Ajax传值的过程
提示:我是个小白,写博客只是为了保存自己总结的东西,若有错误请指正,共同学习!!感谢!!!
文章目录
前言
提示:就是简单的表达一下这个Ajax怎么使用的,之前我是没学明白。
一、使用前提
1. 必须要先在前端引入jQuery。

2.Ajax要写在<script> </script> 标签里面。
二、使用情况
1.Ajax传值 前端传值到后端接收 (传个id到后端,根据id删除数据)
有两种方法
1.将要传递的值放在ajax的data属性里,作为属性值传递;
第一种方法:
前端ajax请求:

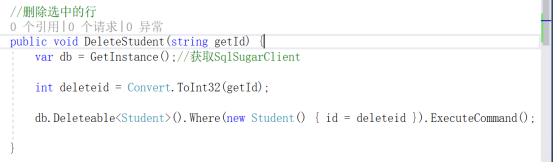
后端接收:

这种方式就是将id作为ajax的data属性值传递。
2.将要传递的值加在url 路径的后面,用 “?getId= “+getid 连接,占位传过去。(不安全)相当于给getId = 赋值
第二种方法:
前端页面ajax请求:

后端: 后端是一样的 ,都是接收getId 的值。

2.Ajax传值 后端传值到前端显示 (传个值到页面,显示出来)
这种情况也是在前端写ajax,只要在后端的路径方法里面将返回值由void(没有返回值),改为自己需要的值,或者类型都行。
这样就是同样在前端的success里填写返回的参数就行,然后放在需要的页面位置。

后端代码:
就是根据情况,列如根据id查询数据,然后在页面显示。
前端通过ajax的data属性,把id给传递到后端。
后端接收id,然后查询数据,返回结果到data里。
前端在从data里取值放在页面所需要的位置。