MVC 框架教程
Spring web MVC 框架提供了模型-视图-控制的体系结构和可以用来开发灵活、松散耦合的 web 应用程序的组件。MVC 模式导致了应用程序的不同方面(输入逻辑、业务逻辑和 UI 逻辑)的分离,同时提供了在这些元素之间的松散耦合。
-
模型封装了应用程序数据,并且通常它们由 POJO 组成。
-
视图主要用于呈现模型数据,并且通常它生成客户端的浏览器可以解释的 HTML 输出。
- 控制器主要用于处理用户请求,并且构建合适的模型并将其传递到视图呈现。
DispatcherServlet
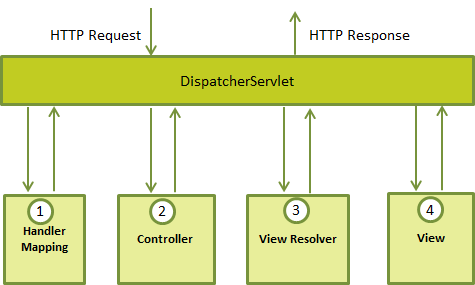
Spring Web 模型-视图-控制(MVC)框架是围绕 DispatcherServlet 设计的,DispatcherServlet 用来处理所有的 HTTP 请求和响应。Spring Web MVC DispatcherServlet 的请求处理的工作流程如下图所示:

下面是对应于 DispatcherServlet 传入 HTTP 请求的事件序列:
-
收到一个 HTTP 请求后,DispatcherServlet 根据 HandlerMapping 来选择并且调用适当的控制器。
-
控制器接受请求,并基于使用的 GET 或 POST 方法来调用适当的 service 方法。Service 方法将设置基于定义的业务逻辑的模型数据,并返回视图名称到 DispatcherServlet 中。
-
DispatcherServlet 会从 ViewResolver 获取帮助,为请求检取定义视图。
- 一旦确定视图,DispatcherServlet 将把模型数据传递给视图,最后呈现在浏览器中。
上面所提到的所有组件,即 HandlerMapping、Controller 和 ViewResolver 是 WebApplicationContext 的一部分,而 WebApplicationContext 是带有一些对 web 应用程序必要的额外特性的 ApplicationContext 的扩展。
需求的配置
你需要映射你想让 DispatcherServlet 处理的请求,通过使用在 web.xml 文件中的一个 URL 映射。下面是一个显式声明和映射 HelloWeb DispatcherServlet 的示例:
web.xml 文件将被保留在你的应用程序的 WebContent/WEB-INF 目录下。好的,在初始化 HelloWeb DispatcherServlet 时,该框架将尝试加载位于该应用程序的 WebContent/WEB-INF 目录中文件名为 [servlet-name]-servlet.xml 的应用程序内容。在这种情况下,我们的文件将是 HelloWeb-servlet.xml。
接下来,servlet-mapping 标签表明哪些 URLs 将被 DispatcherServlet 处理。这里所有以 .jsp 结束的 HTTP 请求将由 HelloWeb DispatcherServle t处理。
<web-app...>
....
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/HelloWeb-servlet.xml</param-value>
</context-param>
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
</web-app>现在,检查 HelloWeb-servlet.xml 文件的请求配置,该文件位于 web 应用程序的 WebContent/WEB-INF 目录下:
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package="com.tutorialspoint" />
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".jsp" />
</bean>
</beans>以下是关于 HelloWeb-servlet.xml 文件的一些要点:
-
[servlet-name]-servlet.xml文件将用于创建 bean 定义,重新定义在全局范围内具有相同名称的任何已定义的 bean。 -
<context:component-scan>标签将用于激活 Spring MVC 注释扫描功能,该功能允许使用注释,如 @Controller 和 @RequestMapping 等等。 - InternalResourceViewResolver 将使用定义的规则来解决视图名称。按照上述定义的规则,一个名称为 hello 的逻辑视图将发送给位于
/WEB-INF/jsp/hello.jsp中实现的视图。
下一节将向你展示如何创建实际的组件,例如控制器,模式和视图。
定义控制器
DispatcherServlet 发送请求到控制器中执行特定的功能。@Controller 注释表明一个特定类是一个控制器的作用。@RequestMapping 注释用于映射 URL 到整个类或一个特定的处理方法。
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}@Controller 注释定义该类作为一个 Spring MVC 控制器。在这里,第一次使用的@RequestMapping 表明在该控制器中处理的所有方法都是相对于 /hello 路径的。下一个注释 @RequestMapping(method = RequestMethod.GET) 用于声明 printHello() 方法作为控制器的默认 service 方法来处理 HTTP GET 请求。你可以在相同的 URL 中定义其他方法来处理任何 POST 请求。
你可以用另一种形式来编写上面的控制器,你可以在 @RequestMapping 中添加额外的属性,如下所示:
@Controller
public class HelloController{
@RequestMapping(value = "/hello", method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}value 属性表明 URL 映射到哪个处理方法,method属性定义了 service 方法来处理 HTTP GET 请求。关于上面定义的控制器,这里有以下几个要注意的要点:
-
你将在一个 service 方法中定义需要的业务逻辑。你可以根据每次需求在这个方法中调用其他方法。
-
基于定义的业务逻辑,你将在这个方法中创建一个模型。你可以设置不同的模型属性,这些属性将被视图访问并显示最终的结果。这个示例创建了一个带有属性 “message” 的模型。
- 一个定义的 service 方法可以返回一个包含视图名称的字符串用于呈现该模型。这个示例返回 “hello” 作为逻辑视图的名称。
创建 JSP 视图
对于不同的表示技术,Spring MVC 支持许多类型的视图。这些包括 JSP、HTML、PDF、Excel 工作表、XML、Velocity 模板、XSLT、JSON、Atom 和 RSS 提要、JasperReports 等等。但我们最常使用利用 JSTL 编写的 JSP 模板。所以让我们在 /WEB-INF/hello/hello.jsp 中编写一个简单的 hello 视图:
<html>
<head>
<title>Hello Spring MVC</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>其中,${message} 是我们在控制器内部设置的属性。你可以在你的视图中有多个属性显示。
Spring Web MVC 框架例子
从官网下载Tomcat(Web 服务器)
http://tomcat.apache.org/download-70.cgi
下载 Spring MVC jar包
http://repo.spring.io/simple/libs-release-local/org/springframework/spring/
下载 MySQL connector Java
https://dev.mysql.com/downloads/connector/j/
安装 MySQL 新建一个test数据库和student表,用户名为root,密码为123123,可以自己改,但是要修改applicationContext.xml配置文件,详见下文。

