1、首先创建vue框架以前创建vue框架链接
2、安装插件安装axios请求插件
安装echarts插件(不会安装 看安装axios请求插件,两个安装一样的)
npm install echarts --save
3、创建vue框架成功并插件安装成功,开始导入第一个echarts示例
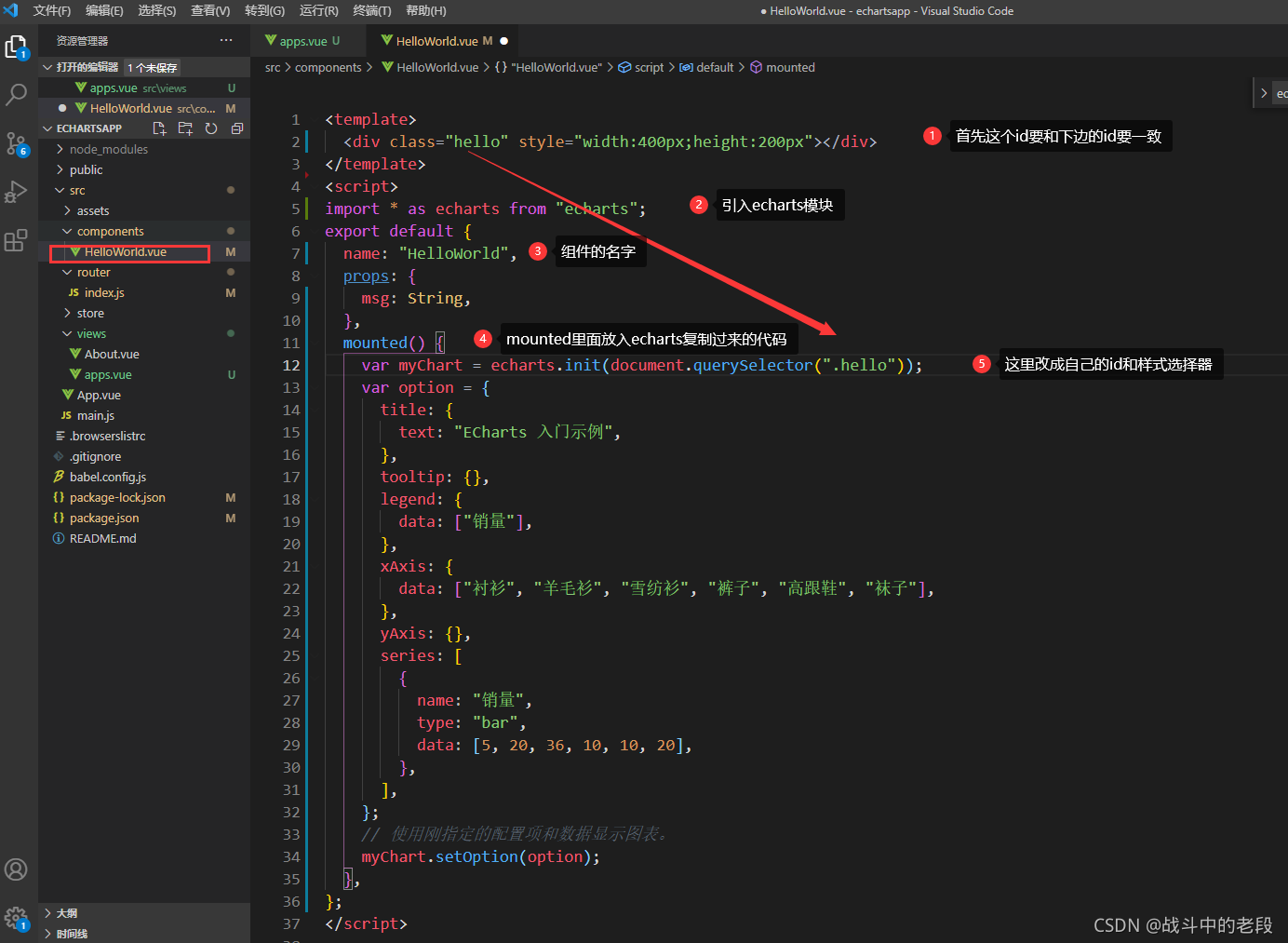
首先在components组件中创建一个页面 把从echarts示例中的代码放入里面echarts示例

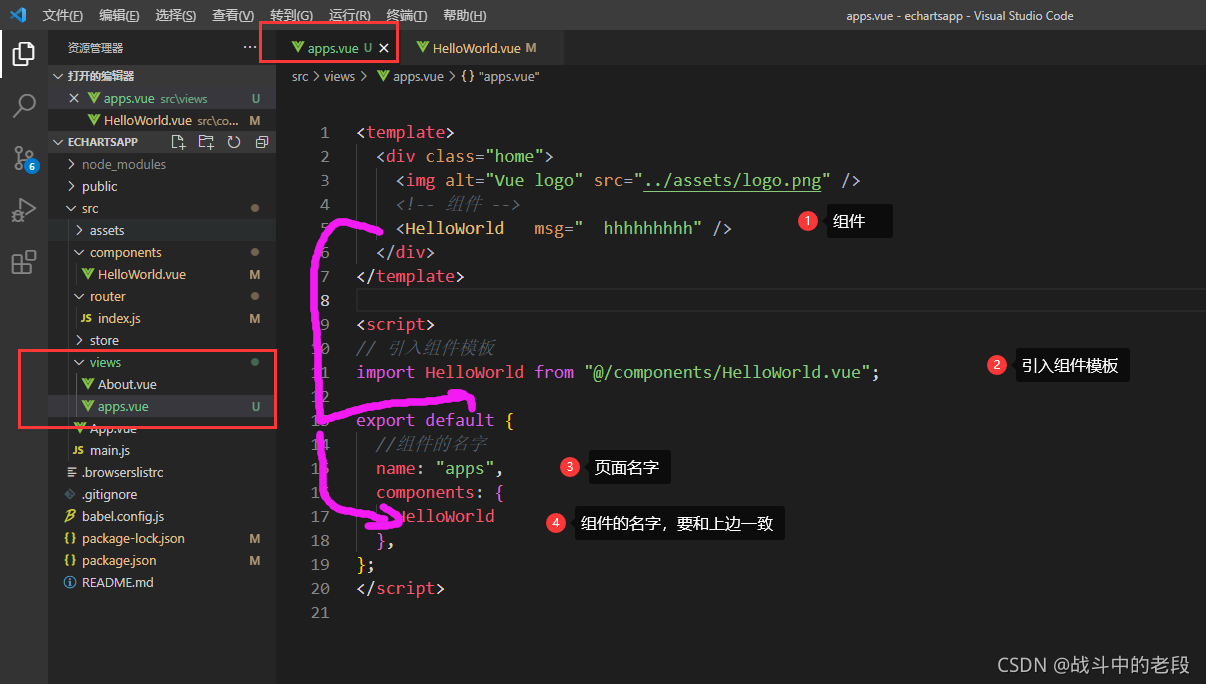
