文档生成工具docsify
1.快速上手
- 全局安装
docsify-cli
npm i docsify-cli -g
- 初始化项目
docsify init ./docs
会在docs文件夹里生成三个文件
index.html 作为入口文件
README.md 作为主页
.nojekyll 防止 GitHub Pages 忽略以下划线开头的文件
修改./docs/README.md文件就可以轻松地更新文档中的内容
- 运行
docsify serve docs
可以在浏览器中预览您的网站http://localhost:3000
2.常见配置项
(1)开启封面功能
通过在index.html里设置coverpage为true来激活封面功能,并创建一个_coverpage.md文件
<!-- index.html -->
<script>
window.$docsify = {
coverpage: true
}
</script>
<!-- _coverpage.md -->

# 文档生成工具docsify学习 <small>Bertil Chan</small>
> 不甘平凡,不敢平凡
- Simple and lightweight
- No statically built html files
- Multiple themes
[GitHub](https://github.com/bertilchan)
[Get Started](#文档生成工具docsify)
(2)修改主题
在index.html中修改引入的css样式即可,有下面七种可选。
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/vue.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/buble.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/dark.css" />
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/pure.css" />
<!-- Theme: Defaults -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/docsify-themeable@0/dist/css/theme-defaults.css">
<!-- Theme: Simple -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/docsify-themeable@0/dist/css/theme-simple.css">
<!-- Theme: Simple Dark -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/docsify-themeable@0/dist/css/theme-simple-dark.css">
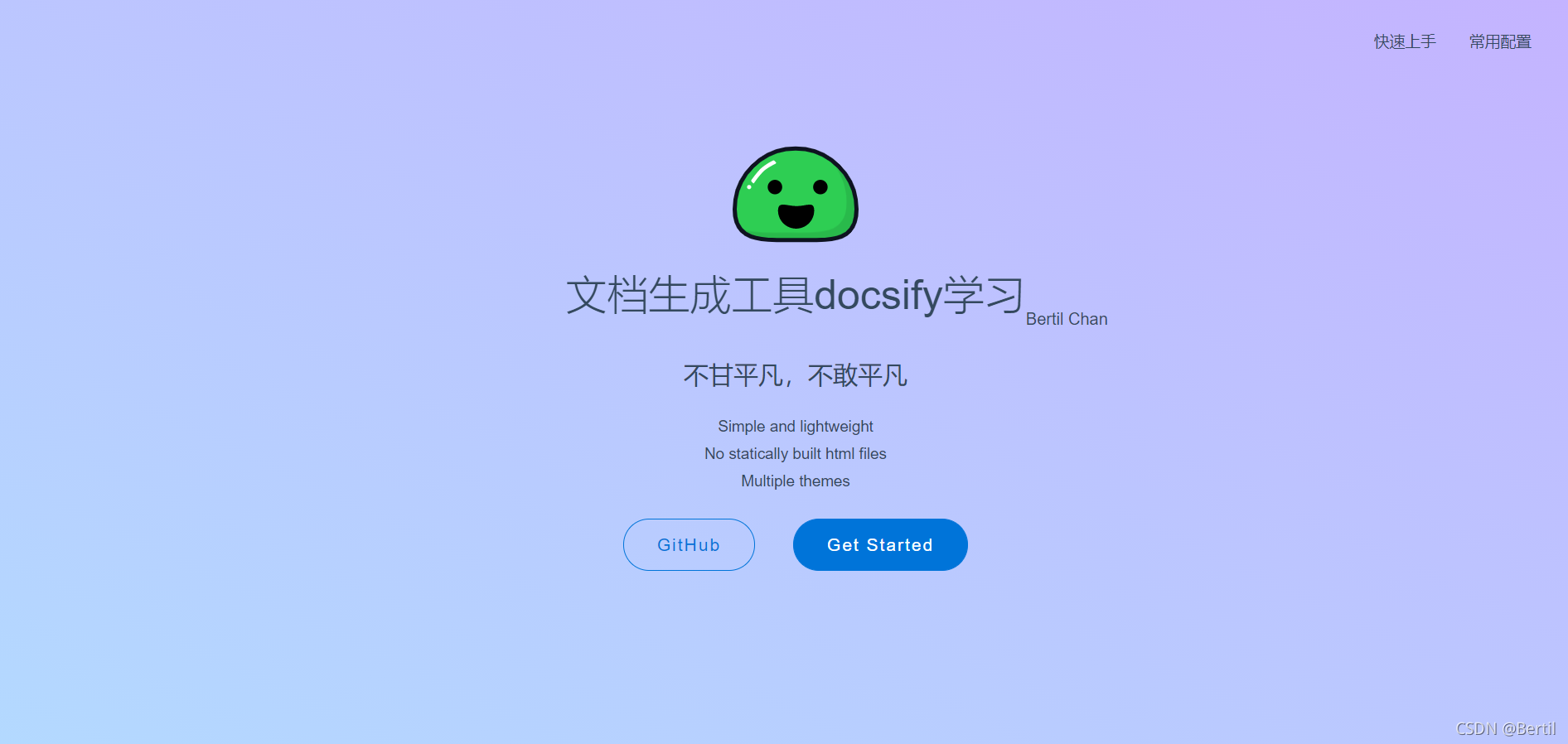
我这里选了buble主题,效果如下


(3)自定义导航栏
通过在index.html里设置loadNavbar为true并创建_navbar.md
您需要创建一个
.nojekyllin./docs以防止 GitHub Pages 忽略以下划线开头的文件。
<!-- index.html -->
<script>
window.$docsify = {
coverpage: true,
loadNavbar: true
}
</script>
<!-- _navbar.md -->
* 快速上手
* [Quick start](quickstart.md)
* [Writing more pages](more-pages.md)
* [Custom navbar](custom-navbar.md)
* [Cover page](cover.md)
* 常用配置
* [Configuration](configuration.md)
* [Themes](themes.md)
* [Using plugins](plugins.md)
* [Markdown configuration](markdown.md)
* [Language highlight](language-highlight.md)