GitHub Demo 地址:
jh-weapp-demo实现一些常用效果、封装通用组件和工具类

一、 jh-input-alert
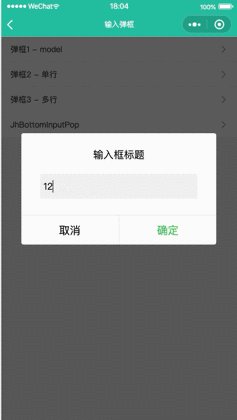
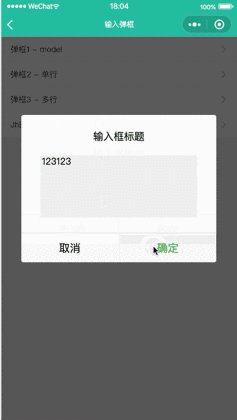
中间输入弹框,可设置最大输入长度,单行多行显示
单行
<jh-input-alert title='输入框标题' placeholder='请输入' maxlength='10' bind:cancel='cancel' bind:confirm='confirm'
wx:if='{
{ showDialog2 }}' />

多行
<jh-input-alert title='输入框标题' multiline placeholder='请输入' maxlength='140' bind:cancel='cancel' bind:confirm='confirm'
wx:if='{
{ showDialog3 }}' />

二、jh-input-picker
底部输入弹框,可设置最大输入长度
<jh-input-picker isShow='{
{showDialog4}}' title="标题" maxLength='50' placeholder='请输入(不超过50字)' bindconfirm='confirm'>
</jh-input-picker>
