我们都知道webpack的配置文件 webpack.config.js 文件中 mode 表示webpack当前的环境以及对不同的环境的配置。虽然官方文档写明了三种不同的模块的配置,但是没有具体说明是什么意思,我就注释一下对应的模块到底进行了什么操作。
development(开发模式)
下面是从官方上得到的开发模式的全部配置,
// webpack.development.config.js
module.exports = {
+ mode: 'development', // mode的默认配置就是production,就是说如果你不配置mode默认值是生产模式
- devtool: 'eval', // 控制如何生成source-map,默认配置是不生成source-map,eval值是在bundle文件中每个模块都使用 eval() 执行
- cache: true, // 缓存生成的 webpack 模块和 chunk,默认只有在watch模式下启用
- performance: {
- hints: false // 配置如何展示性能提示。例如,如果一个资源超过 250kb,webpack 会对此输出一个警告来通知你。值有:false | "error" | "warning",此属性默认设置为 "warning"。
- },
- output: {
- pathinfo: true // 告知 webpack 在 bundle 中引入「所包含模块信息」的相关注释。此选项在 development 模式时的默认值是 true,而在 production 模式时的默认值是 false。
- },
- optimization: {
//
- namedModules: true, // 告知 webpack 使用可读取模块标识符(readable module identifiers),来帮助更好地调试。webpack 配置中如果没有设置此选项,默认会在 mode development 启用,在 mode production 禁用。与下面new webpack.NamedModulesPluginn()插件效果相同。
- namedChunks: true, // ???告知 webpack 使用可读取 chunk 标识符(readable chunk identifiers),来帮助更好地调试。webpack 配置中如果没有设置此选项,默认会在 mode development 启用,在 mode production 禁用。
- nodeEnv: 'development', // nodeEnv使用DefaultPlugin将字符串设置给process.env.NODE_ENV,除非设置为false,默认值是mode的值
- splitChunks: {
- hidePathInfo: false, // ???
- minSize: 10000, // 生成chunk的最小大小(以字节为单位),默认为30000
- maxAsyncRequests: Infinity, // 按需加载时并行请求的最大数量,默认为5
- maxInitialRequests: Infinity, // 入口的最大并行请求数。默认为3
- },
- },
- plugins: [
- new webpack.NamedModulesPlugin(), // 过时,webpack4中建议使用optimization.namedModules来实现相同的效果
- new webpack.NamedChunksPlugin(), // 过时,webpack4中建议使用optimization.namedChunks来实现相同的效果
- new webpack.DefinePlugin({
"process.env.NODE_ENV": JSON.stringify("development") }), // 与上面的nodeEnv参数效果一样
- ]
}
production(生产模式)
待补充
devtool和sourcemap相关介绍
JavaScript Source Map 详解(阮一峰的网络日志)
这个文章对source map的由来,生成map文件都进行了详细的说明。
Webpack中的sourcemap
这篇文章则重点是webpack上的sourcemap的生成,分析了devtool配置项目中的eval,inline,module,cheap关键字对sourcemap生成的影响,好文章,强烈推荐!
