分类
1、由于javascript的限制,某些情况vue会监听不到数组的变化,例如:items[index] = newitem
2、或者是数组结构过于复杂和深度过深,也可能导致更新出现问题。
解决方案
1、当使用items[index] = newitem这类写法,页面监听不到数组变化,可修改写法:this.$set(this.items,index,newitem)
2、当是结构复杂或深度过深时,可采用此方法:
首先定义一个变量为keyDate: 0
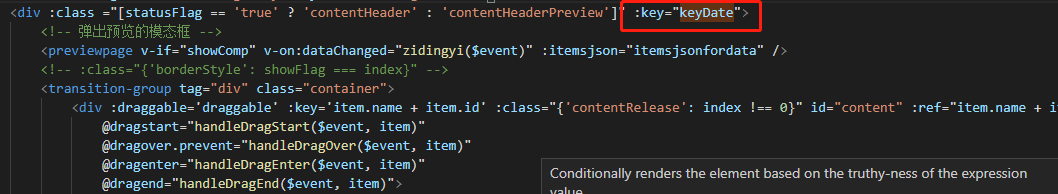
在数组变化,需要更新页面的地方加上个绑定的:key=“keyDate”

在数组变动之后,加上这句代码即可:this.keyDate += 1