一、制作UI开始界面
1.首先保存场景
2.创建UI界面
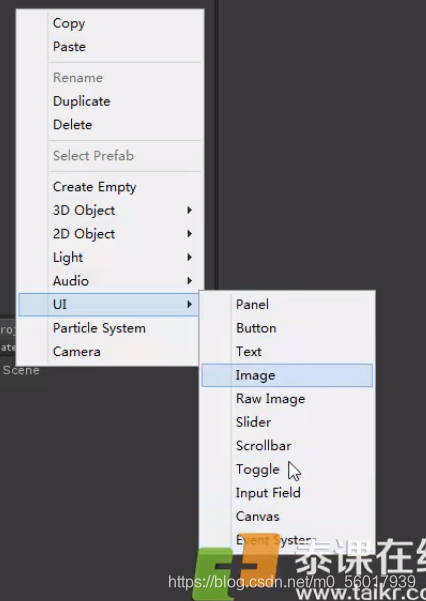
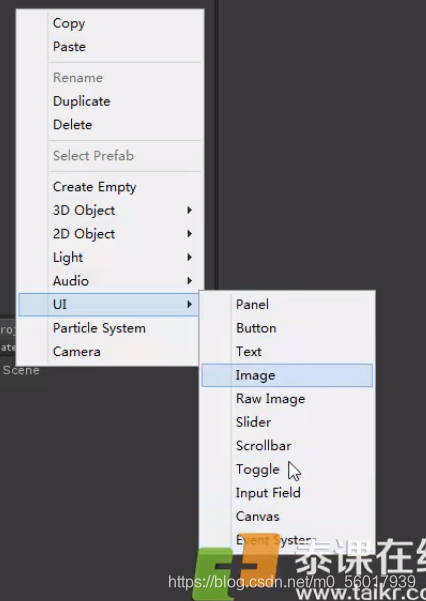
①Hierarchy→UI→


①panel 面板
②Button 按钮
③Text 文本
④ Image 图像
⑤Raw Image 原始图像
(
可拖放材质
)
⑥Slider 滑块
(可调节声音、大小)
⑦Scrolbar 滑动条
(滚动列表的滚动条)
⑧Toggle 切换
(开关)
⑨ Input Field输入字段
⑩ Canvas 画布
【所有组件都是在Canvas之下的】
Event System事件系统
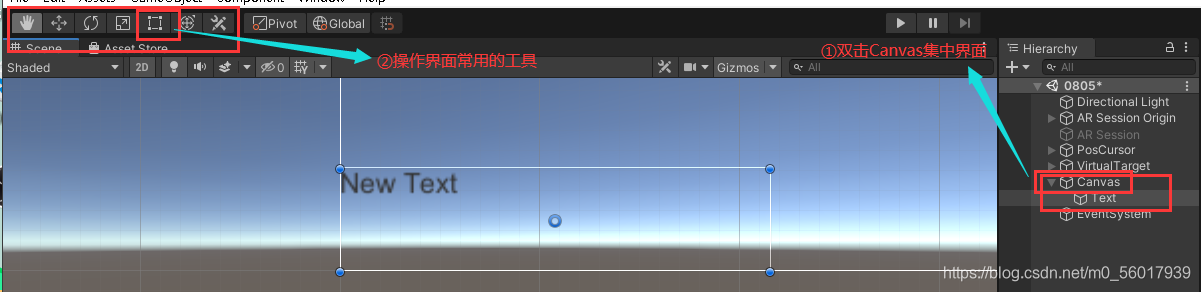
②创建一个文本text
(这时我们发现在原有文件夹的基础上多了一些其他文件
Canvas/EvenSystem
)

|
Canvas:所有创建的UI都是绘制在Canvas画布上的
text: 文本(可输入需要的文本内容,对文本的位置、字体进行设置)
Event System:事件系统(UI里的点击事件和其他事件都是他
进行处理的
)
|
【创建出
Canvas
的方法不同:①创建text会自动创建出
Canvas
;②创建
Canvas后再
添加Text或者其他界面
】
③操作UI界面时最好在2D模式下进行(2D模式在Scene界面中)
双击Canvas进行聚焦

