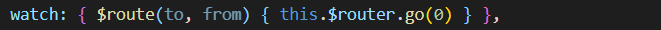
解决this.$router.push()带参数跳转时,页面地址改变,数据却没有刷新的问题。
猜你喜欢
转载自blog.csdn.net/qq_45791799/article/details/120764270
今日推荐
周排行