QT–信号与槽(1) 添加槽
就是动作
手动关联
新建一个mywidget项目
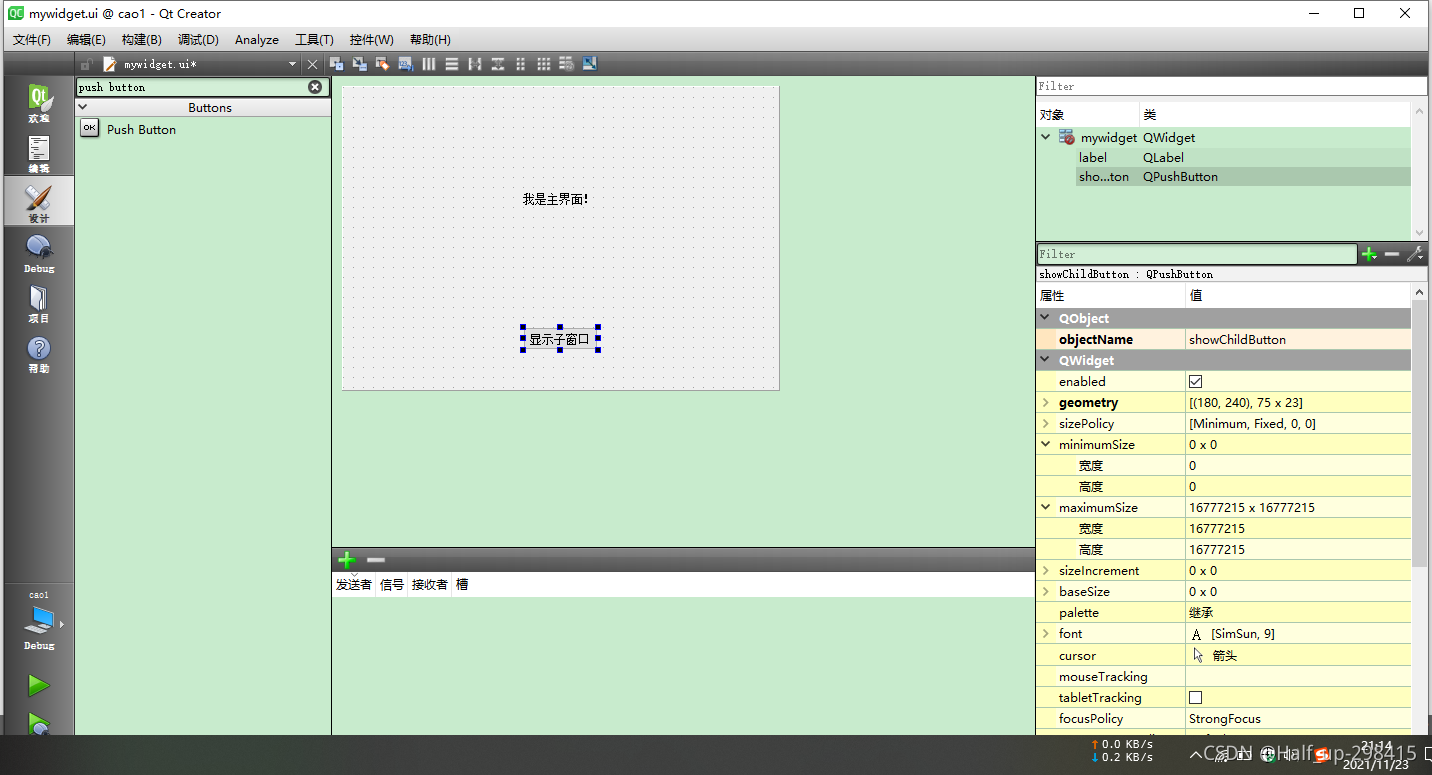
先在ui设计上添加一个label和一个push button