5、在视图页面引入刚才写好的组件页面

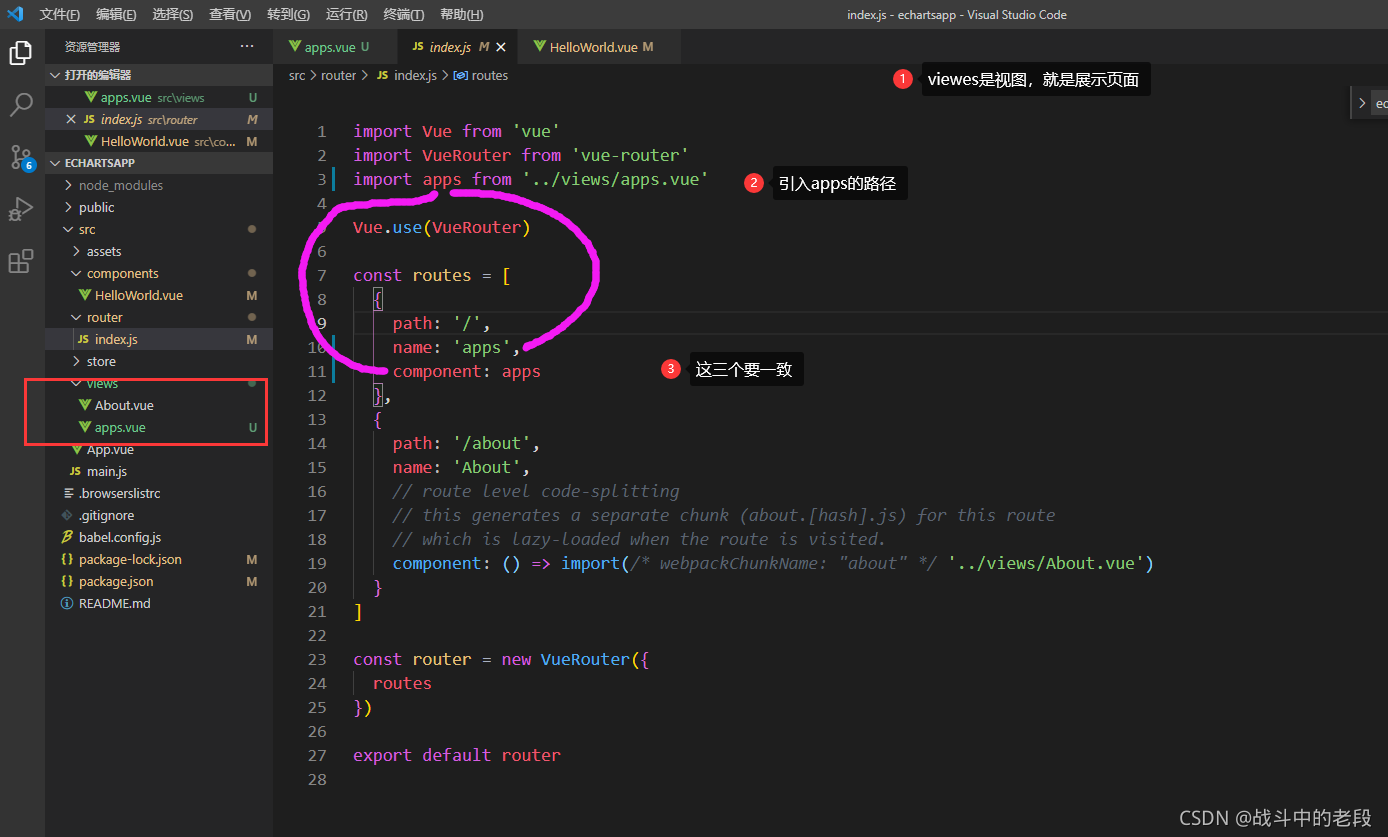
6、查看路由(router)

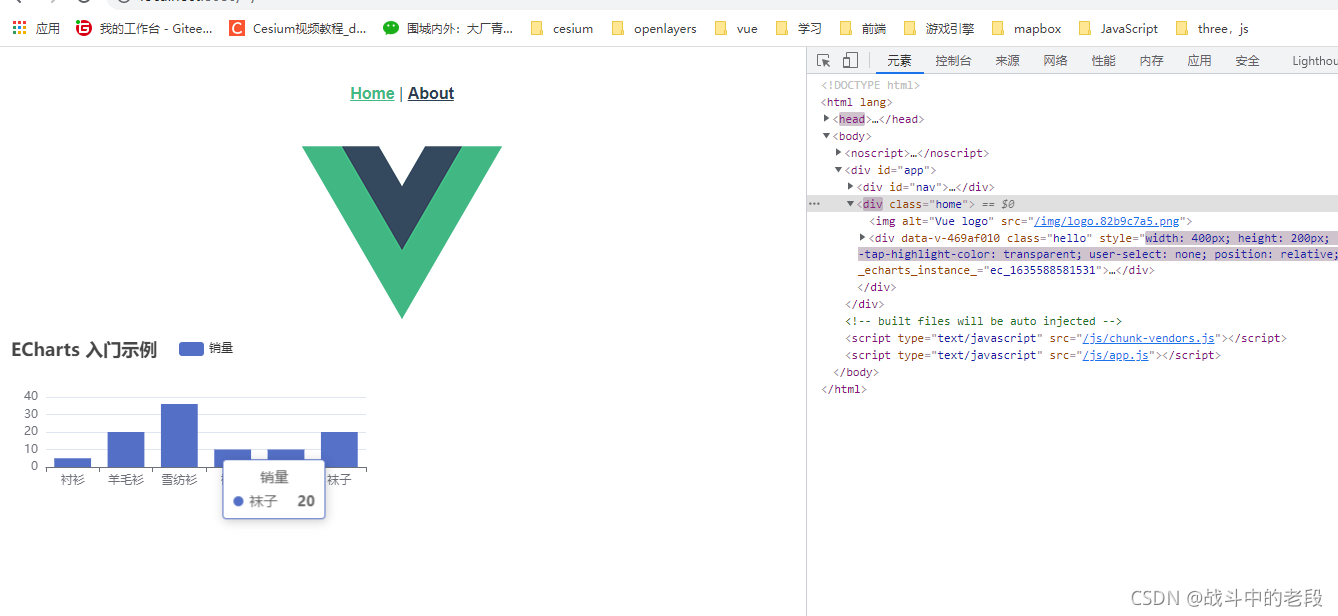
7、vue运行成功echarts示例页面