前端的第四天(选择器进阶、背景属性、元素显示模式、CSS三大特性)

一、选择器进阶
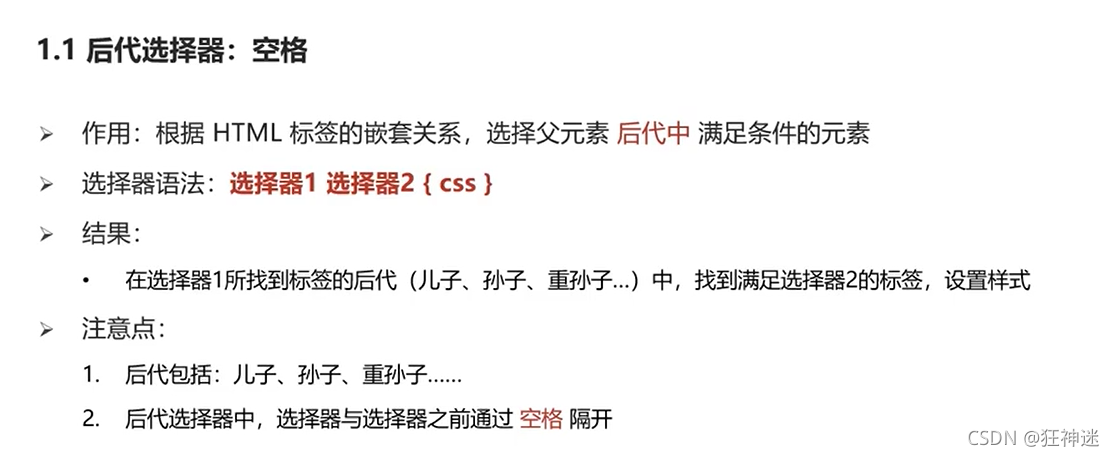
1.复合选择器


2.并集选择器

3.交集选择器

4.emmet语法

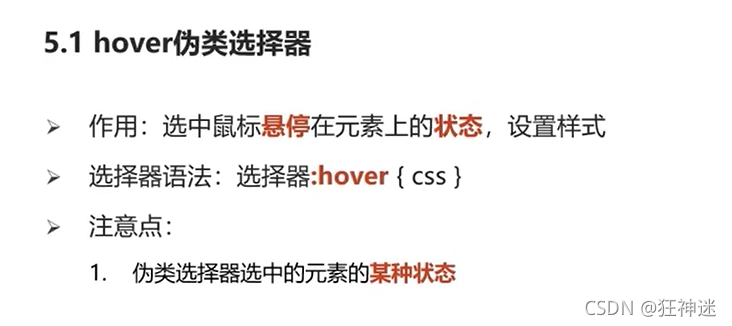
5.hover伪类选择器

二、背景相关属性
1.背景颜色

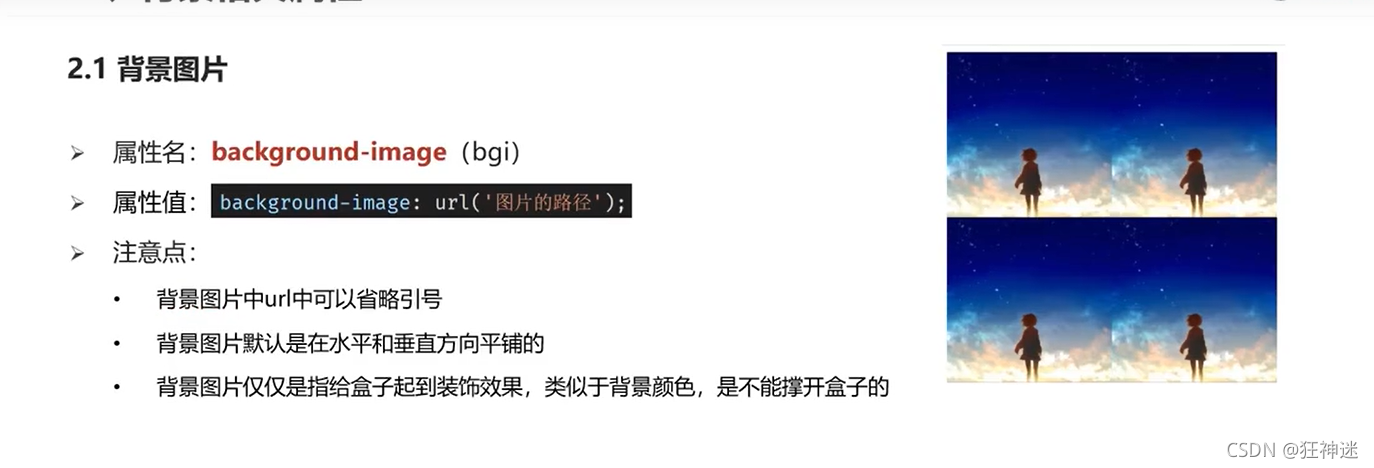
2.背景图片

3.背景平铺

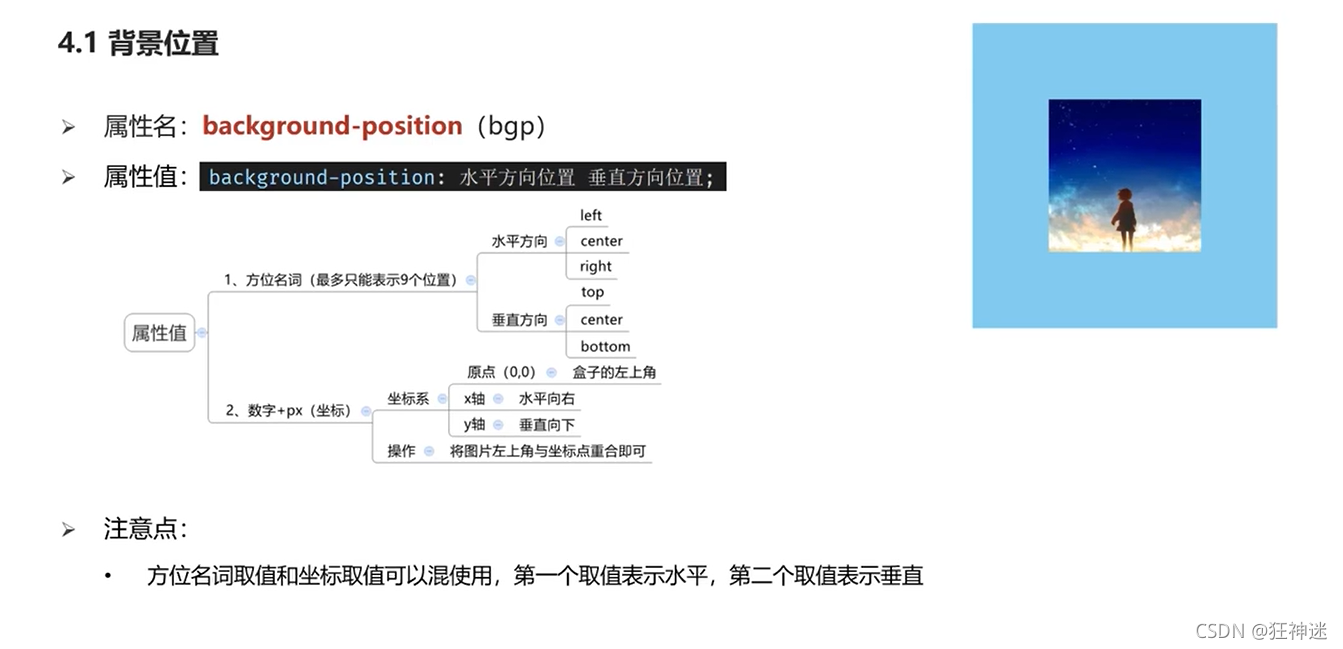
4.背景位置

5.背景相关属性连写

6.img标签和背景图片的区别

三、元素显示模式
1.块级元素

2.行内元素

3.行内块元素

4.元素显示模式转换

5.拓展


四、CSS三大特性
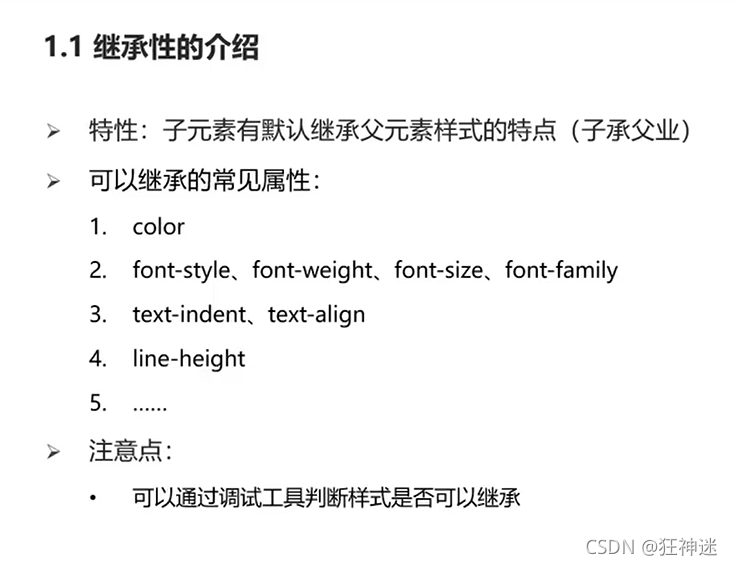
1.继承性


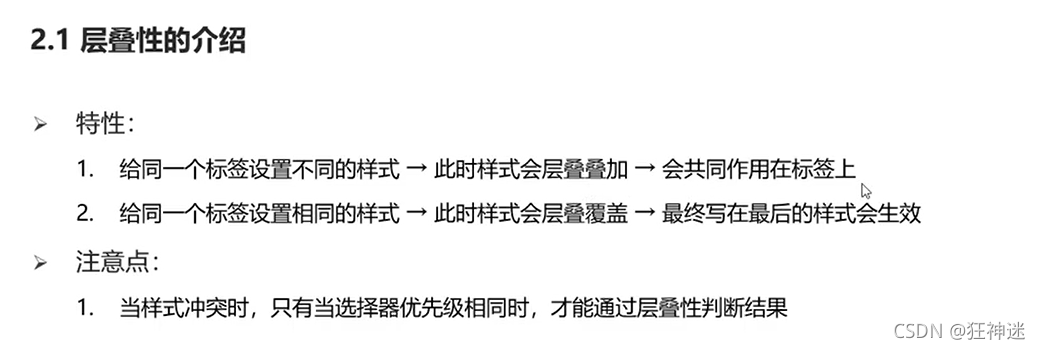
2.层叠性

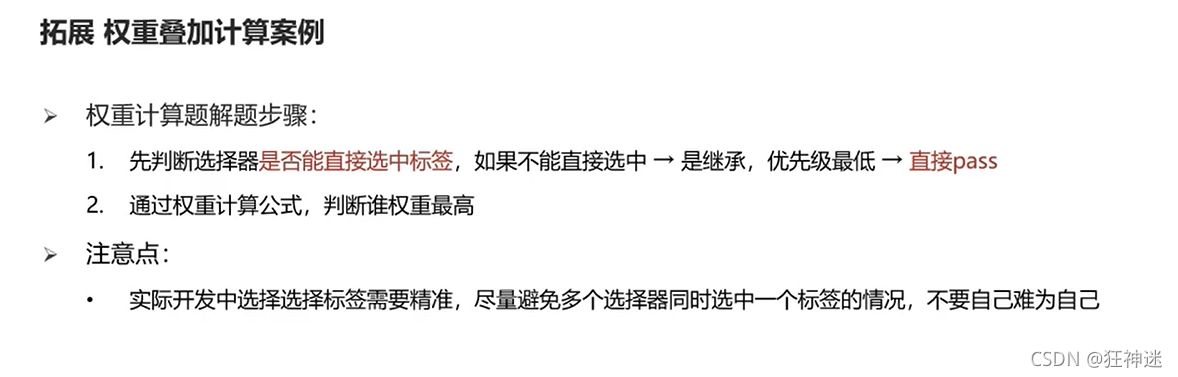
3.优先级




五、综合案例
1.综合案例1-普通导航


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
margin: 0 auto;
}
div {
text-align: center;
width: 140px;