并且改变button的对象名称为showChildButton

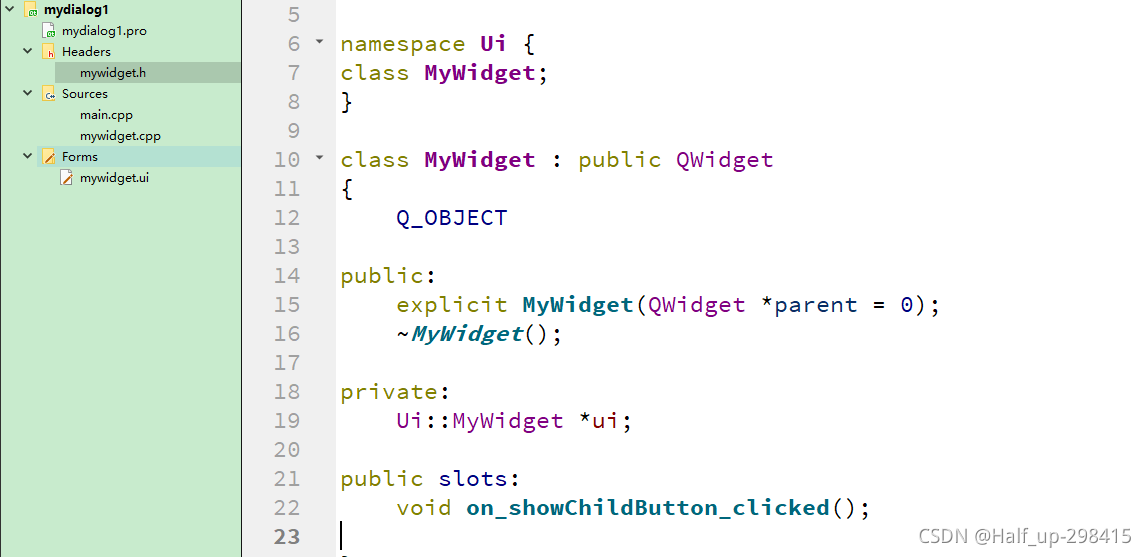
回到编辑模式打开mywidget.h添加槽定义
//显示子窗口定义
public slots:
void showChildDialog();