打开Eclipse 新建 动态网站项目

在Target runtime 选择New runtime
然后选择对应版本的Tomcat

在Tomcat 安装目录选择你解压的目录

点击完成即可看到新建的项目

新建一个Hello World 测试一下
在 WebContent目录新建一个 index.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
Hello World
</body>
</html>现在我们运行这个文件
会让你选择一个服务器

我们新建一个服务器即可。点击完成
如无意外,可以看到

使用 Spring MVC 框架开发
我们将上面下载的 Jar 包复制粘贴到 \WebContent\WEB-INF\lib目录中

<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:tx="http://www.springframework.org/schema/tx"
xmlns:aop="http://www.springframework.org/schema/aop"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-2.5.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-2.5.xsd
http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx-2.5.xsd"
default-autowire="byName" default-lazy-init="true" >
<!--数据库数据源配置-->
<bean id="dataSource" class="org.springframework.jdbc.datasource.DriverManagerDataSource">
<!--加载驱动类-->
<property name="driverClassName" value="com.mysql.jdbc.Driver"></property>
<!--数据库访问地址-->
<property name="url" value="jdbc:mysql://localhost:3306/test?useUnicode=true&useJDBCCompliantTimezoneShift=true&useLegacyDatetimeCode=false&serverTimezone=UTC"></property>
<!--数据库访问用户名-->
<property name="username" value="root"></property>
<!--数据库访问密码-->
<property name="password" value="123123"></property>
</bean>
<!-- spring 提供的数据库事务管理 -->
<bean id="txManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<property name="dataSource" ref="dataSource"></property>
</bean>
<tx:annotation-driven transaction-manager="txManager"/>
<!-- 配置javaBean实体类 -->
<bean id="studentBean" class="bean.Student">
<!--属性自动配置 -->
</bean>
<!--spring提供的数据库访问操作类 -->
<bean id="jdbcTemplate" class="org.springframework.jdbc.core.JdbcTemplate"></bean>
<!-- dao层类 -->
<bean id="dao" class="dao.StudentDao"></bean>
<!-- 控制层类 ,这个配置无效-->
<bean id="controller" class="controller.StudentController">
<property name="dao" ref="dao"></property>
</bean>
</beans>然后我们编写一些配置文件
在 src目录中新建applicationContext.xml
在 \WebContent\WEB-INF 新建springMVC-servlet.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:p="http://www.springframework.org/schema/p"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<!-- 自动扫描指定包下的类 -->
<context:component-scan base-package="controller" />
</beans>在 \WebContent\WEB-INF 新建web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<!--配置字符编码过滤器 ,由spring提供 -->
<filter>
<filter-name>encodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<!-- 配置欢迎界面 -->
<welcome-file-list>
<welcome-file>/all</welcome-file>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
</welcome-file-list>
<!-- 配置springmvc servlet -->
<servlet>
<servlet-name>springMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springMVC</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>在src中新建 3个包,分别为 bean,controller,dao

