前端的第三天(选择器、文本样式、调试工具)

一、基础认知
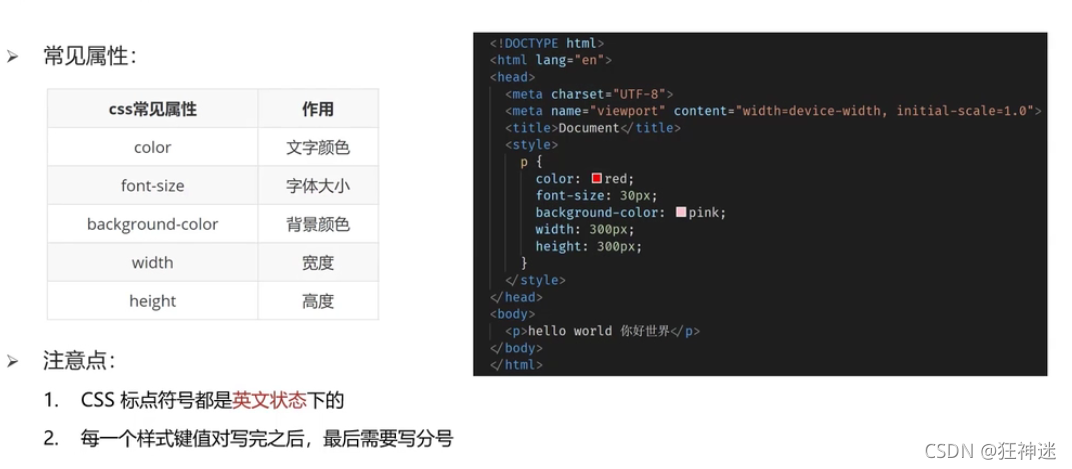
1.CSS初识
CSS:层叠样式表


2.CSS引入方式

二、基础选择器
1.标签选择器


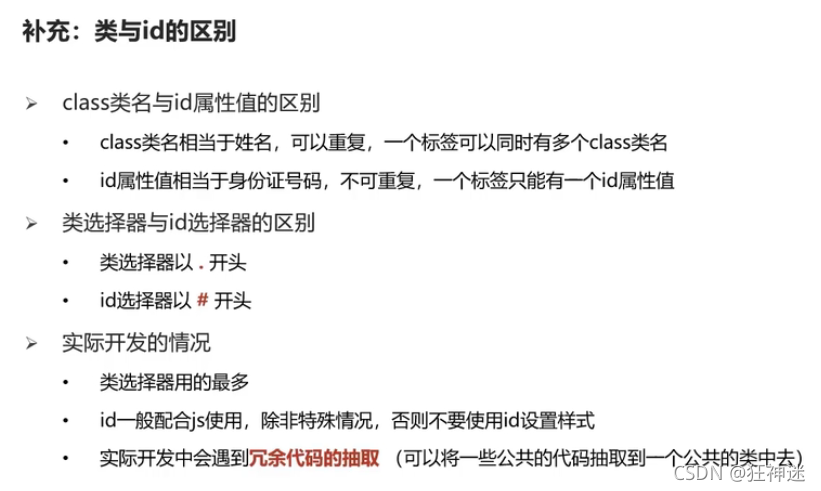
2.类选择器

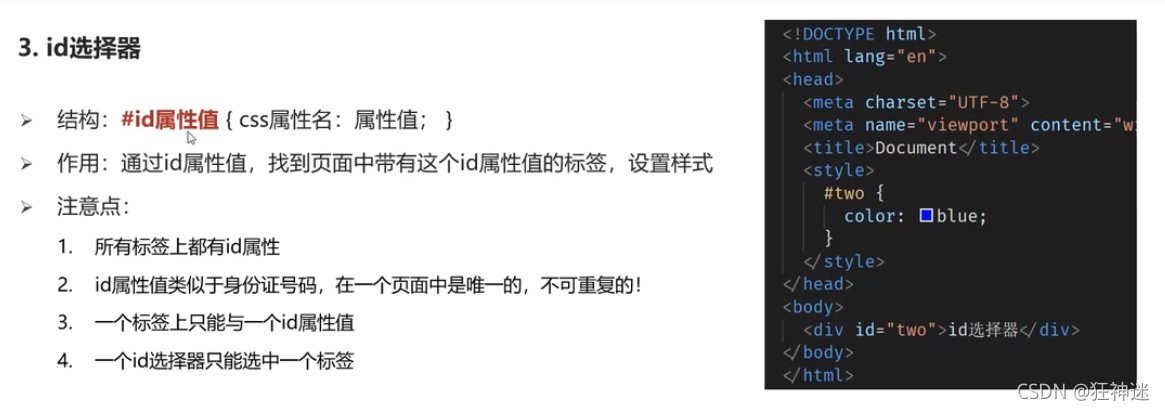
3.id选择器


4.通配符选择器

三、字体和文本样式
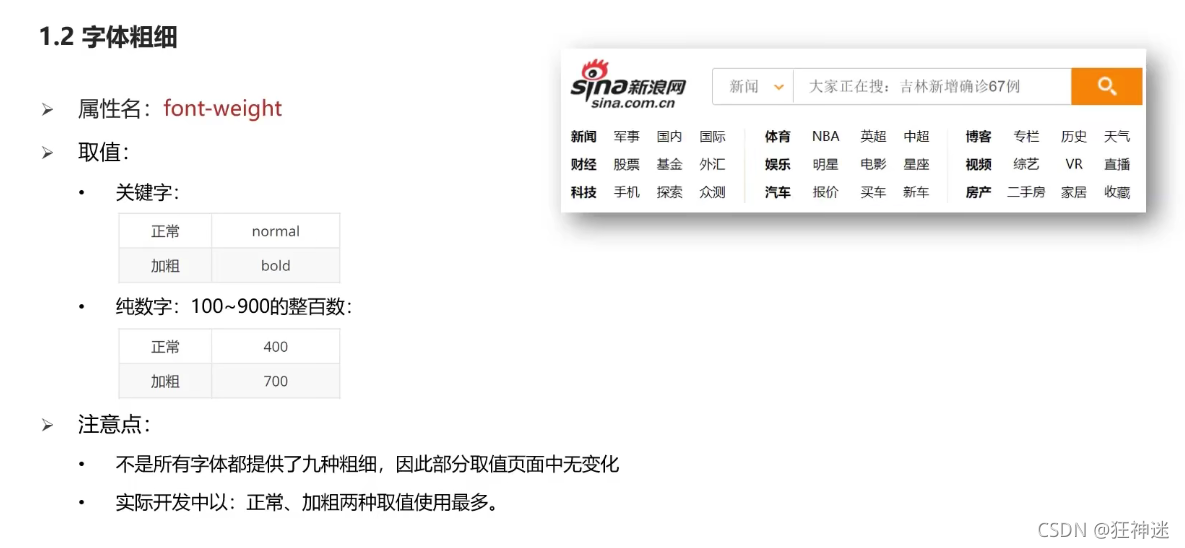
1.字体样式








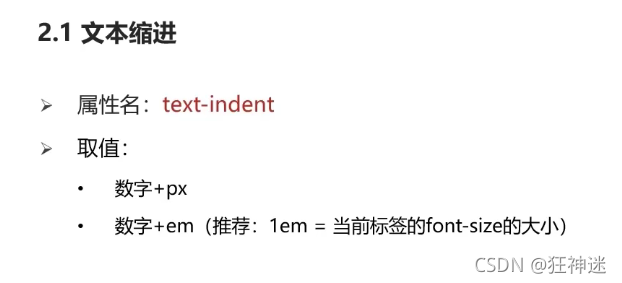
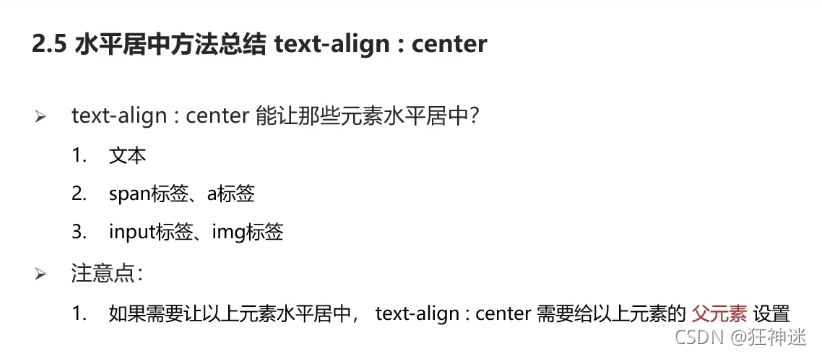
2.文本样式






3.line-height行高

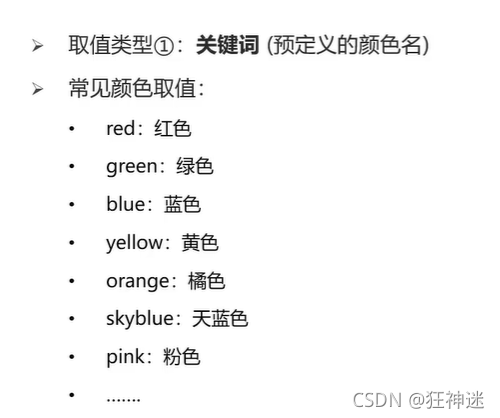
4.颜色常见取值(拓展)





四、Chrome调试工具
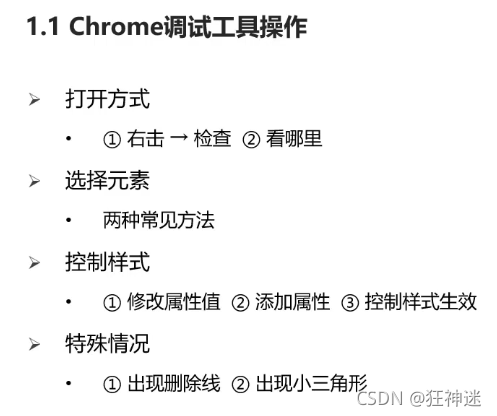
1.Chrome调试工具操作

2.Chrome调试工具小结

五、综合案例
1.综合案例1-新闻网页案例

2.综合案例2-卡片居中案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米官网卡片</title>
<style>
.div0 {
width: 500px;
height: 350px;
margin: 0 auto;
background-color: #f5f5f5;
}
.div1 {
width: 234px;
height: 300px;
background-color: #ffffff;
margin:0 auto;
}
.div2 {
margin:0 auto;
text-align: center;
}
.img {
width: 160px;
height: 160px;
}
.div3 {
font:14px/25px 微软雅黑;
color: black;
}
.div4 {
font: 12px/30px 微软雅黑;
color: #cccccc;
}
.div5 {
font: 14px 微软雅黑;
color: #ffa500;
}
</style>
</head>
<body>
<div class="div0">
<div class="div1">
<div class="div2">
<br>
<img class="img" src="./九号平衡车.png">
<div class="div3">九号平衡车</div>
<div class="div4">成年人的玩具</div>
<div class="div5">1999元</div>
</div>
</div>
</div>
</body>
</html>