
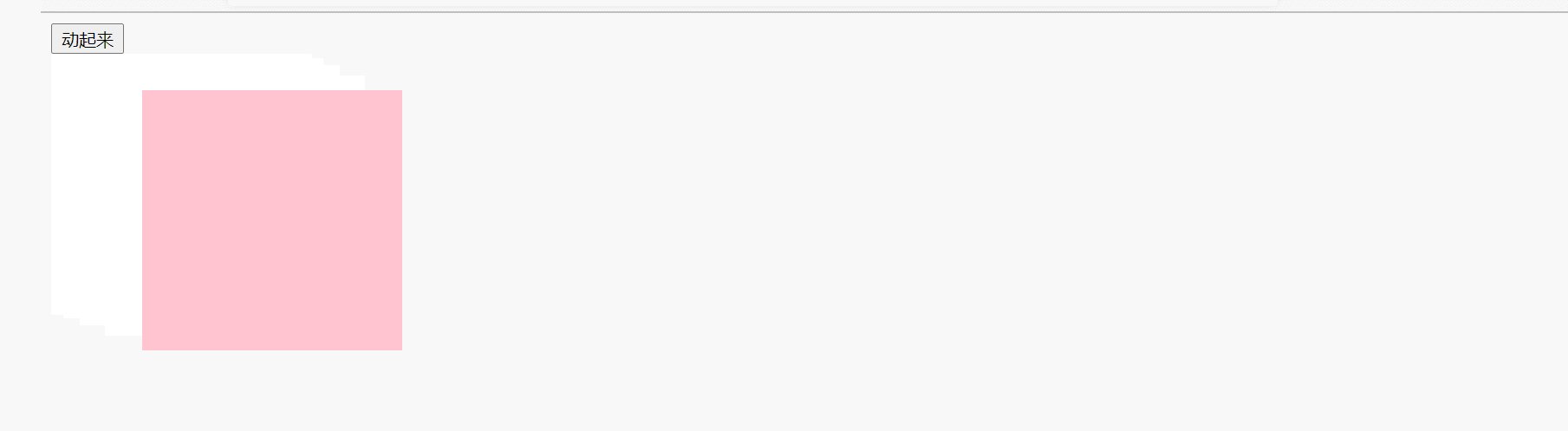
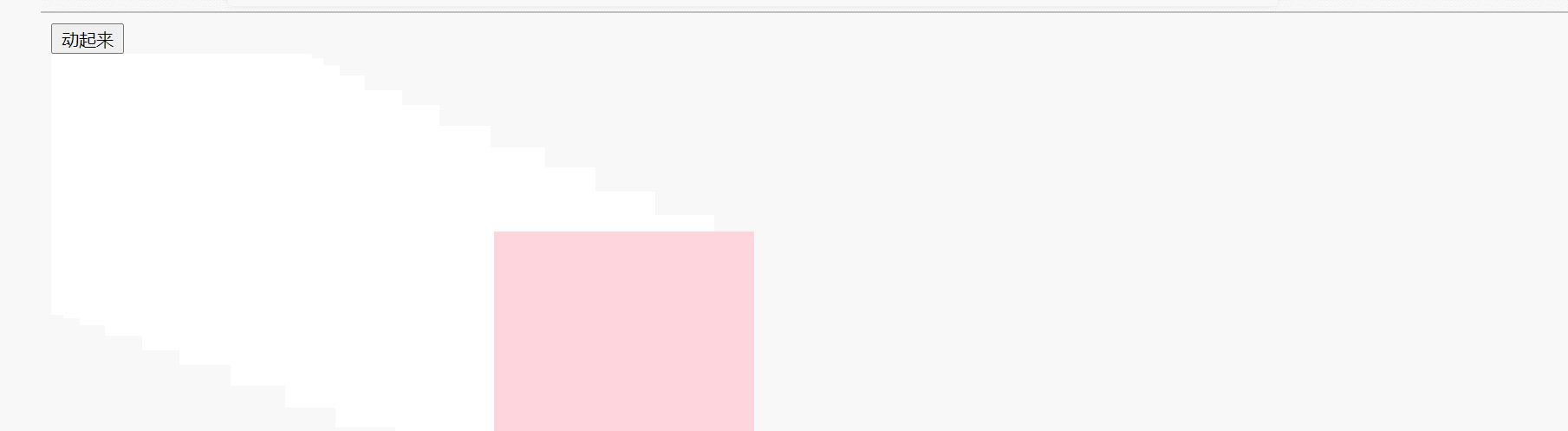
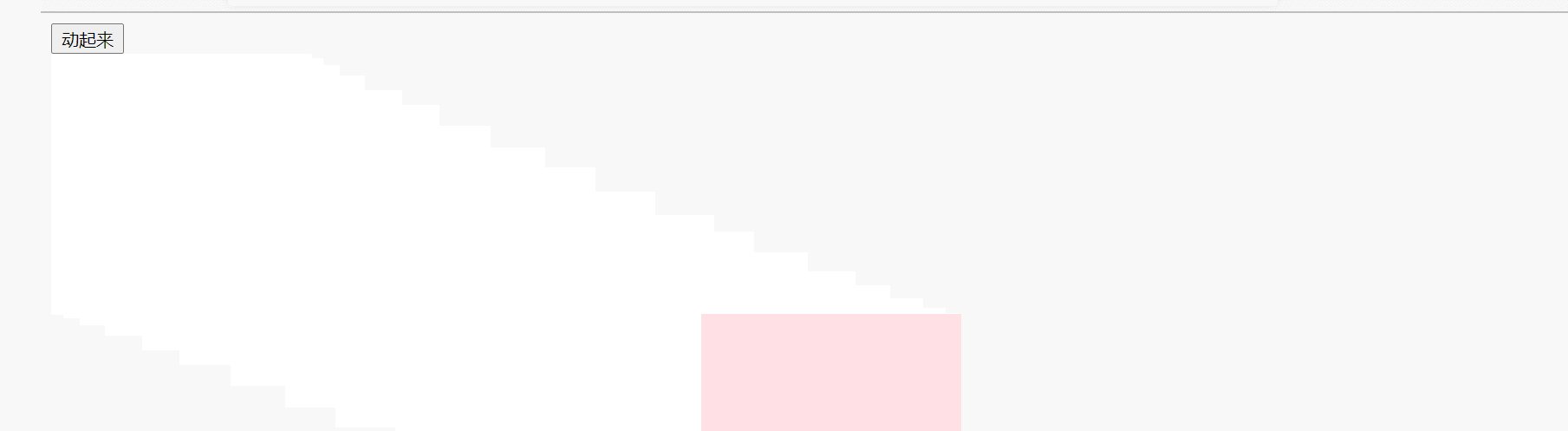
示例效果:

示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#container {
height: 200px;
width: 200px;
background-color: pink;
}
</style>
<script src="js/new_file.js"></script>
</head>
<body>
<button>动起来</button>
<div id="container">
</div>
<script>
$(function() {
//当点击按钮时候执行动画效果
$("button").click(function() {
$("div").animate({
marginLeft: 500, //复合属性使用驼峰命名法
marginTop: 200,
opacity: 0.5
},2000); //2000代表的是2秒,指定这个动画2秒钟完成,可以根据情况进行修改
})
})
</script>
</body>
</html>