然后在bean中新建Student类
package bean;
public class Student {
private Integer id; //学生id
private String name; //学生姓名
private Double javaScore; //java成绩
private Double htmlScore; //html成绩
private Double cssScore; //css成绩
private Double totalScore;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Double getJavaScore() {
return javaScore;
}
public void setJavaScore(Double javaScore) {
this.javaScore = javaScore;
}
public Double getHtmlScore() {
return htmlScore;
}
public void setHtmlScore(Double htmlScore) {
this.htmlScore = htmlScore;
}
public Double getCssScore() {
return cssScore;
}
public void setCssScore(Double cssScore) {
this.cssScore = cssScore;
}
public Double getTotalScore() {
return totalScore;
}
public void setTotalScore(Double totalScore) {
this.totalScore = totalScore;
}
}在controller中新建 StudentController类
package controller;
import bean.Student;
import dao.StudentDao;
import org.springframework.context.ApplicationContext;
import org.springframework.context.support.ClassPathXmlApplicationContext;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class StudentController {
@RequestMapping(value = "/all")
public String queryAll(Model model) {
ApplicationContext context = new ClassPathXmlApplicationContext(
"applicationContext.xml");
//从ioc容器中获取dao
StudentDao dao = (StudentDao) context.getBean("dao");
model.addAttribute("students", dao.queryAll());
model.addAttribute("tops", dao.topNum(3));
return "index.jsp";
}
@RequestMapping(value = "/queryByName")
public String queryByName(String name, Model model) {
ApplicationContext context = new ClassPathXmlApplicationContext(
"applicationContext.xml");
//从ioc容器中获取dao
StudentDao dao = (StudentDao) context.getBean("dao");
model.addAttribute("students", dao.queryByName(name));
model.addAttribute("tops", dao.topNum(3));
return "index.jsp";
}
@RequestMapping(value = "/add")
public String addStu(String name, String javaScore, String htmlScore,
String cssScore, Model model) {
ApplicationContext context = new ClassPathXmlApplicationContext(
"applicationContext.xml");
StudentDao dao = (StudentDao) context.getBean("dao");
Student student = new Student();
student.setName(name);
student.setJavaScore(Double.parseDouble(javaScore));
student.setHtmlScore(Double.parseDouble(htmlScore));
student.setCssScore(Double.parseDouble(cssScore));
boolean result = dao.addStu(student);
if (result) {
model.addAttribute("msg", "<script>alert('添加成功!')</script>");
}
else {
model.addAttribute("msg", "<script>alert('添加成功!')</script>");
}
return "all";
}
@RequestMapping(value = "/deleteById")
public String deleteById(String id, Model model) {
ApplicationContext context = new ClassPathXmlApplicationContext(
"applicationContext.xml");
StudentDao dao = (StudentDao) context.getBean("dao");
boolean result = dao.deleteStu(Integer.parseInt(id));
if (result) {
model.addAttribute("msg", "<script>alert('删除成功!')</script>");
}
else {
model.addAttribute("msg", "<script>alert('删除成功!')</script>");
}
return "all";
}
@RequestMapping(value = "/update")
public String updateStu(String id, String name, String javaScore,
String htmlScore, String cssScore, Model model) {