就我在上面文章基础上的理解是:eval确实是一种不同于生成.map文件的源码映射方法,它是一种映射在源码和压缩代码中间的方法,它映射的代码是经过webpack处理,但是又能看出源码一定模样的代码,虽然行数对应有问题,但是确定问题代码位置一般没有问题。适用于模块是自己写的项目中使用,如果模块不是自己写就不要使用eval相关模式生成的sourcemap了,找错代码更危险。
下面给出在chrome浏览器访问的eval源码的文件与实际源码的区别:
// eval文件中的源码
__webpack_require__.r(__webpack_exports__);
/* harmony export (binding) */ __webpack_require__.d(__webpack_exports__, "default", function() {
return printMe; });
function printMe() {
console.log("I get called from printfffff.js");
// console.error("I get called from print.js");
}
// 实际的源码
export default function printMe() {
console.log("I get called from printfffff.js");
// console.error("I get called from print.js");
}
output中的pathinfo参数是否开启的区别
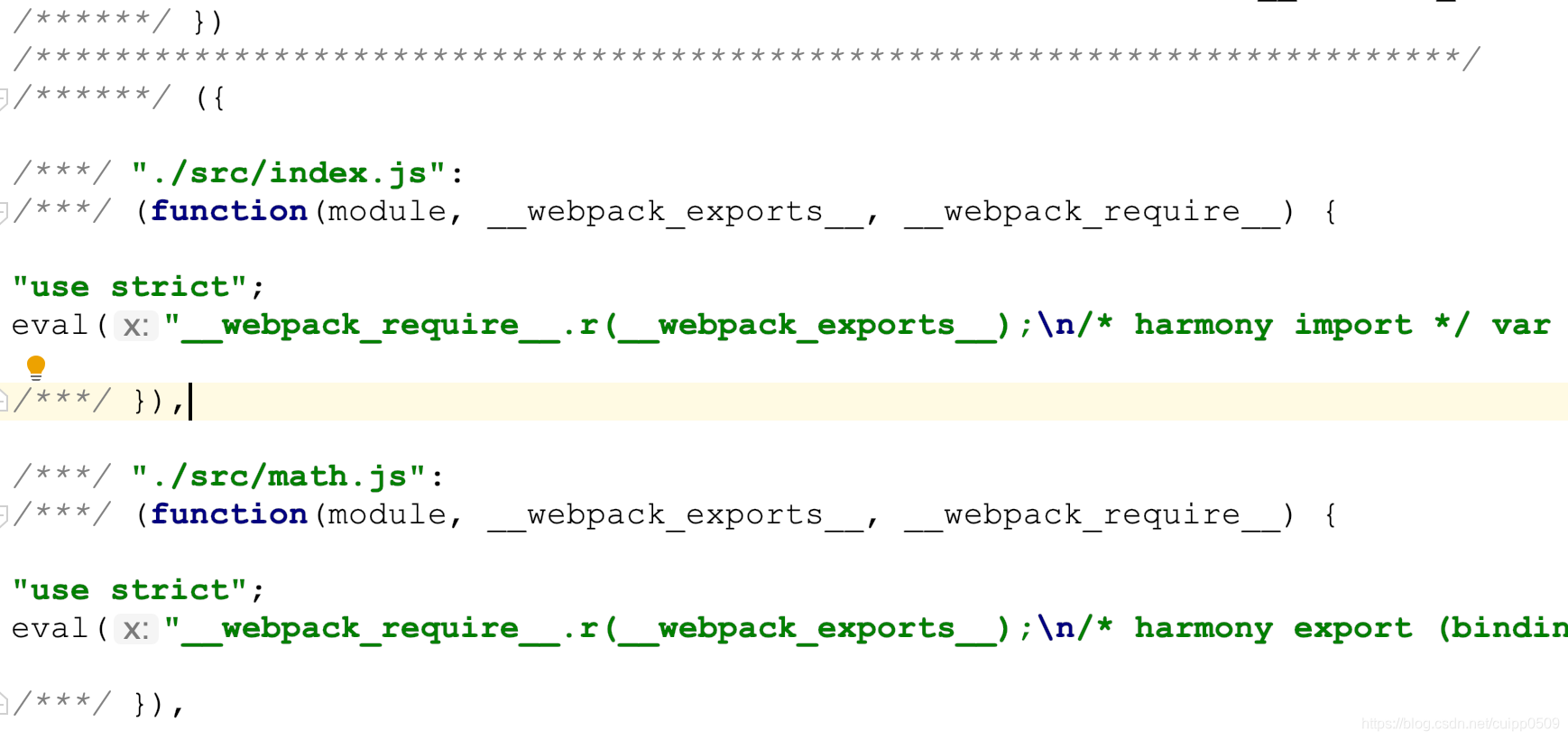
