1、event.stopPropagation()
<body>
<form id="form1" runat="server">
<div id="divOne" onclick="alert('我是最外层');">
<div id="divTwo" onclick="alert('我是中间层!')">
<a
id="hr_three"
href="http://www.baidu.com"
mce_href="http://www.baidu.com"
onclick="alert('我是最里层!')"
>点击我</a
>
</div>
</div>
</form>
</body>
</body>
<script>
//上面点击会出现事件冒泡
document.getElementById("hr_three").onclick=function(event){
event.stopPropagation();
//阻止了事件冒泡,只有弹出自己的"我是最里层",然后链接到百度
}
</script>
event.stopPropagation();事件处理过程中,阻止了事件冒泡,
但不会阻击默认行为(它就执行了超链接的跳转)
联想记忆,将 阻止默认行为 接上方实例提一嘴
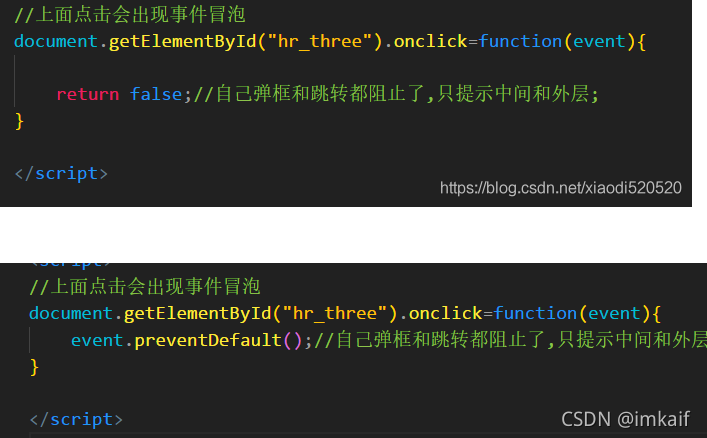
另外,补充return false和event.preventDefault()
代码修改如下:

2、在事件处理程序中删除按钮也能阻止事件冒泡。目标元素在文档中是事件冒泡的前提。
3、直接用事件委托不就行了,何必如此麻烦,不妨利用冒泡冒出去,在进行一个计较