还没实现不急
注意:这里public表明这个slots可以在mywidget类外被调用
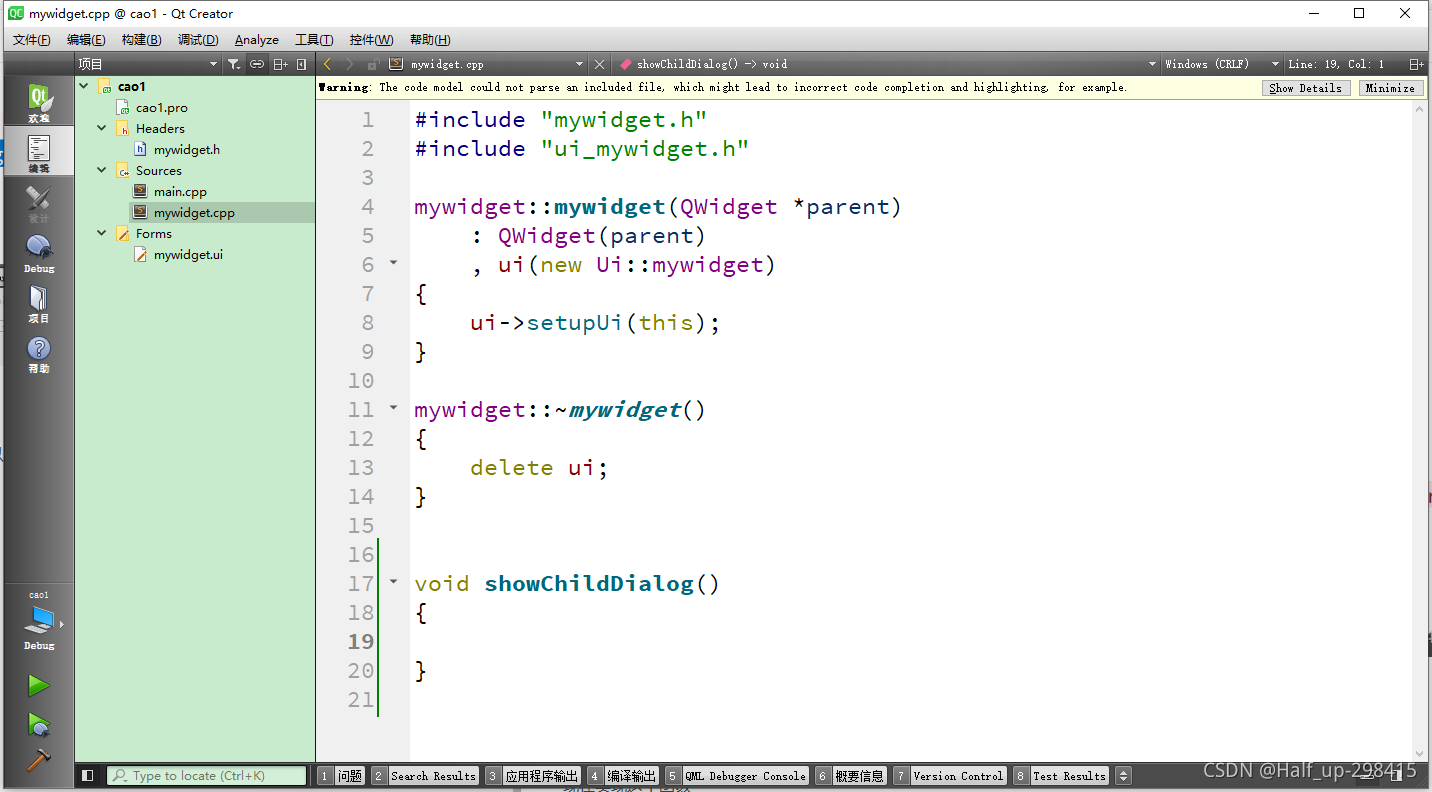
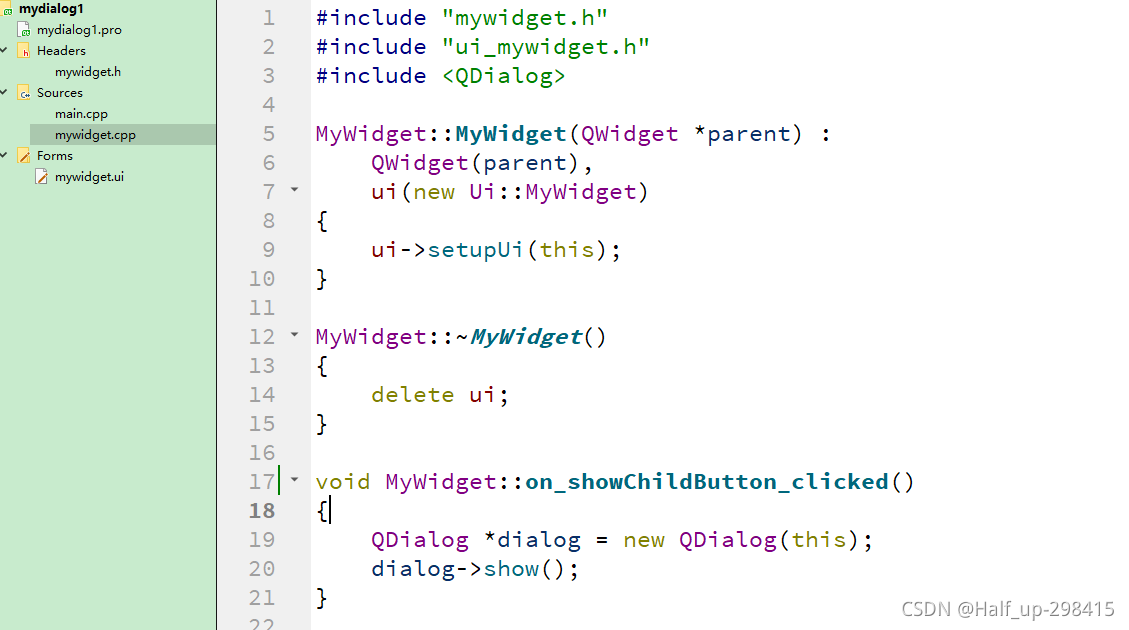
现在实现这个函数
QT可以使用 Alt+Enter 键
自动在mywidget.cpp上添加代码

void showChildDialog()
{
QDialog *dialog = new QDialog(this);
dialog->show();
}
//记得加头文件#include<QDialog>
这里新建了对话框并让其显示,然后更改mywidget类的构造函数
connect(ui->showChildButton, &QPushButton::clicked,
this, &MyWidget::showChildDialog);
这里用help查询一下connect函数
官方:https://doc.qt.io/qt-5/qobject.html#connect
这里里面的四个是
ui->showChildButton -----》发射信号的对象
QPushButton::clicked------》动作
this------》接收的对象 这里就是MyWidget
&MyWidget::showChildDialog------》要执行的槽
也可以用信号代替QPushButtom::clicked()
为 signal(clicked());大写
后面也是槽
直接slot(showChildDialog);大写