ApplicationContext context = new ClassPathXmlApplicationContext(
"applicationContext.xml");
StudentDao dao = (StudentDao) context.getBean("dao");
Student student = new Student();
student.setId(Integer.parseInt(id));
student.setName(name);
student.setJavaScore(Double.parseDouble(javaScore));
student.setHtmlScore(Double.parseDouble(htmlScore));
student.setCssScore(Double.parseDouble(cssScore));
boolean result = dao.updateStu(student);
if (result) {
model.addAttribute("msg", msg("修改成功"));
}
else {
model.addAttribute("msg", msg("修改失败"));
}
return "all";
}
public String msg(String msg) {
return "<script>alert('" + msg + "')</script>";
}
}在dao中新建StudentDao类
package dao;
import bean.Student;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.jdbc.core.RowMapper;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Types;
import java.util.List;
public class StudentDao {
private JdbcTemplate jdbcTemplate;
public void setJdbcTemplate(JdbcTemplate jdbcTemplate) {
this.jdbcTemplate = jdbcTemplate;
}
public List<Student> queryAll() {
String sql = "select id,name,javaScore,htmlScore,cssScore from student";
//将查询结果映射到Student类中,添加到list中,并返回
return jdbcTemplate.query(sql, new StudentMapper());
}
public List<Student> queryByName(String name) {
String sql = "select id,name,javaScore,htmlScore,cssScore from student where name like '%" +
name + "%'";
return jdbcTemplate.query(sql, new StudentMapper());
}
public boolean addStu(Student student) {
String sql = "insert into student(id,name,javaScore,htmlScore,cssScore) values(0,?,?,?,?)";
return jdbcTemplate.update(sql,
new Object[] {
student.getName(), student.getJavaScore(),
student.getHtmlScore(),
student.getCssScore()
},
new int[] { Types.VARCHAR, Types.DOUBLE, Types.DOUBLE, Types.DOUBLE }) == 1;
}
public boolean deleteStu(Integer id) {
String sql = "delete from student where id = ?";
return jdbcTemplate.update(sql, id) == 1;
}
public boolean updateStu(Student student) {
String sql = "update student set name=? ,javaScore=?,htmlScore = ? ,cssScore = ? where id = ?";
Object[] stuObj = new Object[] {
student.getName(), student.getJavaScore(),
student.getHtmlScore(),
student.getCssScore(), student.getId()
};
return jdbcTemplate.update(sql, stuObj) == 1;
}
public List<Student> topNum(int num) {
String sql = "select id,name,javaScore+htmlScore+cssScore from student order by javaScore+htmlScore+cssScore desc ,name asc limit ?";
return jdbcTemplate.query(sql,
new RowMapper<Student>() {
@Override
public Student mapRow(ResultSet rs, int rowNum)
throws SQLException {
// TODO Auto-generated method stub
Student student = new Student();
student.setId(rs.getInt(1));
student.setName(rs.getString(2));
student.setTotalScore(rs.getDouble(3));
return student;
}
}, num);
}
class StudentMapper implements RowMapper<Student> {
@Override
public Student mapRow(ResultSet rs, int rowNum)
throws SQLException {
// TODO Auto-generated method stub
Student student = new Student();
student.setId(rs.getInt(1));
student.setName(rs.getString(2));
student.setJavaScore(rs.getDouble(3));
student.setHtmlScore(rs.getDouble(4));
student.setCssScore(rs.getDouble(5));
return student;
}
}
}最后目录会像这个样子

