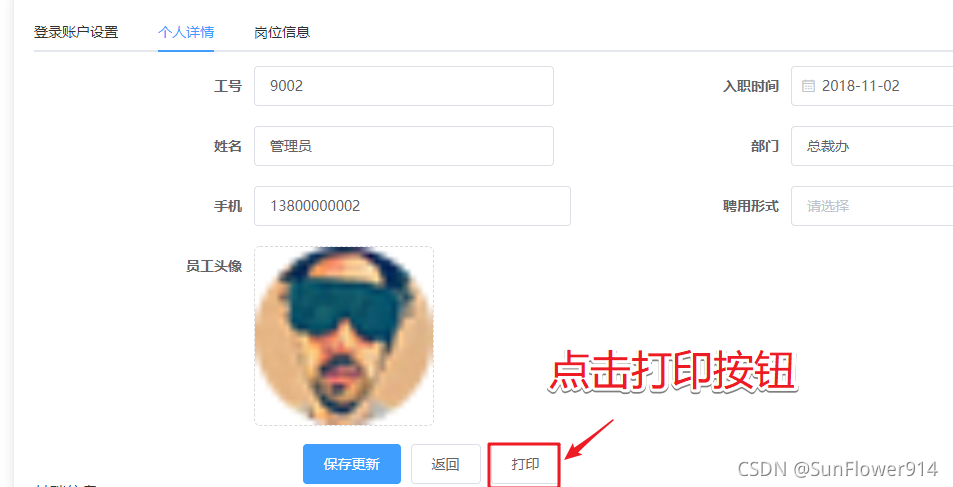
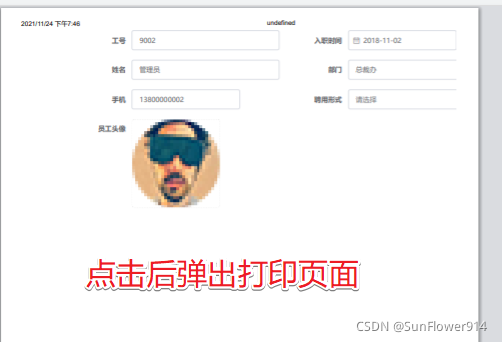
需求:用户通过点击按钮可以实现响应页面的打印预览及打印功能


实现步骤:
-
安装 yarn add vue-print-nb
-
导入 : 在main.js导入 import Print from 'vue-print-nb'
-
注册
-
Vue.use(Print)
-
-
使用 :在指定dom加上id id=‘xxx‘

-
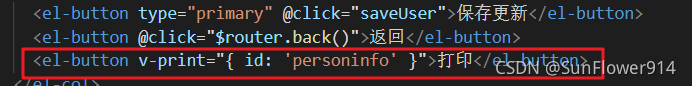
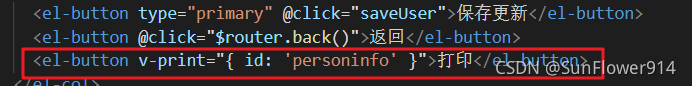
在按钮上 v-print="{id:'xxx'}"

需求:用户通过点击按钮可以实现响应页面的打印预览及打印功能


实现步骤:
安装 yarn add vue-print-nb
导入 : 在main.js导入 import Print from 'vue-print-nb'
注册
Vue.use(Print)
使用 :在指定dom加上id id=‘xxx‘

在按钮上 v-print="{id:'xxx'}"