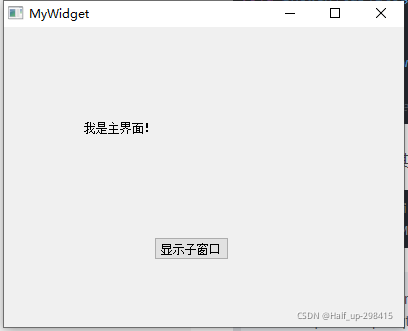
运行

点击

代码:https://wwa.lanzoui.com/iB1J3wtosad
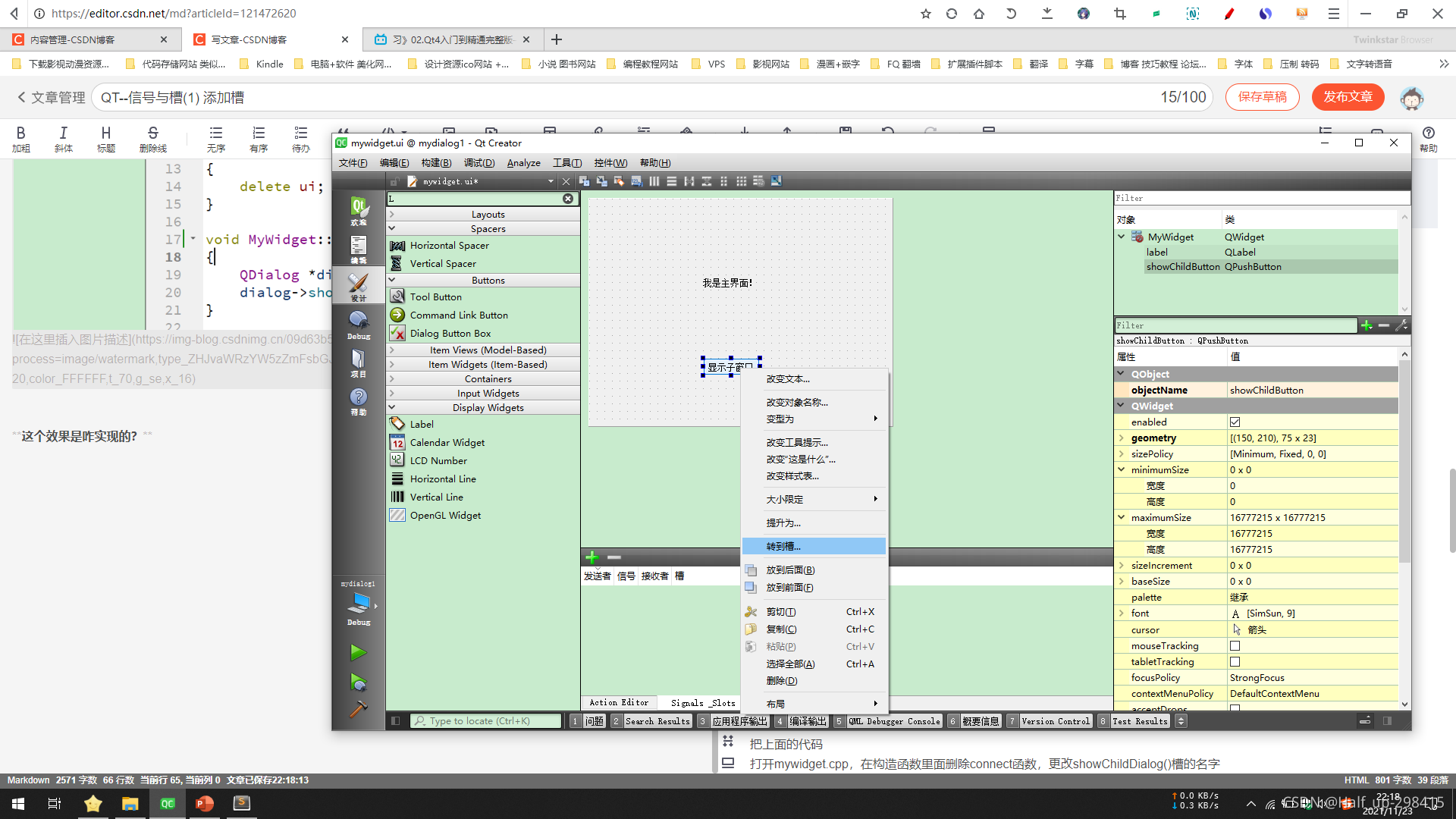
自动关联(直接用设计器设计)