现在我们在 WebContent新建 index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="fn"
uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="c"
uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学生管理</title>
</head>
<style type="text/css">
body{
text-align: center;
}
.all{
width:40%;
margin: 20px 100px;
text-align: center;
height: 300px;
float: left;
}
table{
width: 80%;
margin: 20px auto;
font-size: 14px;
overflow: auto;
}
#tab02{
width: 80%;
margin: 20px auto;
font-size: 14px;
}
table th,table td{
border-bottom: 1px #000 solid;
line-height: 23px;
}
#edit_comm{
width: 500px;
margin: 20px auto;
border-left: 3px solid #000;
display: none;
}
#add_comm{
width: 500px;
margin: 20px auto;
border-left: 3px solid #000;
}
#all_comm{
height:600px;
}
.edit_stu{
width:200px;
height: 30px;
background: #fff;
font-family: "微软雅黑 Light", "Arial Black";
font-size: 18px;
border: none;
border-bottom: 1px solid #000;
margin: 20px 10px;
}
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(function(){
$("#cancel").click(function(){
$("#add_comm").fadeIn();
$("#edit_comm").fadeOut();
})
$("input").addClass("edit_stu");
})
function refush(){
window.location.href="all";
}
function add_reg(){
var name = $("#add_edit_name").val();
var javaScore = $("#add_edit_java").val();
var htmlScore = $("#add_edit_html").val();
var cssScore=$("#add_edit_css").val();
var nameNot = name!=null&&name!='';
var javaScoreNot = javaScore!=null && javaScore != '';
var htmlScoreNot = htmlScore!=null && htmlScore !='';
var cssScoreNot = cssScore !=null && cssScore != '';
if(nameNot&&javaScoreNot&&htmlScoreNot&&cssScoreNot)
return true;
else
return false;
}
function delete_stu(id){
var result = confirm("是否删除?");
if(result)
window.location.href="deleteById?id="+id;
}
function edit_stu(id){
var name = $("#name"+id).text();
var java = $("#java"+id).text();
var html = $("#html"+id).text();
var css = $("#css"+id).text();
$("#edit_id").val( id);
$("#edit_name").val(name);
$("#edit_java").val(java);
$("#edit_html").val(html);
$("#edit_css").val(css);
$("#add_comm").fadeOut();
$("#edit_comm").fadeIn();
}
</script>
<body>
${msg }
<h1 align="center">学生管理</h1>
<div id="all_comm" class="all" >
<h2>所有学生</h2>
<table id="items" >
<tr>
<td>id</td>
<td>名称</td>
<td>java分数</td>
<td>html分数</td>
<td>css分数</td>
<td>操作</td>
</tr>
<c:forEach items="${students }" var="student" >
<tr>
<td id="id${student.id }">${student.id }</td>
<td id="name${student.id }">${student.name }</td>
<td id="java${student.id}">${student.javaScore }</td>
<td id="html${student.id }">${student.htmlScore }</td>
<td id="css${student.id}">${student.cssScore }</td>
<td ><a onclick="delete_stu(${student.id})">删除</a>|<a onclick="edit_stu(${student.id})">编辑</a></td>
</tr>
</c:forEach>
</table>
<table id="tab02">
<h2>前三名</h2>
<tr>
<td>排名</td>
<td>id</td>
<td>姓名</td>
<td>总分数</td>
</tr>
<c:forEach items="${tops }" var="student" varStatus="i">
<tr>
<td>第${i.index+1 }名</td>
<td id="id${student.id }t">${student.id }</td>
<td>${student.name }</td>
<td id="name${student.id }t">${student.totalScore }</td>
</tr>
</c:forEach>
</table>
如不显示请:<a onclick="refush()" >点此刷新</a>
</div>
<div id="add_comm" class="all">
<h2>查找学生</h2>
<form action="queryByName" method="post" >
<input type="text" placeholder="学生姓名" name="name" >
<input type="submit" value="查找学生" >
</form>
<h2 id="edit_title">添加学生</h2>
<form action="add" method="post" >
<input type="text" placeholder="学生姓名" name="name" />
<input type="text" placeholder="java成绩" name="javaScore" />
<input type="text" placeholder="html成绩" name="htmlScore" />
<input type="text" placeholder="css成绩" name="cssScore" />
<input type="submit" value="确定添加" />
</form>
</div>
<div id="edit_comm" class="all">
<h2 id="edit_title">编辑学生</h2>
<form action="update" method="post">
<input type="text" placeholder="要修改的id为" id="edit_id" name="id" value="要修改的id为" readonly="readonly"/><br>
<input type="text" placeholder="学生姓名" id="edit_name" name="name" />
<input type="text" placeholder="java成绩" id="edit_java" name="javaScore" >
<input type="text" placeholder="html成绩" id="edit_html" name="htmlScore" />
<input type="text" placeholder="css成绩" id="edit_css" name="cssScore" />
<input type="submit" value="确定修改" />
<input type="button" value="取消修改" id="cancel" class="edit_stu"/>
</form>
</div>
</body>
</html>在 WebConntent 新建 login.jsp
如无意外,可以进入到

代码中包含了简单的数据库增删查改操作,还有简单的mapping演示。