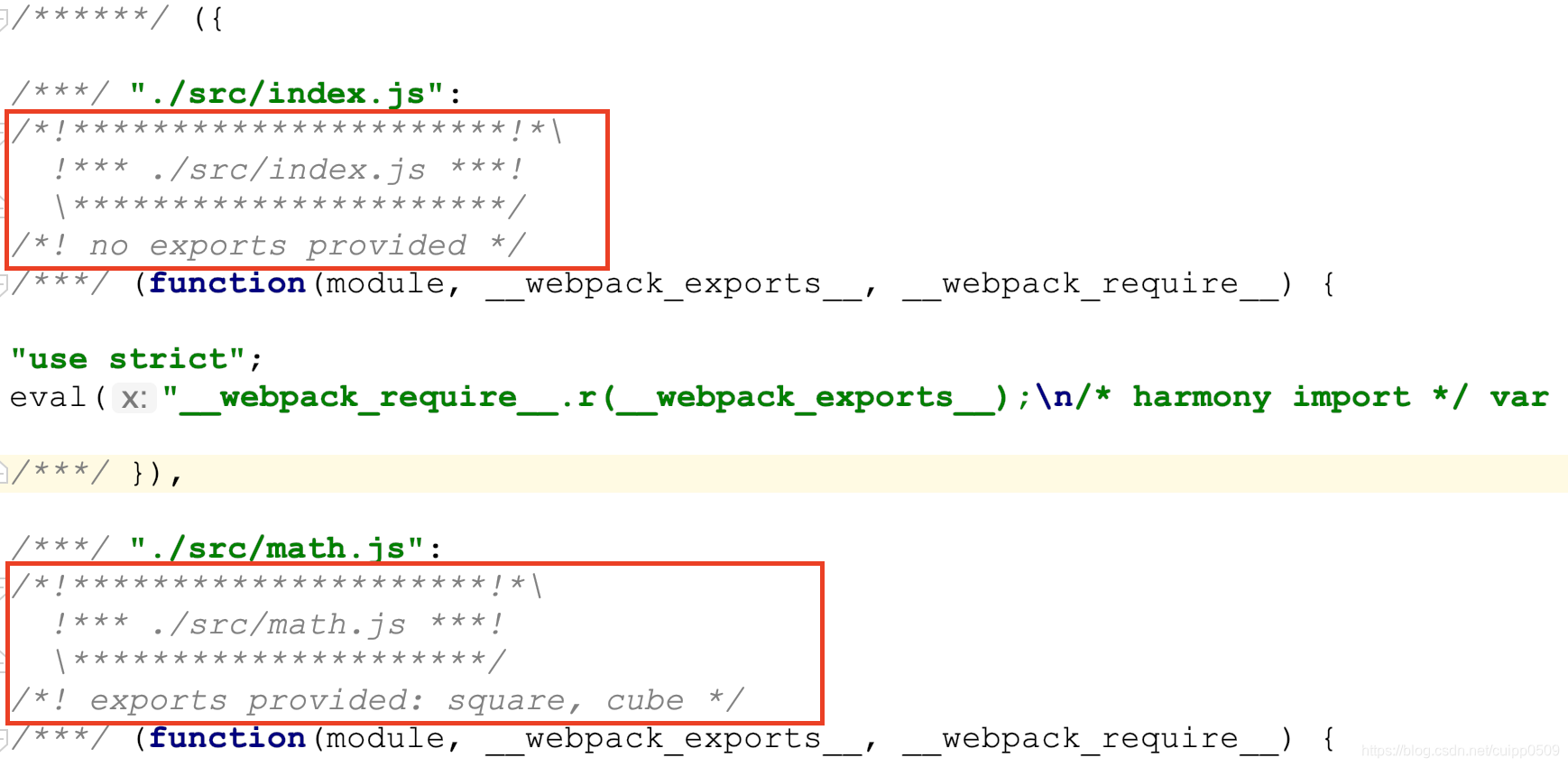
下面依次是output中pathinfo为false和true时生成的bundle文件中的差异:bundle文件中包含的模块(文件)的注释信息,主要是文件对外暴露的方法名。


optimization.namedModules参数是否开启的区别
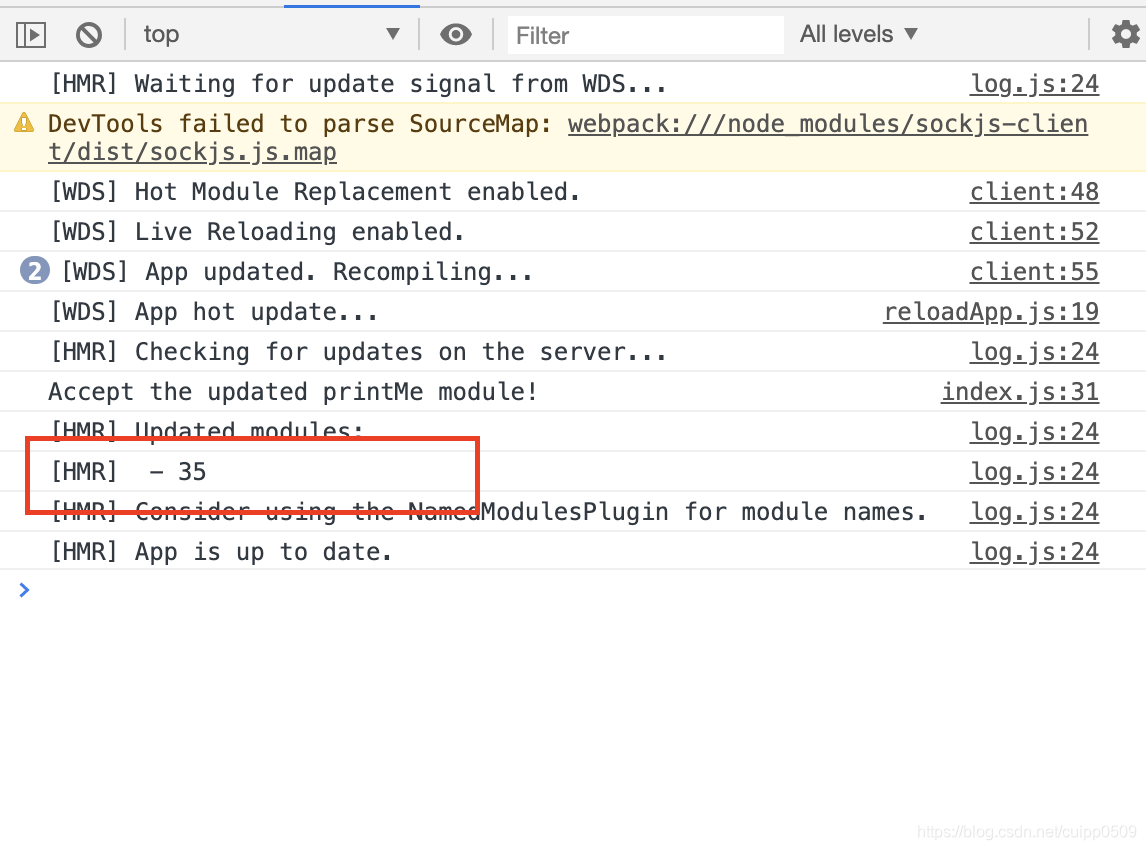
optimization.namedModules参数主要是控制 webpack 使用可读取模块标识符(readable module identifiers),来帮助更好地调试代码。目前在官方的例子上是使用在模块热替换这个功能中打印热替换时对应替换模块的id转成对应文件的名字。
下面是对应参数开启和关闭时效果的例子:


如果有其它使用的场景,欢迎交流,共同提高。