把上面的代码
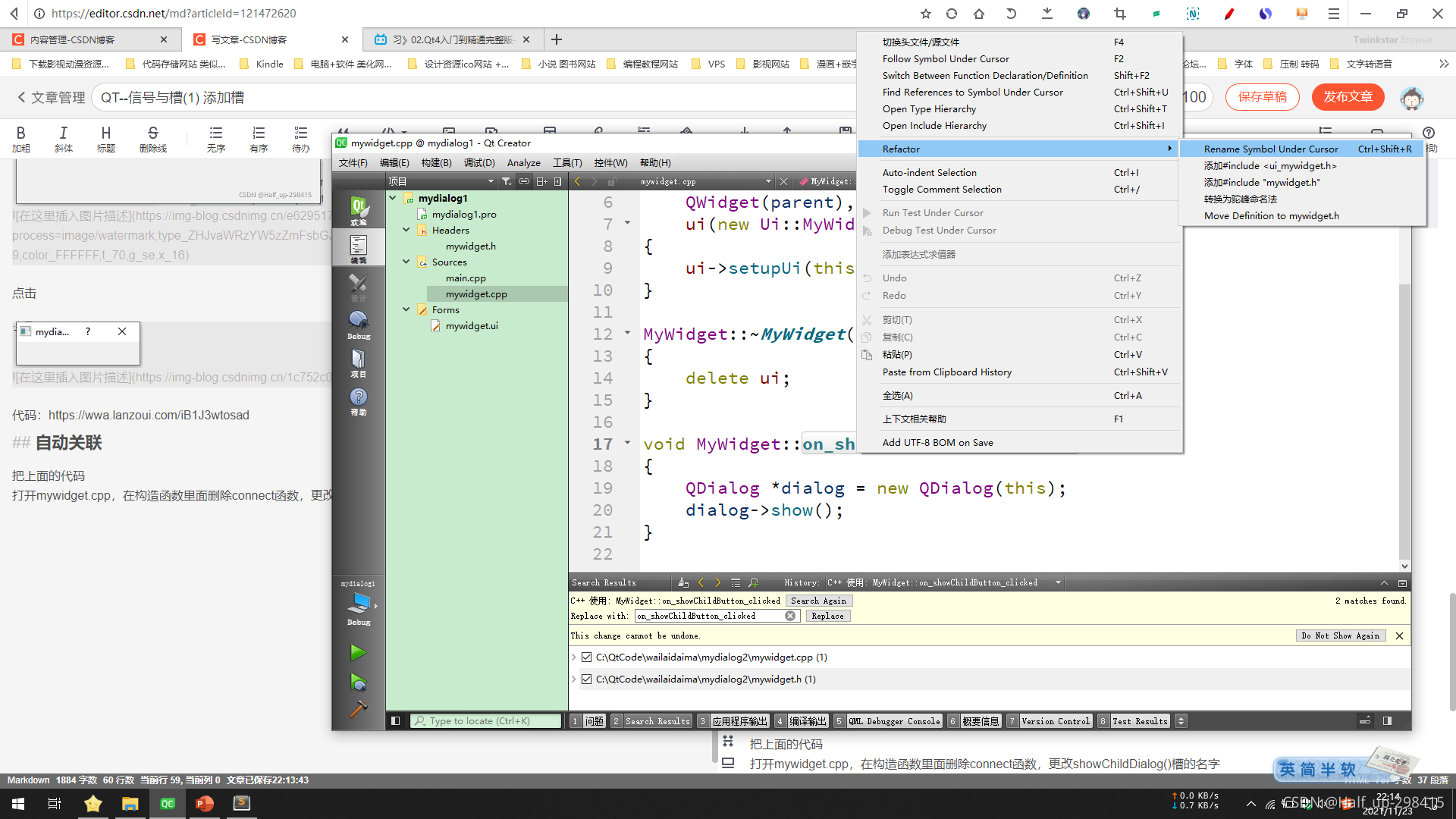
打开mywidget.cpp,在构造函数里面删除connect函数,更改showChildDialog()槽的名字

这时候源文件和头文件都改变了


这个效果是咋实现的?

