2D变换方法合并成一个。matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能
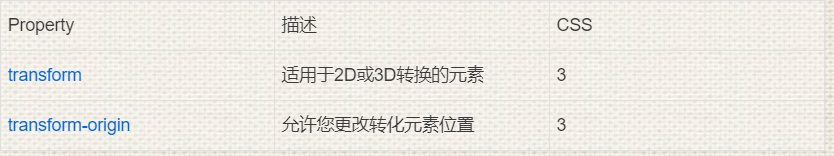
(1)新转换属性
以下列出了所有的转换属性:

(2)2D 转换方法

2.3D转换
CSS3 允许使用 3D 转换来对元素进行格式化:
- rotateX()方法,围绕其在一个给定度数X轴旋转的元素。
- rotateY()围绕其在一个给定度数X轴旋转的元素。
- rotateY()方法,围绕其在一个给定度数Y轴旋转的元素。
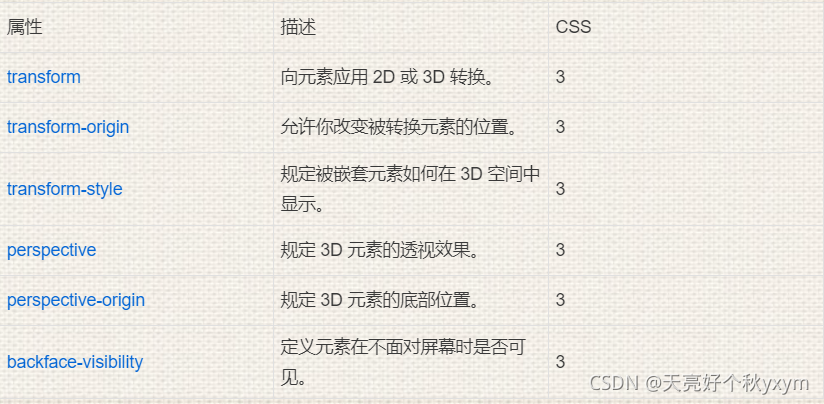
(1)转换属性
下表列出了所有的转换属性:

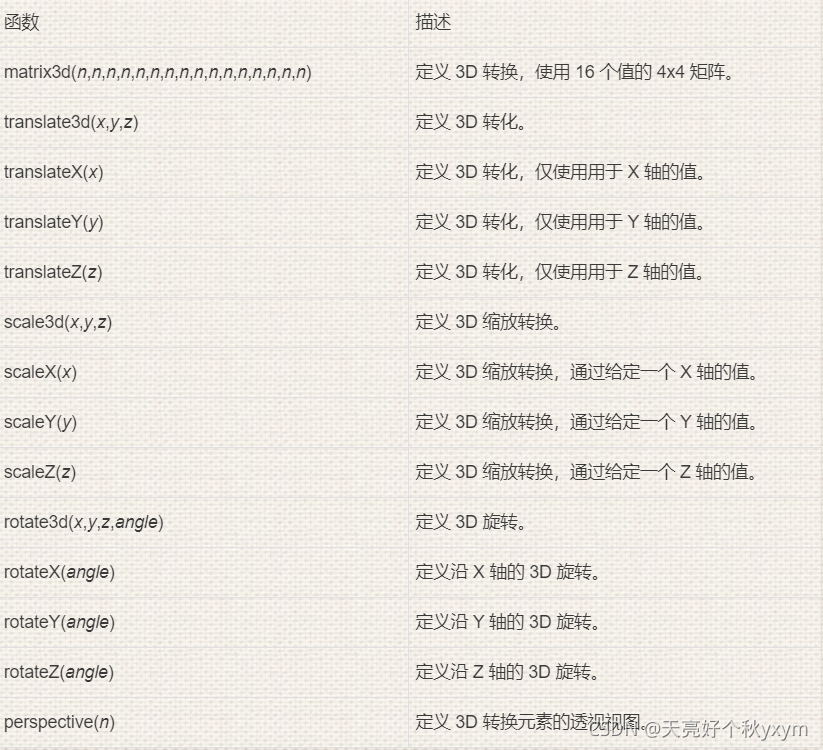
(2)3D 转换方法

3.CSS过渡
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。指定要添加效果的CSS属性和指定效果的持续时间。
实例:应用于宽度属性的过渡效果,时长为 2 秒:
div
{
transition: width 2s;
-webkit-transition: width 2s; /* Safari */
}
注意: **如果未指定的期限,transition将没有任何效果,因为默认值是0。**指定的CSS属性的值更改时效果会发生变化。一个典型CSS属性的变化是用户鼠标放在一个元素上时,规定当鼠标指针悬浮于(:hover)于 div元素上:
div:hover
{
width:300px;
}
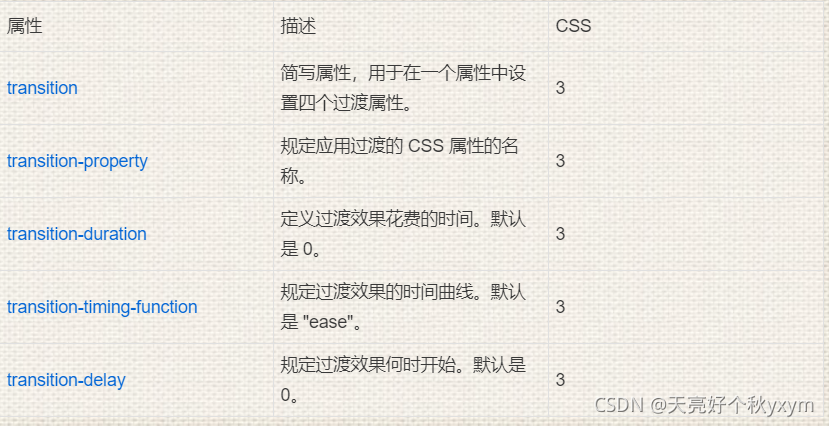
过度属性:

4.CSS3动画
CSS3动画是什么?
动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 “from” 和 “to”,等同于 0% 和 100%。0% 是动画的开始,100% 是动画的完成。为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
(1)
@keyframes 规则,要创建 CSS3 动画,你需要了解 @keyframes 规则。
@keyframes 规则是创建动画。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
(2)当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
指定至少这两个CSS3的动画属性绑定向一个选择器:
- 规定动画的名称
- 规定动画的时长
本人一些课堂笔记,如有错误请指出!!!*