height: 50px;
display: inline;
background-color:skyblue;
}
div:hover {
background-color:pink;
}
a {
text-decoration: none;
}
</style>
</head>
<body>
<div>
<div>
<a href="../day01代码/前端工程师.html">前端工程师</a>
</div>
<div>
<a href="../day02代码/优秀学生信息表格案例.html">优秀学生信息表格</a>
</div>
<div>
<a href="../day03代码/新闻网页案例.html">新闻网页</a>
</div>
</div>
</body>
</html>
2.综合案例2-五彩导航

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a {
width: 200px;
height: 200px;
text-decoration: none;
display: inline-block;
text-align: center;
line-height: 200px;
color: black;
font-size: 20px;
}
.one {
background-image: url(./红娃.webp);
}
.one:hover{
background-image: url(./黄娃.webp);
}
.two {
background-image: url(./黄娃.webp);
}
.two:hover{
background-image: url(./绿娃.webp);
}
.three{
background-image: url(./绿娃.webp);
}
.three:hover{
background-image: url(./蓝娃.webp);
}
.four {
background-image: url(./蓝娃.webp);
}
.four:hover{
background-image: url(./紫娃.webp);
}
.five{
background-image: url(./紫娃.webp);
}
.five:hover{
background-image: url(./红娃.webp);
}
</style>
</head>
<body>
<a href="../day01代码/前端工程师.html" class="one">导航一</a>
<a href="../day01代码/招聘案例.html" class="two">导航二</a>
<a href="../day01代码/热词案例.html" class="three">导航三</a>
<a href="../day02代码/成绩排行榜.html" class="four">导航四</a>
<a href="../day02代码/帮助中心.html" class="five">导航五</a>
</body>
</html>