- 作用:控制路由跳转时操作浏览器历史记录的模式
- 浏览器的历史记录有两种写入方式:分别为
push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push - 如何开启
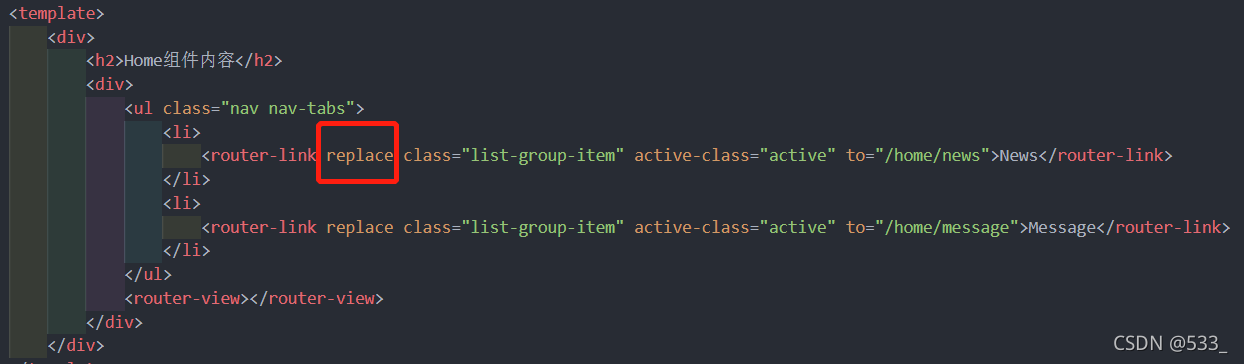
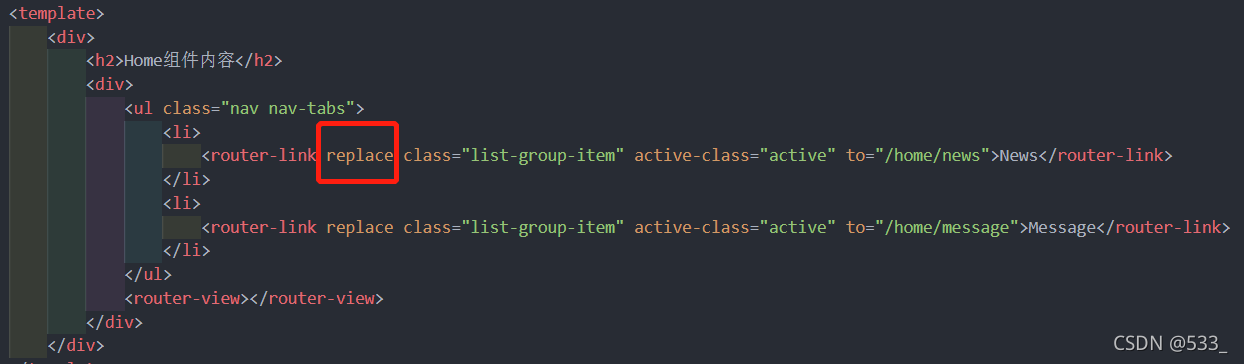
replace模式:
<router-link replace .......>News</router-link>

push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为pushreplace模式:<router-link replace .......>News</router-link>