本文主要讲解以下内容:
一、字体类型、颜色和大小
例如:
<font color="#009f" size=6 face="微软雅黑">字体颜色、大小、字体类型</font>
效果如下:

例如:
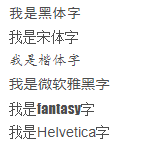
<font face="黑体">我是黑体字</font>
<font face="宋体">我是宋体字</font>
<font face="楷体">我是楷体字</font>
<font face="微软雅黑">我是微软雅黑字</font>
<font face="fantasy">我是fantasy字</font>
<font face="Helvetica">我是Helvetica字</font>
效果如下:

例如:
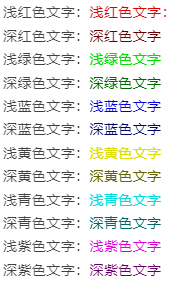
浅红色文字:<font color="#dd0000">浅红色文字:</font><br />
深红色文字:<font color="#660000">深红色文字</font><br />
浅绿色文字:<font color="#00dd00">浅绿色文字</font><br />
深绿色文字:<font color="#006600">深绿色文字</font><br />
浅蓝色文字:<font color="#0000dd">浅蓝色文字</font><br />
深蓝色文字:<font color="#000066">深蓝色文字</font><br />
浅黄色文字:<font color="#dddd00">浅黄色文字</font><br />
深黄色文字:<font color="#666600">深黄色文字</font><br />
浅青色文字:<font color="#00dddd">浅青色文字</font><br />
深青色文字:<font color="#006666">深青色文字</font><br />
浅紫色文字:<font color="#dd00dd">浅紫色文字</font><br />
深紫色文字:<font color="#660066">深紫色文字</font><br />
效果如下:

采用的是RGB颜色,具体颜色表放在文章后了。
1.3 字体大小
size:可能的值:从 1 到 7 的数字。浏览器默认值是 3。
例如:
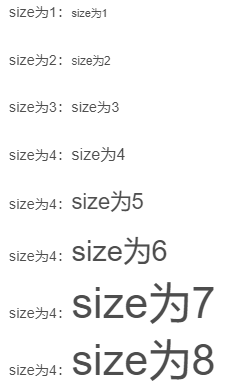
size为1:<font size="1">size为1</font><br />
size为2:<font size="2">size为2</font><br />
size为3:<font size="3">size为3</font><br />
size为4:<font size="4">size为4</font><br />
size为4:<font size="5">size为5</font><br />
size为4:<font size="6">size为6</font><br />
size为4:<font size="7">size为7</font><br />
size为4:<font size="8">size为8</font><br />
效果如下:

二、背景色
例如:
<table><tr><td bgcolor="red">红色背景</td></tr></table>
效果如下:

例如:
==文字高亮文字高亮文字高亮文字高亮文字高亮文字高亮文字高亮文字高亮==
效果如下:
文字高亮文字高亮文字高亮文字高亮文字高亮文字高亮文字高亮文字高亮
三、缩进
 :输入一个空格
:输入一个空格
 :输入两个空格
注意:别忘了分号
四、居中
方式一:<center>内容</center>
方式二:<div align=center> 内容 </div>
颜色表