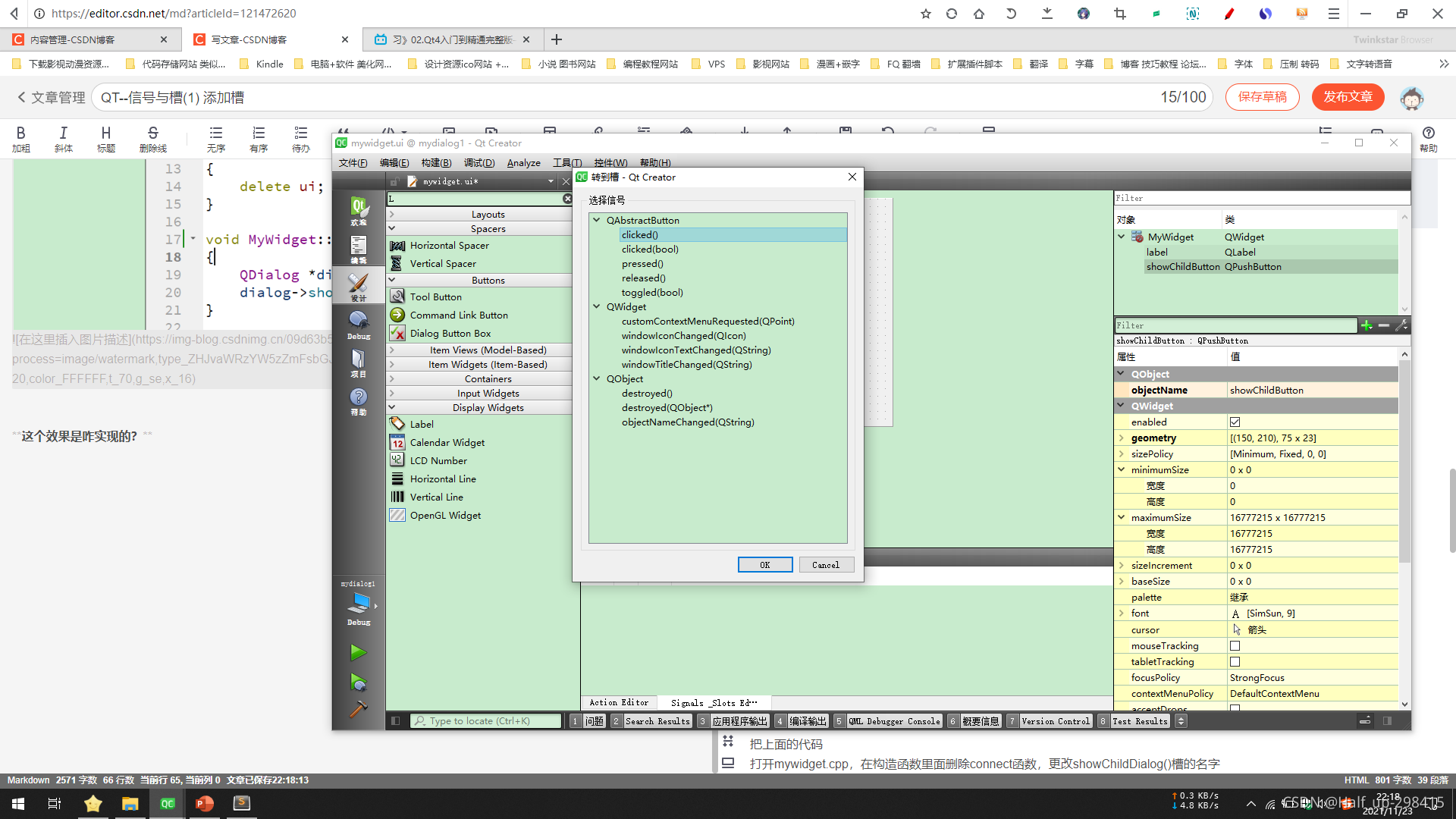
选择动作

自动添加定义和声明,确实方便,但是我感觉还是多敲代码把