问题描述:
这两天做一个公众号h5项目中,遇到一个很头疼的问题:
最初本地环境开发的一个页面没有任何问题,但是部署到线上后获取页面数据的接口请求状态返回 200,但是没有返回任何数据,而且 Timing 提示 CAUTION: request is not finished yet!,浏览器卡死怎么都点都不动。

用到的技术栈: vue3.0 + vant
问题页:商品评价页(可多个商品分别评价)
过程描述:
前期开发自然是本地环境调试的,当时做的过程中出过一个问题,搜了很多资料怀疑可能是出现了死循环,经过一番检查后终于找到了,然后解决了。
项目做的差不多了之后自然要部署到线上测试了,结果问题出现了。
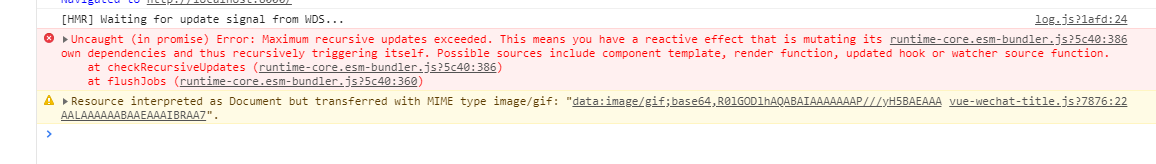
点击进入评价页后,获取数据的接口开始进行请求,状态码返回200,但是却没有返回任何结果,发现 Timing 界面如下所示。同时页面卡死了,显示空白,而且不管怎么点击后退按钮都没反应…

警告提示请求没有完成,搜索发现有的说是网关什么的有问题,但是同样的接口在其他页面请求就没有问题,而且我当初开发过程中本地环境也没有问题,单独请求接口也没有问题,所以这个接口本身应该是没有问题的,也不是服务器网关之类的过,这就很奇怪了。
终于,我开始查看本地环境,在控制台发现了一个熟悉的报错!

Uncaught (in promise) Error: Maximum recursive updates exceeded. This means you have a reactive effect that is mutating its own dependencies and thus recursively triggering itself. Possible sources include component template, render function, updated hook or watcher source function.
(之所以说是熟悉的报错,是因为我在最初开发过程中就遇到过,然而我印象很深我是改了的!!!)也知道可能是出现了 死循环导致内存泄露 ,浏览代码梳理逻辑没发现有什么死循环,更迷惑了。
这里提一下我的 vue 版本是3.0.0,中间还查了一次报错中出现的 runtime-core.esm-bundler.js ,发现有的同学说是 vue3.0.0 版本自身的 bug ,于是便更新 vue,升级到了目前的最高稳定版 3.0.4,结果还是报这个错。

头疼,但是问题还是解决,感觉还是可能出现了死循环。
最终在这里发现了问题:


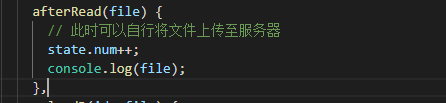
其实是无意间发现的,从头开始整体梳理一遍代码后,发现这个方法只是定义了,但是没有被触发过。然后随手打印了下,发现不管点击页面上的哪个按钮,这里都会死循环一样的打印数据,而这个方法正常是在上传图片后才会执行的。但是不管我做什么操作,它都会循环执行,直到报出上方那样的错误。
解决:
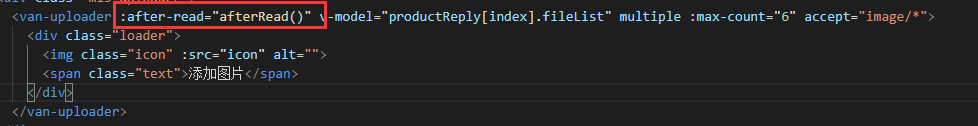
发现了问题所在后,删除了这个方法,顺便把标签中的 :after-read=“afterRead()” 也一起删掉(因为代码中没有用到),不报错了,打包上线后也正常了。
PS:当初写这个方法也是有用的,只是后来改了写法就没有用到了。而且我确信最初开发的时候遇到过这个报错,也做过处理然后保存了,不知道怎么就又出现了。更奇怪的是代码逻辑里做别的操作明明不会触发这个方法,但是页面刚加载完它就自己死循环执行,做其他操作更是。
自知水平有限,如果有大佬知道原因并告知,本人将不胜感激!