按钮界面
④创建一个按钮
Button
①在Canvas下删除之前的Text
②创建
Button
(Hierarchy→Canvas→右键→UI→Button)
|
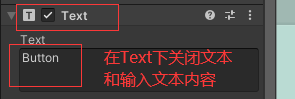
Button组件是由Button/
Text组成。
Text组件是来显示Button上的文字的。
Button组件是控制按钮功能的,每个组件都有各自的功能(Rect Transform控制位置)。
|
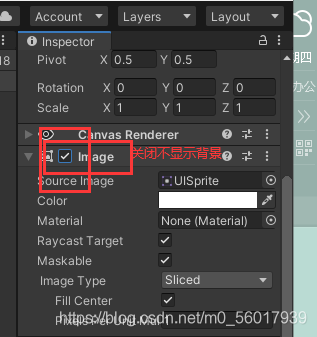
③
Button
功能下
Inspector(关闭Image不显示背景)


④调整
Button样式
制作简单的图标→设置基本的颜色和字体大小。
|
控制button图标的image组件→我们要改变button图标只需要给image组件的image赋值。
这个回过头在深挖一下》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》
|
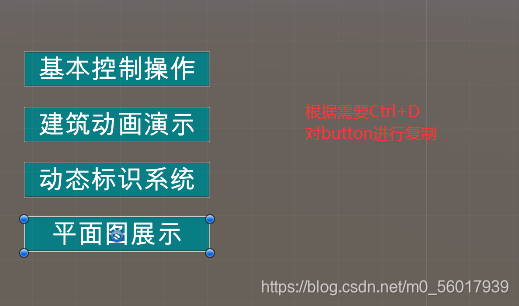
Ctrl+D进行复制

(在
Inspector→Rect Transform
里可以对框框的宽度和长度进行修改)
声音播放界面
1.在Canvas下创建一个开关(
Toggle
)按钮→做为声音播放;
(
在label下修改Toggle的名称Text
)
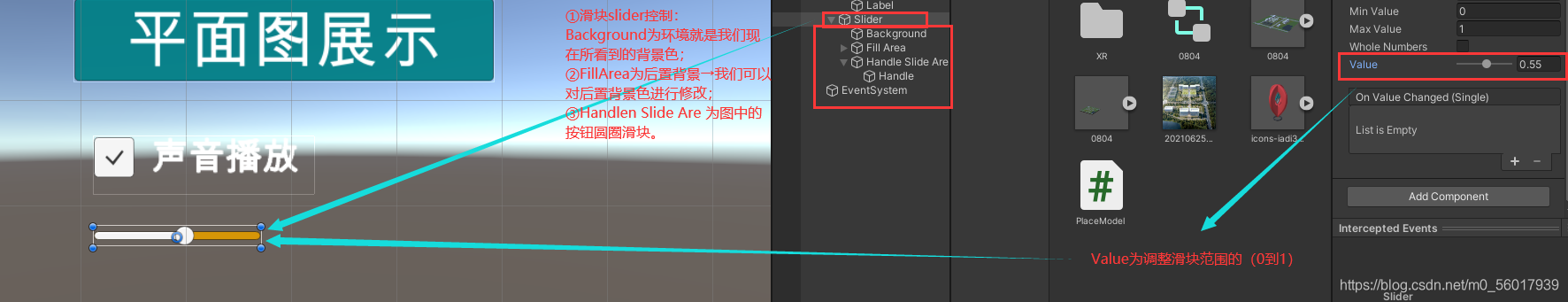
2.给声音播放按钮设置一个控制声音的滑块
Canvas→UI→slider

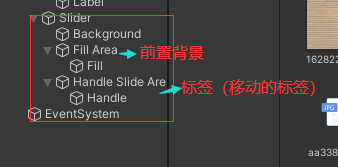
①滑块slider控制:
Background为环境就是我们现
在所看到的背景色;
②FillArea为后置背景→我们可以
对后置背景色进行修改;
③Handlen Slide Are 为图中的
按钮圆圈滑块。