NProgress是页面跳转是出现在浏览器顶部的进度条
官网:http://ricostacruz.com/nprogress/
github:https://github.com/rstacruz/nprogress
如下图所示,绿色的进度条就是NProgress实现的效果

1、安装
$ npm install --save nprogress 或者 $ yarn add nprogress
//用法
NProgress.start();
NProgress.done();
2、使用
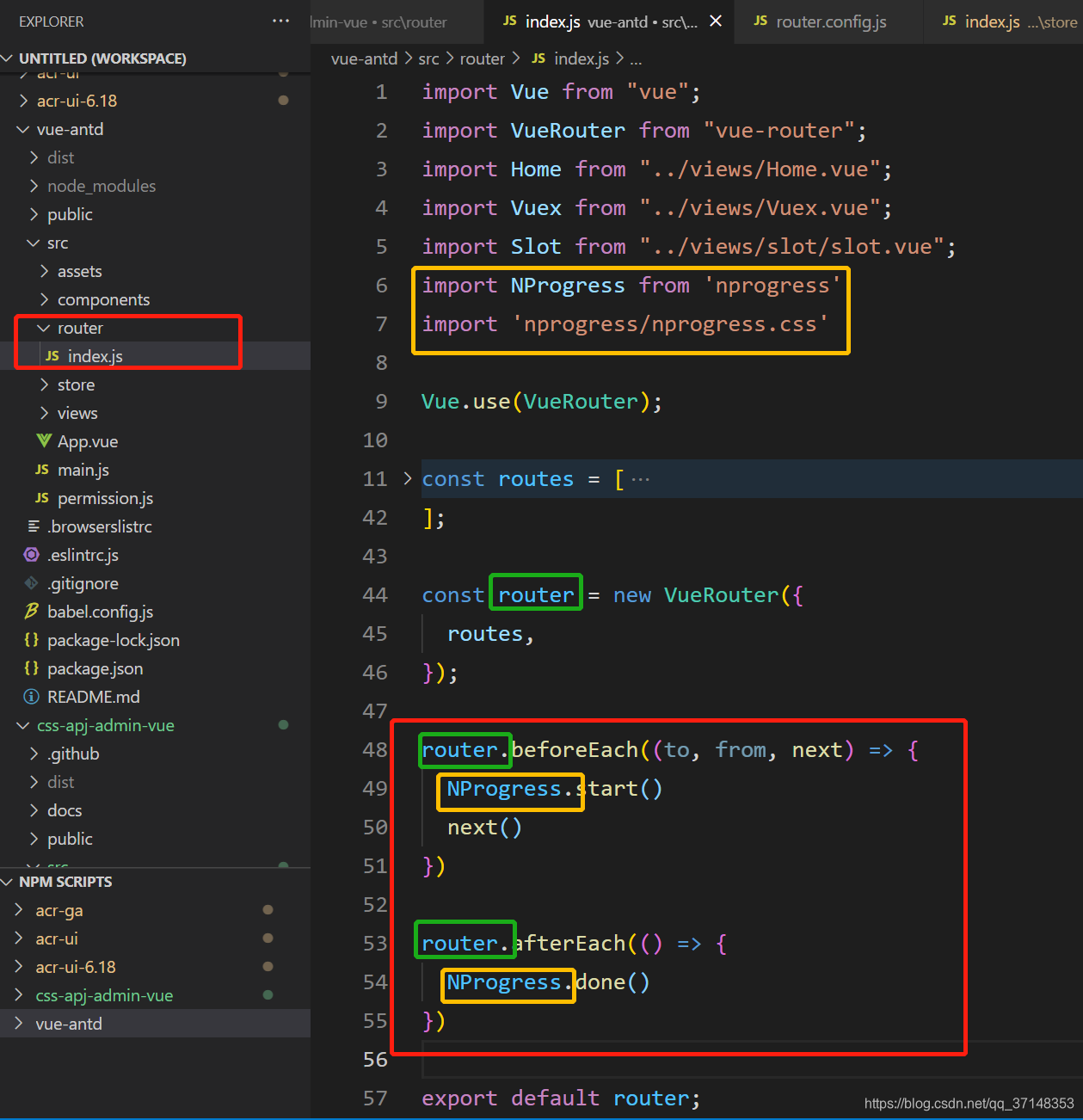
router.js
//导入
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
router.beforeEach((to, from, next) => {
NProgress.start()
next()
})
router.afterEach(() => {
NProgress.done()
})
如图所示:

3、修改NProgress 进度条颜色
在App.vue中的style中增加:
#nprogress .bar {
background: red !important; //自定义颜色
}